平面设计入门 -
颜色 (Color)

平面设计入门
颜色 (Color)


/en/tr_zh-cn-beginning-graphic-design/-typography/content/
颜色在设计和日常生活中起着至关重要的作用。它能把你的眼球及引到图像上。有时它会引发情绪反应。它甚至可以不用文字来传达重要信息。

那么我们怎么知道哪些颜色在一起看起来很好而哪些不好呢?答案很简单:色彩理论。
几个世纪以来,艺术家和设计师一直遵循色彩理论,但任何人都可以更多地了解它。它可以帮助你在许多不同的情况下感到自信,无论是为设计还是为搭配完美的服饰来选择颜色。通过一点点洞察力,你将以全新的方式来看待颜色。
观看下面的视频,来了解更多有关颜色的知识。
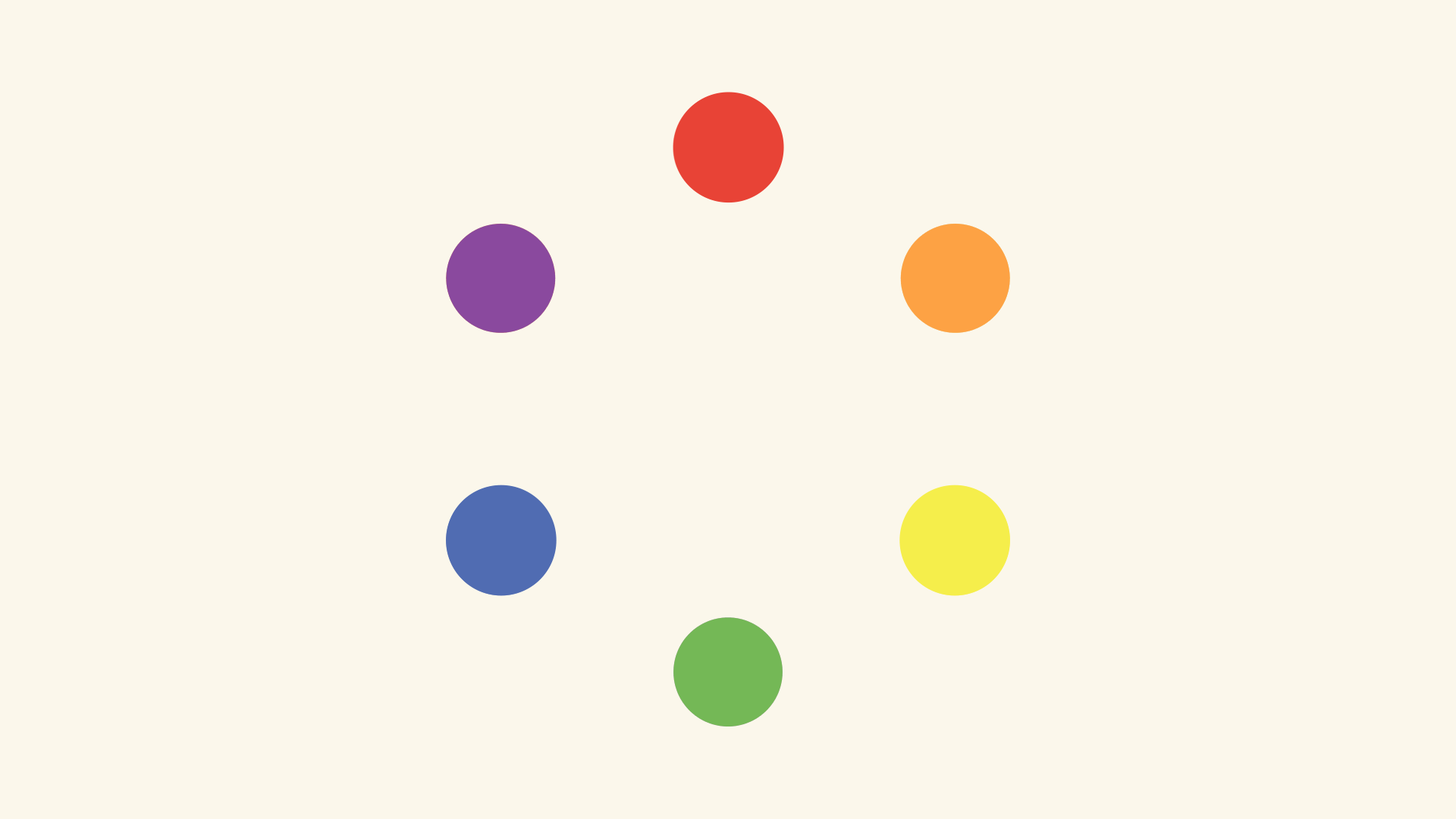
让我们从开始来重温一些基础知识。还记得在学校学习原色和间色吗?那么你已经对色彩理论有了一些了解。

间色是通过两种原色的结合而形成的。红色和黄色形成橙色;黄色和蓝色形成绿色;而蓝色和红色形成紫色。

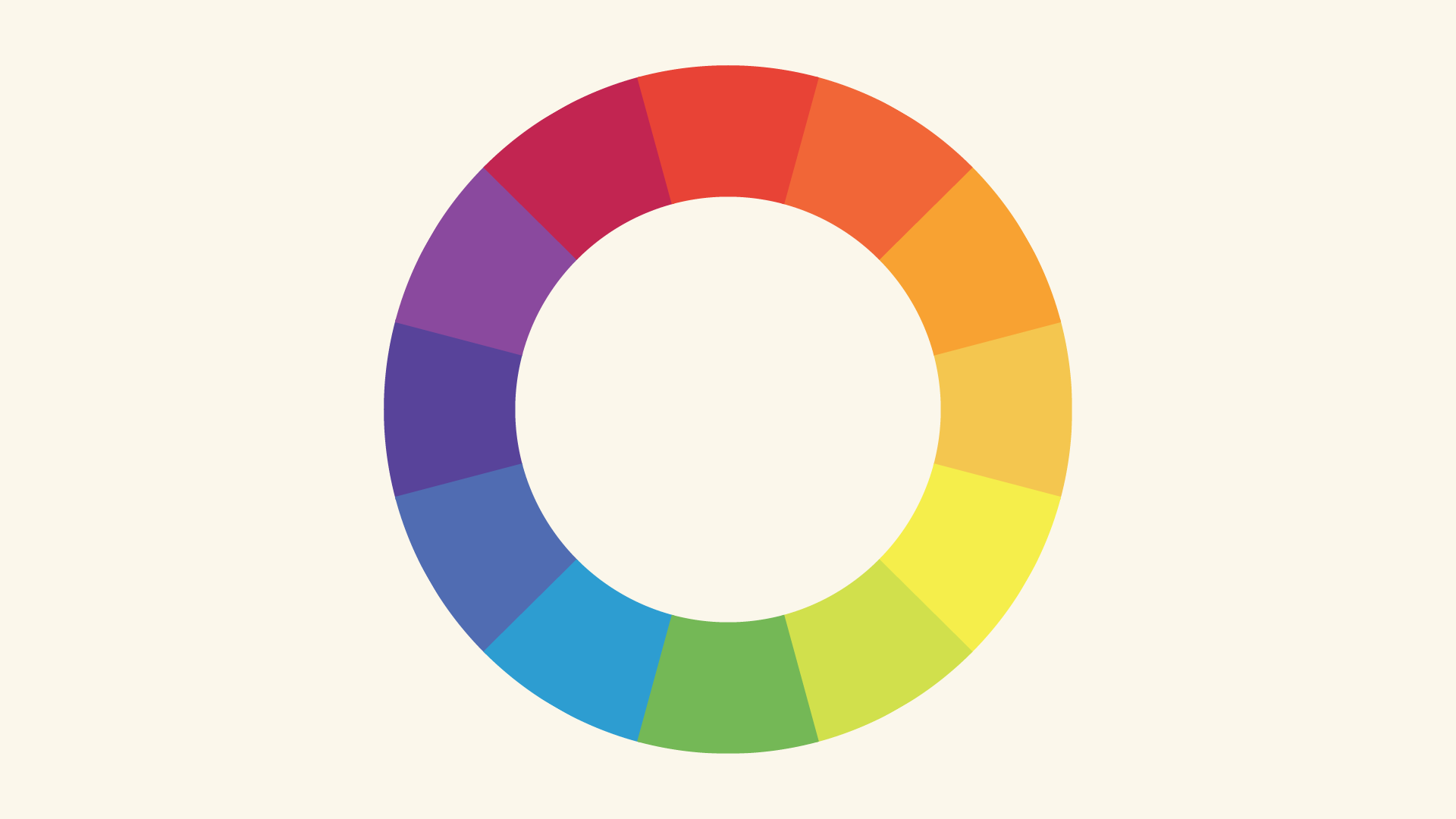
如果将这些颜色混合在一起,我们会得到更多的中间色调,如红橙色和黄绿色。它们在一起就形成了所谓的色环。(你可能会看得出这个名称是如何而来的。)

现在你已知道了色环,让我们更进一步了解色相、饱和度和明度。这些是你在日常生活中可能不会遇到的术语,但它们是理解更细微差别颜色的关键,就像家装店的所有那些小油漆样片一样。

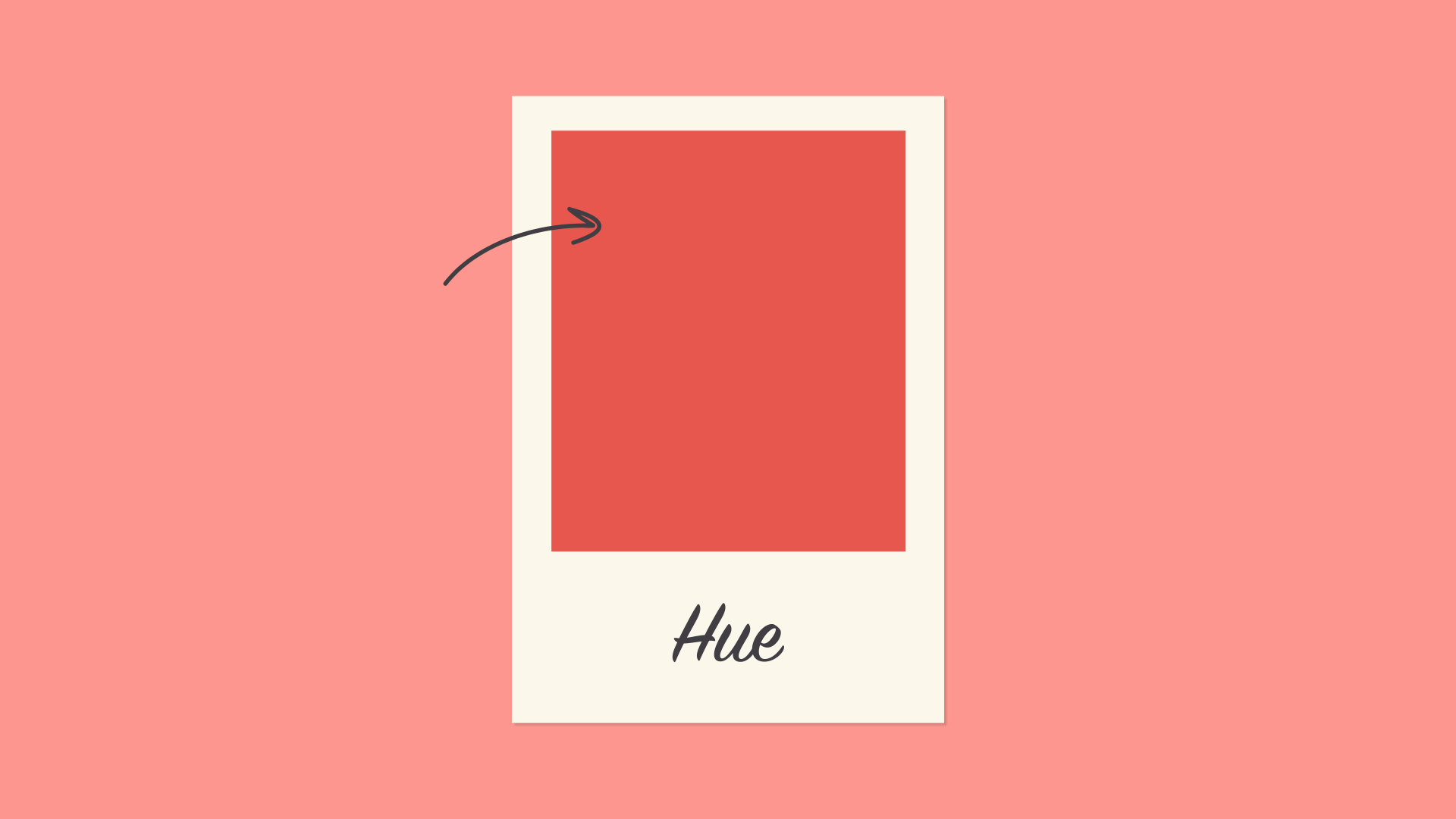
色相是最容易的;它基本上只是颜色的另一个称呼。在下面的示例中,根据你的解释,你可以将其色相描述为珊瑚粉红或浅红 。

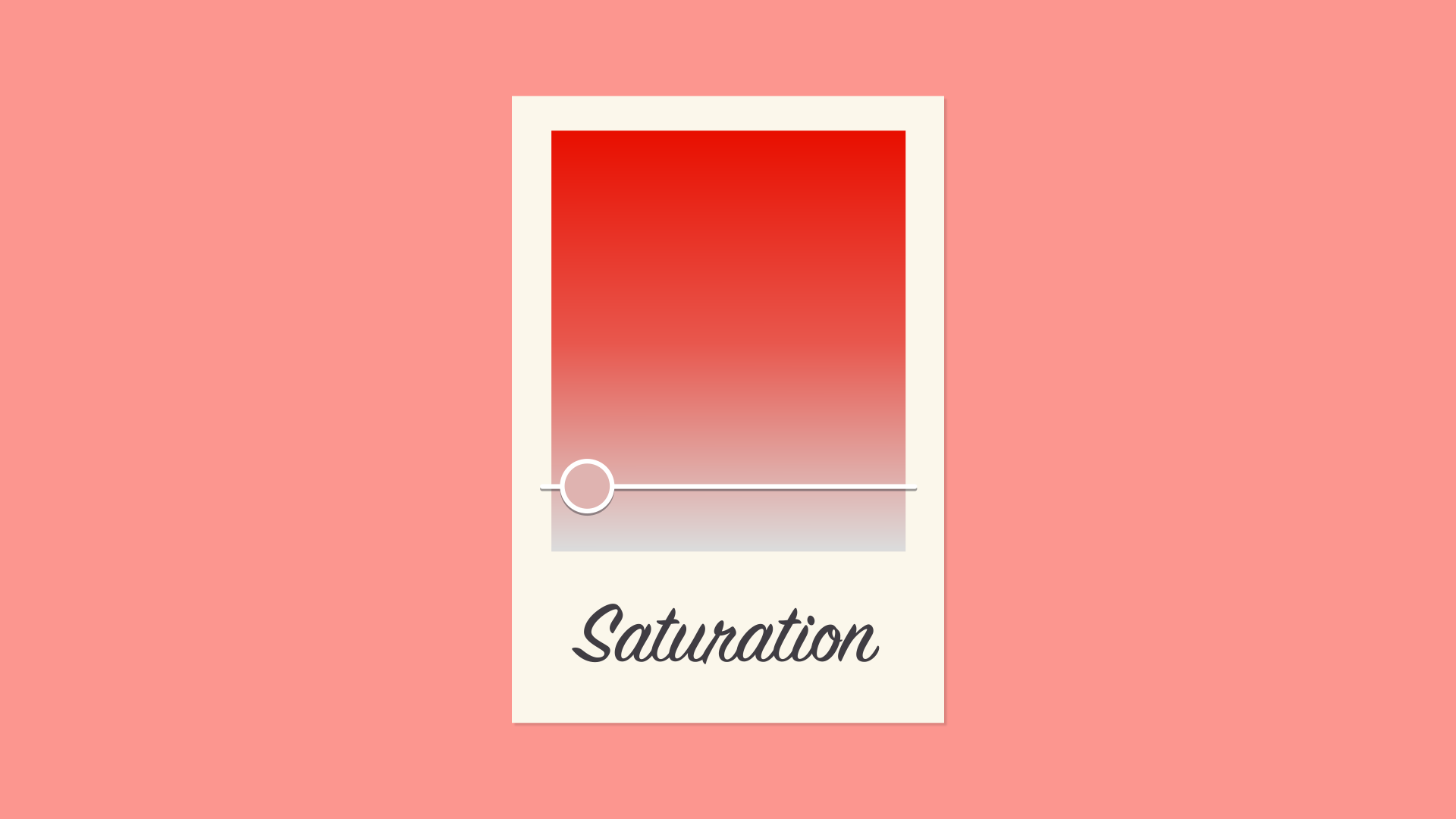
饱和度是指强度,或者颜色是否显得更清淡或更鲜艳。高饱和度的颜色更明亮或更丰富。不饱和的颜色具有较少的色料,因此亮度较低。

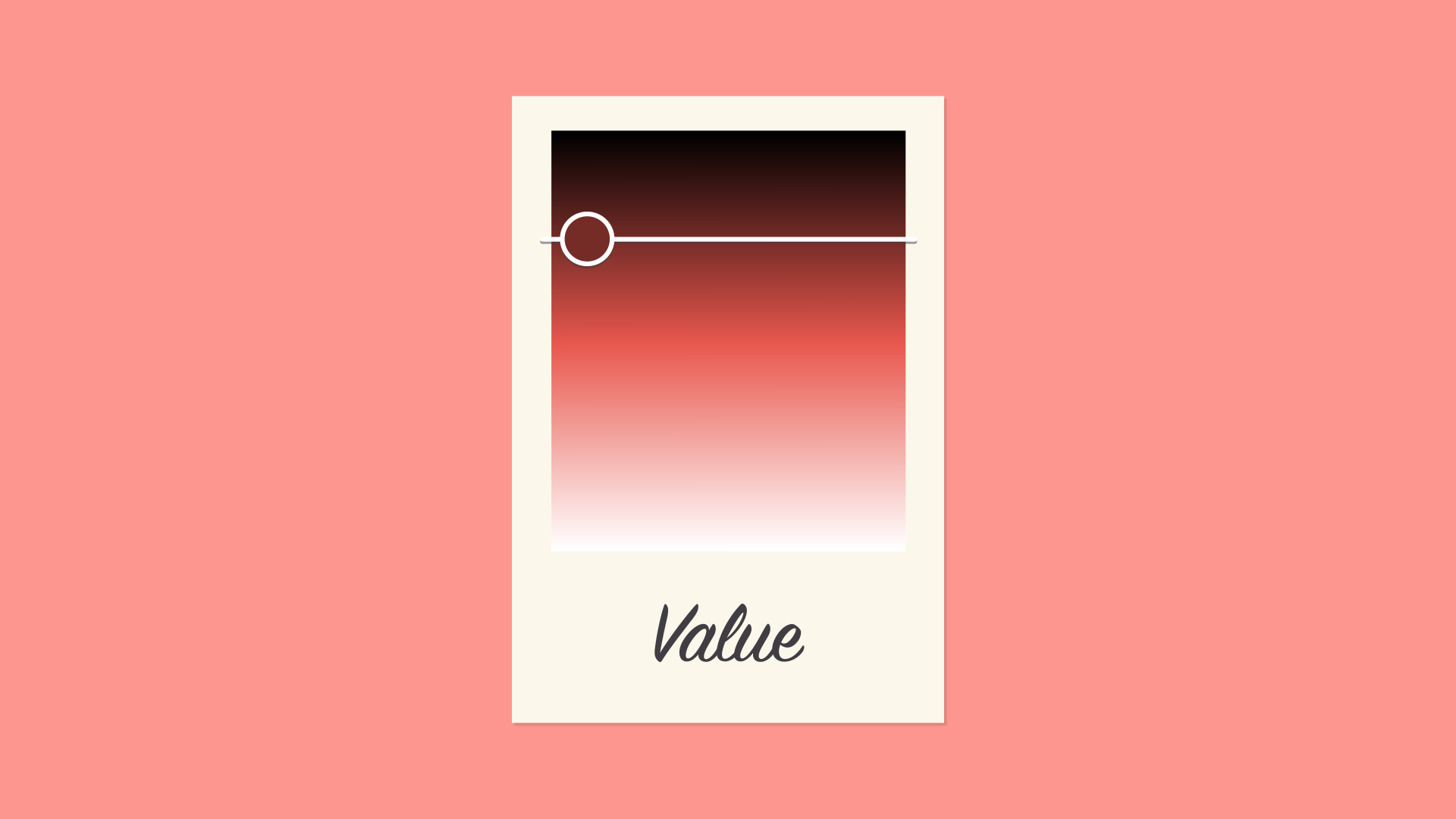
明度与颜色的深或浅有关,从黑色到白色。正如你在下面所看到的,这给了我们很多不同的灰度,从深红棕色到浅粉色。

那么我们如何将这些结合在一起以创建具有专业外观的配色方案呢?实际上,有一些可信赖的公式可以提供帮助,这些方案是基于色彩协调理论。

色彩协调使用色环来说明经过时间考验的颜色组合。我们将在下面探讨一些最常见的协调类型。
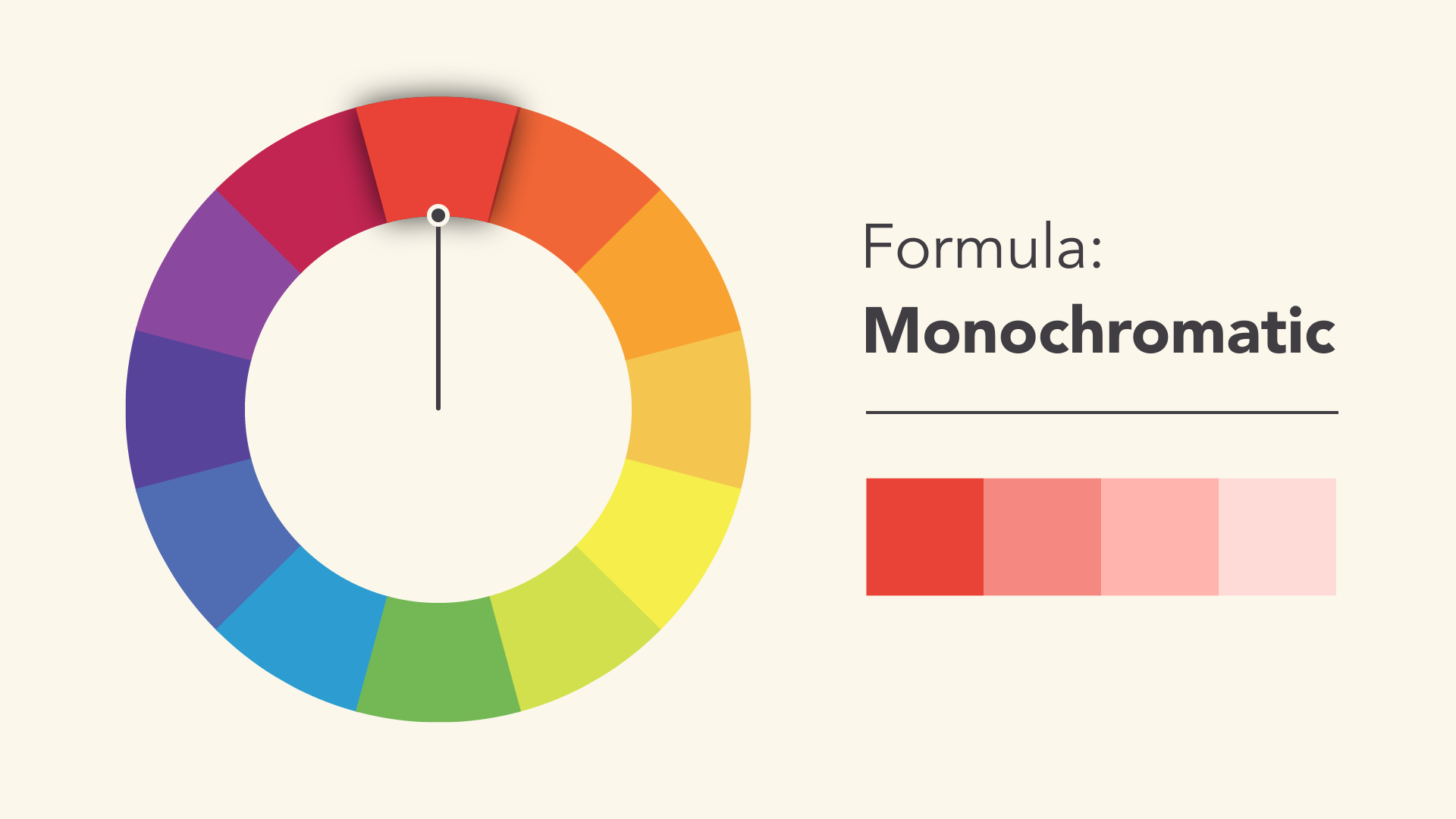
最简单的协调公式是单色,因为它只使用一种颜色或色调。要创建单色配色方案,请在色环上选取一个点,然后运用你的饱和度和明度知识来创建变化。

单色配色方案的最佳之处在于保证它们可以匹配。颜色相互完美契合,因为它们都来自同一个家庭。
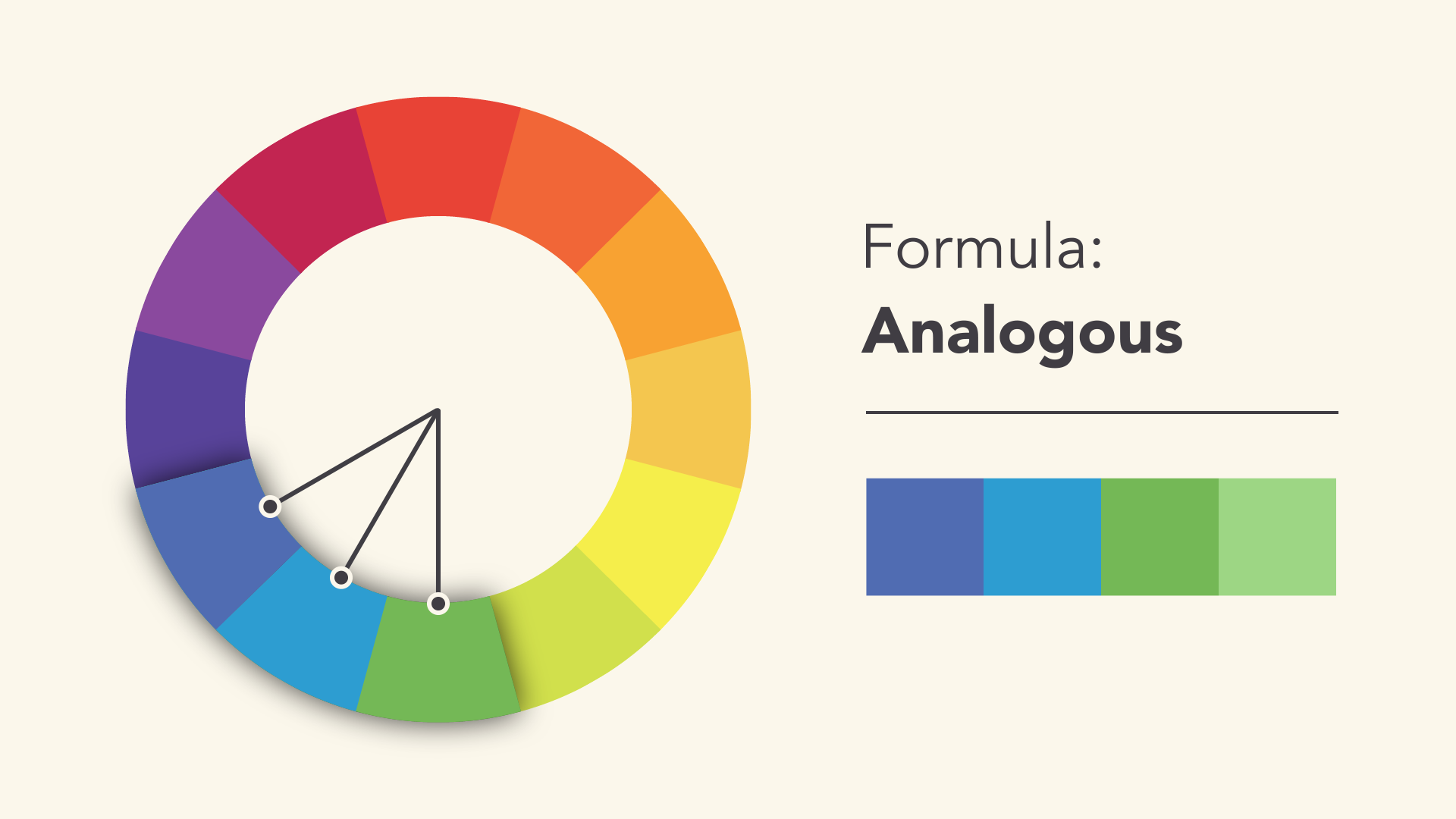
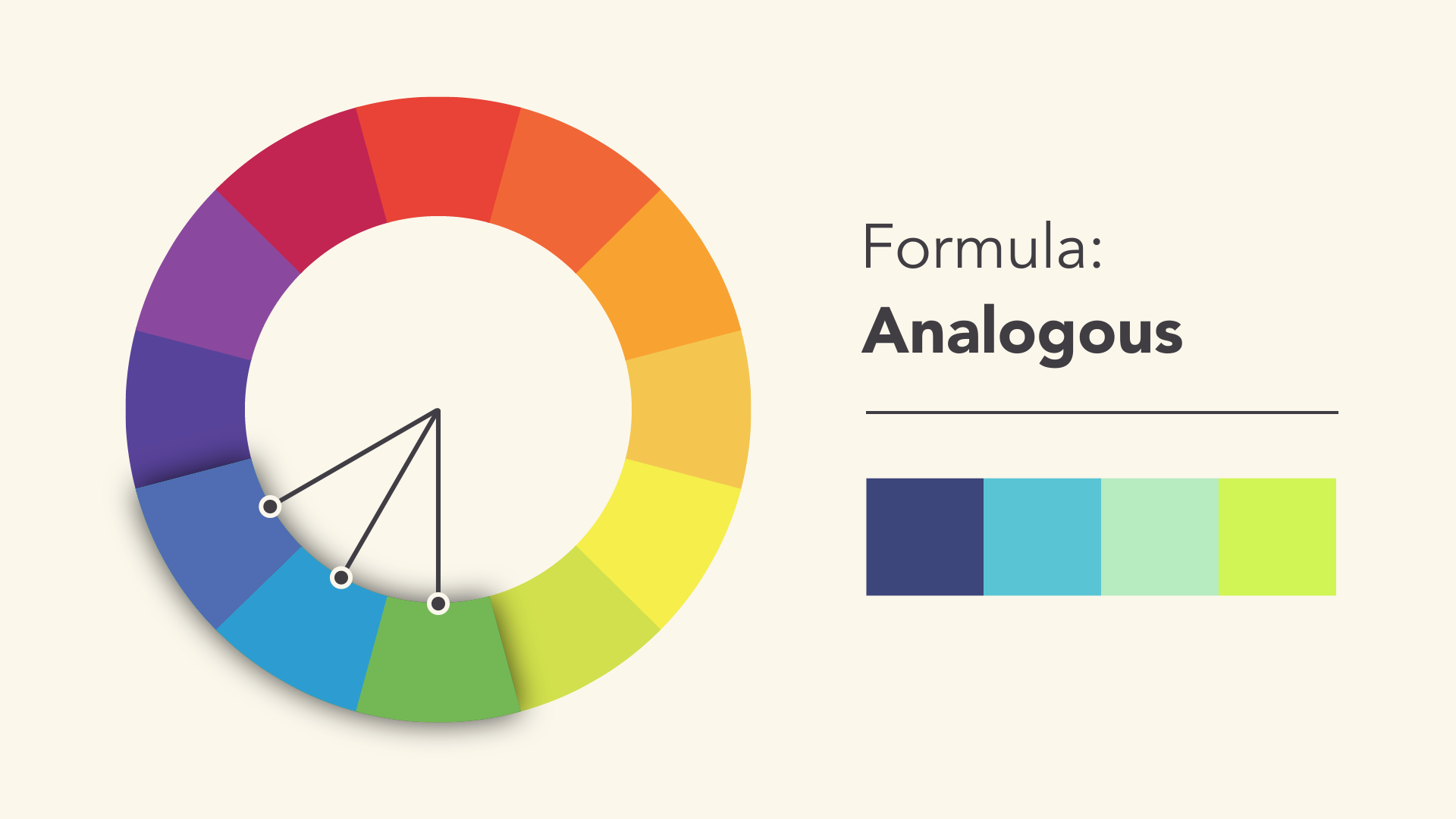
类似色的配色方案使用色环上彼此相邻的颜色,如红色和橙色或蓝色和绿色。

不要害怕使用调色卡和创建自己独特的诠释。这就是色彩协调的意义所在;公式只是帮助指导和启迪你的起点。

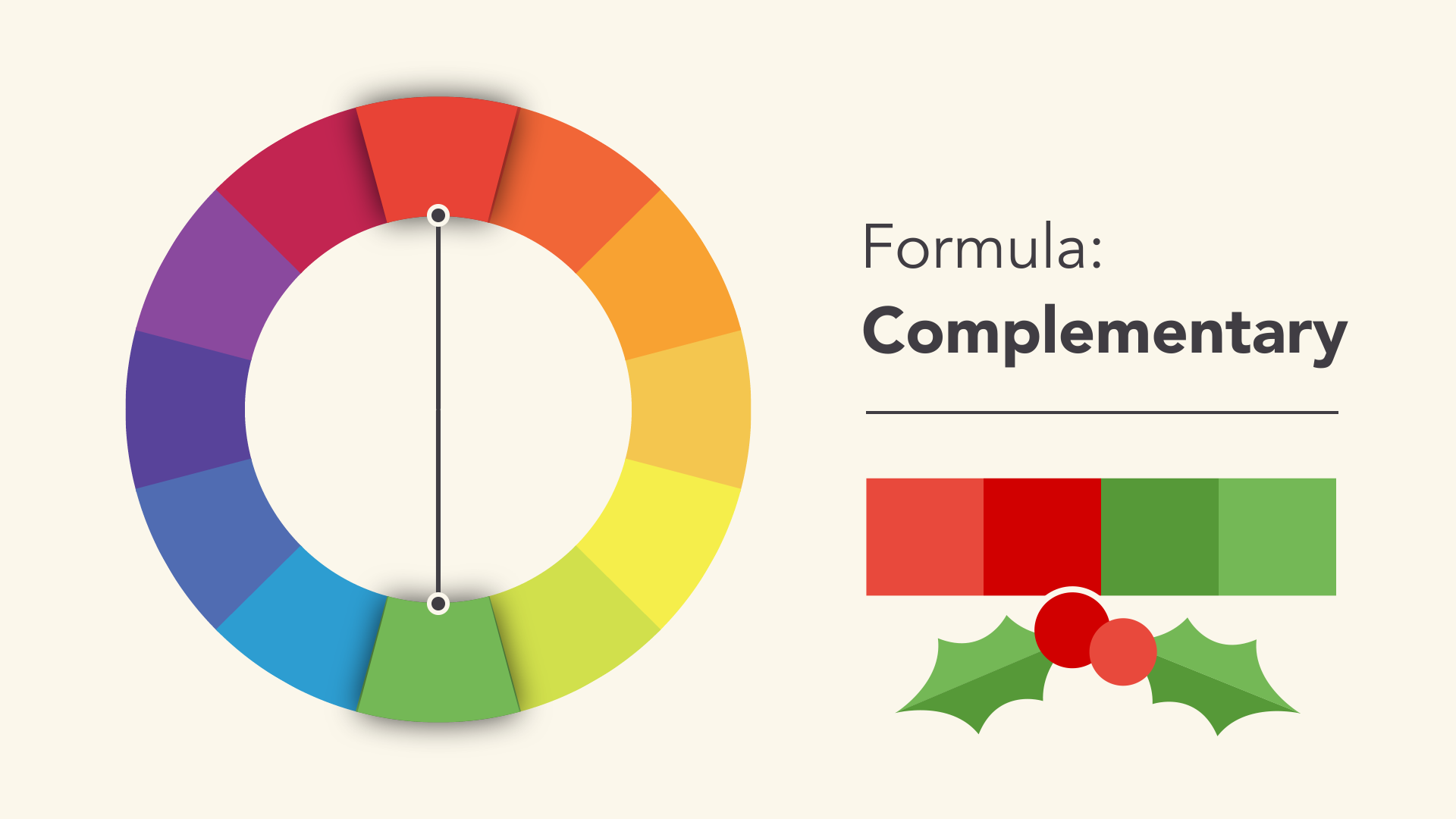
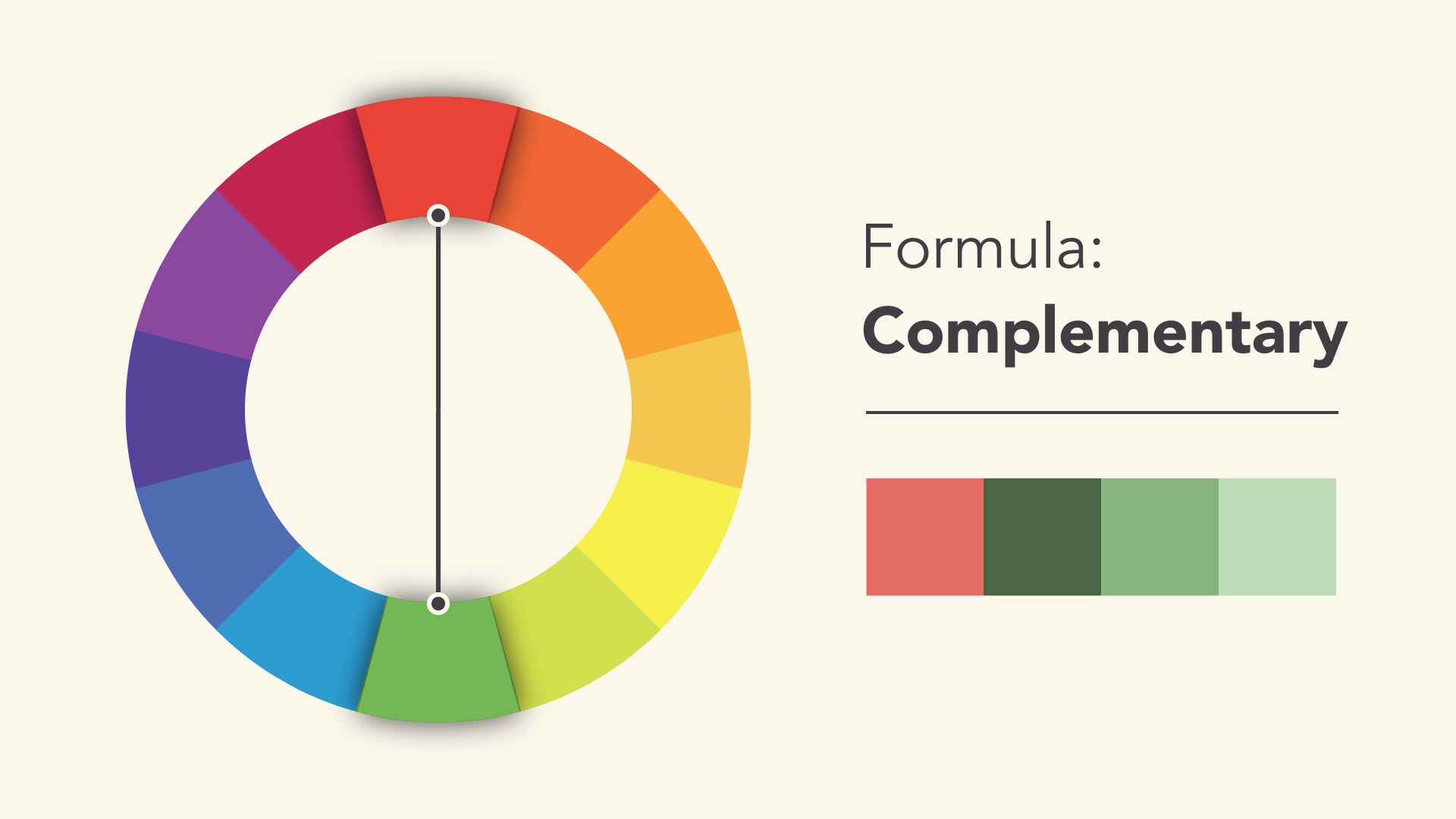
互补色在色环上的位置是相对立的;例如,蓝色和橙色或经典的红色和绿色。

为了避免过于简单的互补色方案,通过引入较浅,较暗或不饱和的色调来增加一些变化。

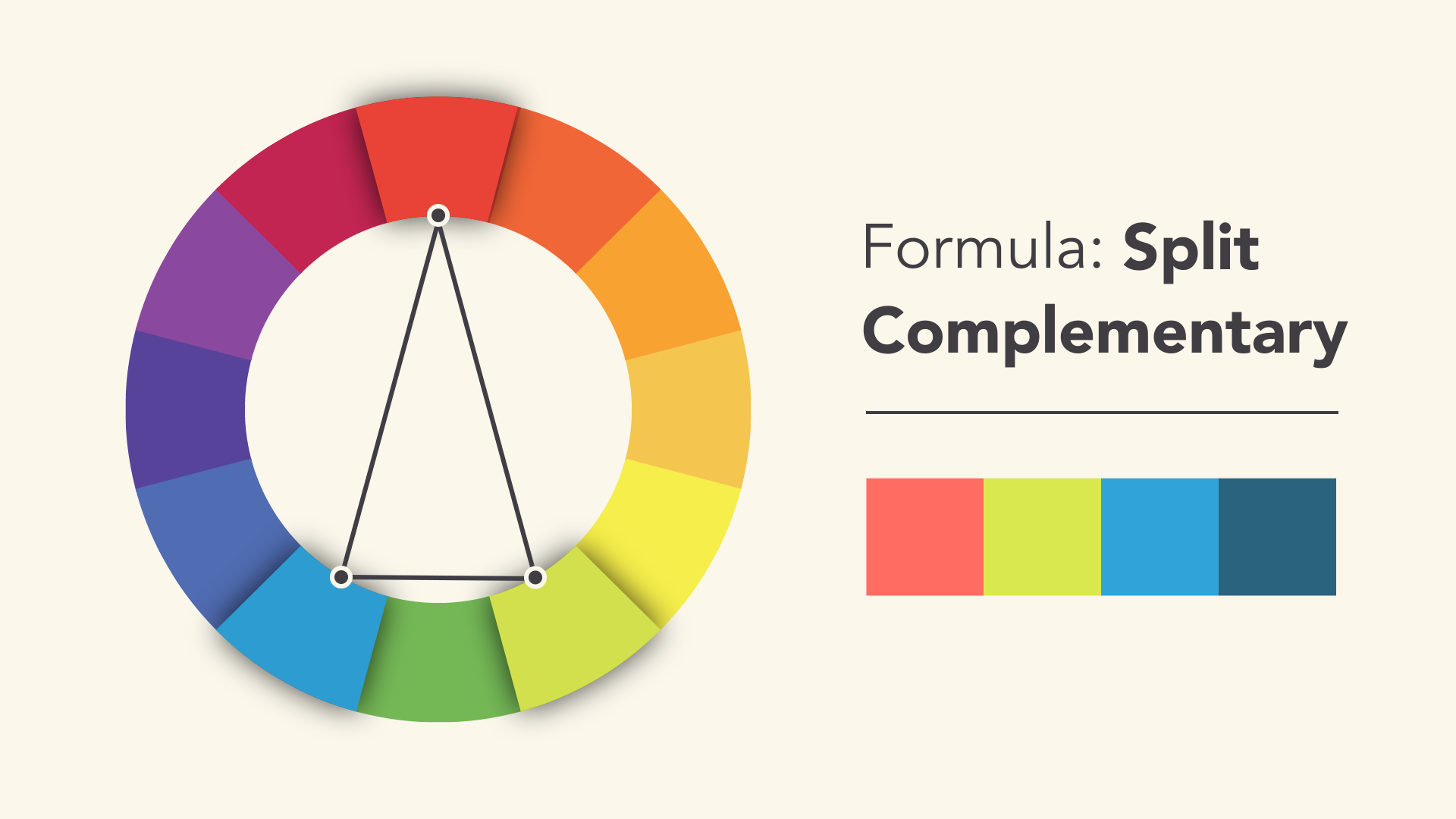
拆分互补色方案使用补色两侧的颜色。

这将使你获得与补色方案相同的对比度,但可以使用更多的颜色(以及可能更有趣的结果)。
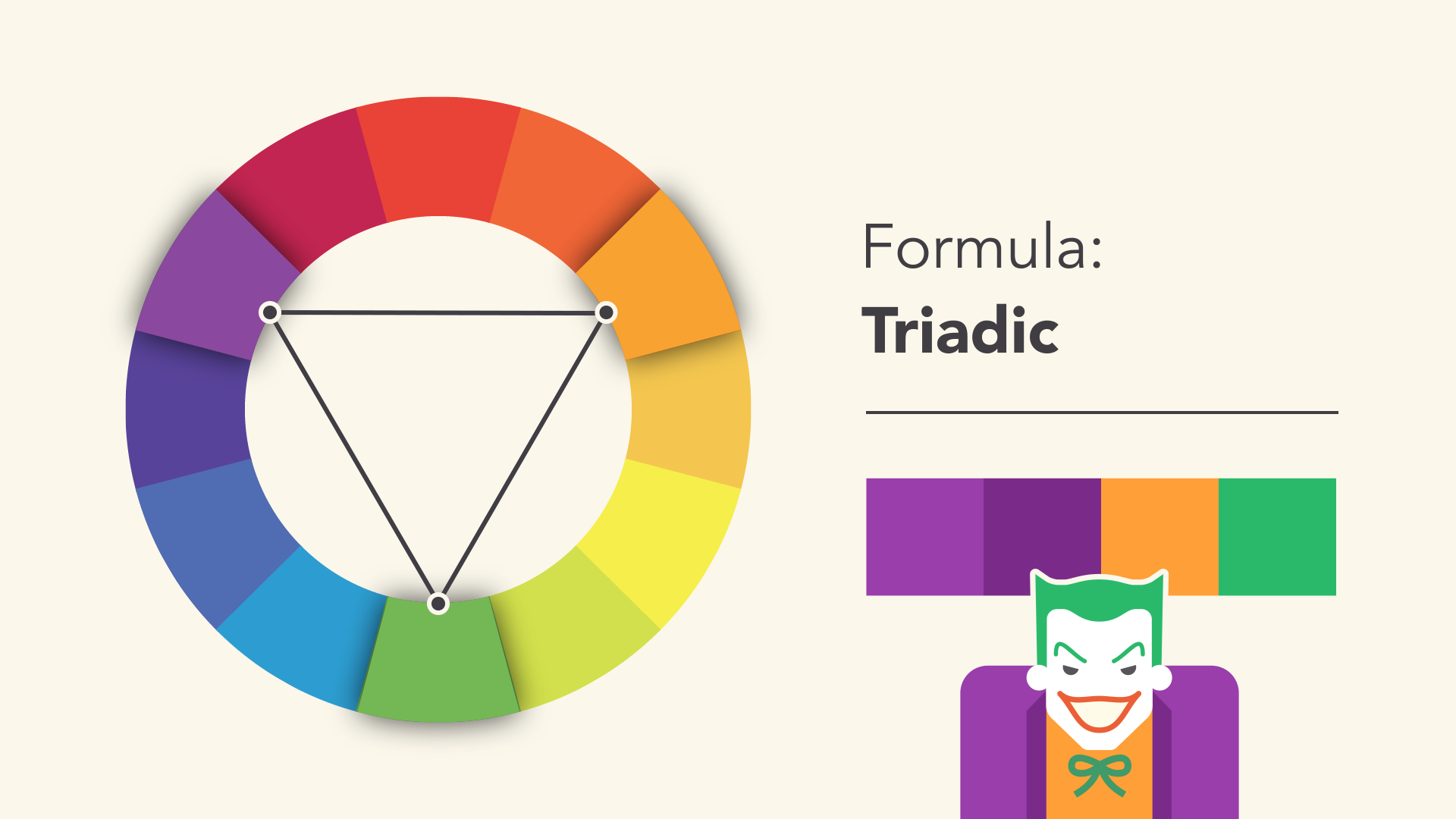
三元色配色方案使用均匀间隔的三种颜色,它们在色环上形成一个完美的三角形。

这些组合往往非常引人注目,特别是当它们包含原色或间色时,所以在作品中使用它们时要小心。
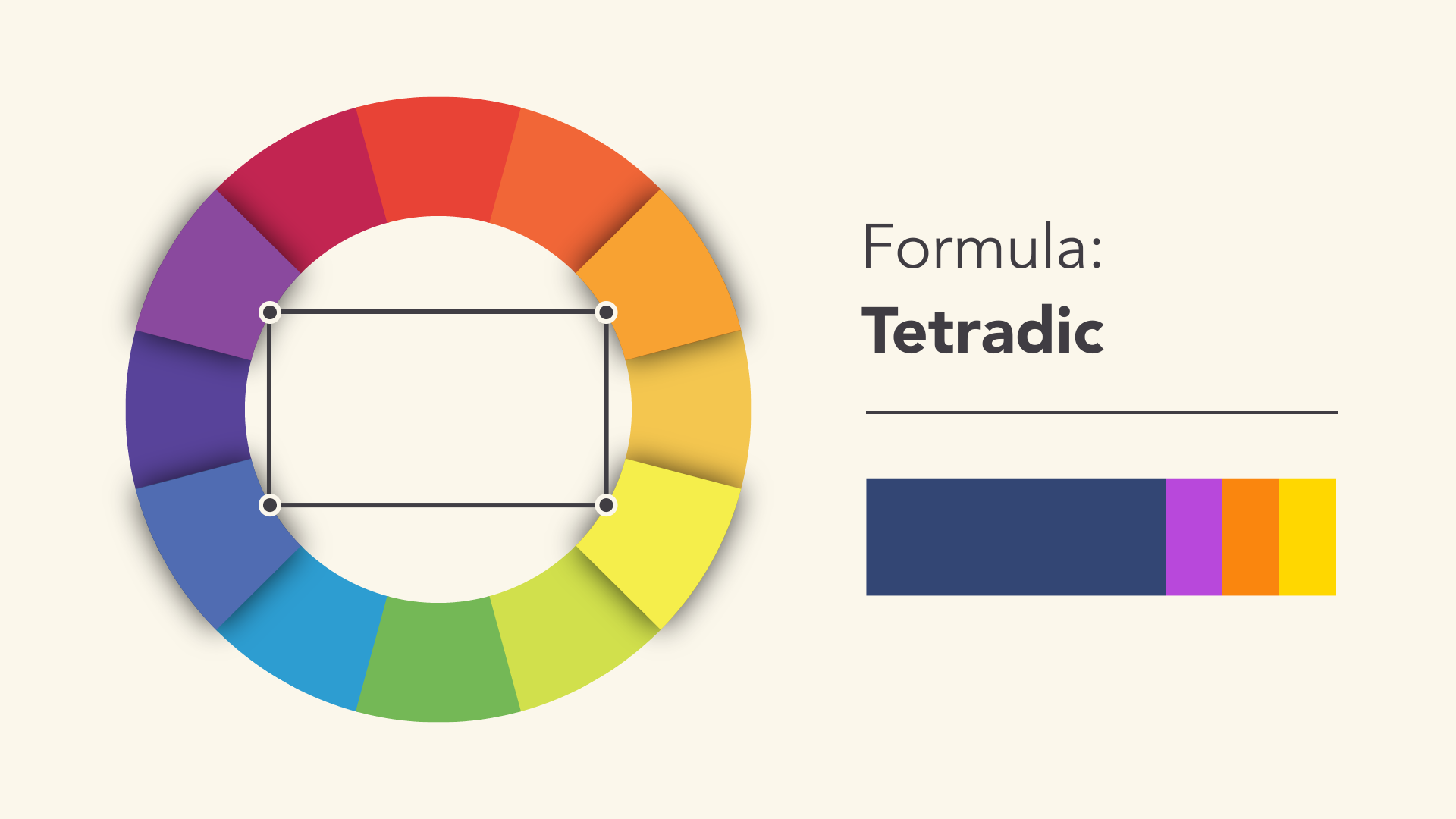
四元色方案在色环上形成一个矩形,使用不是一对而是两对互补色。如果你让一种颜色占主导地位,而其他颜色充当强调色,则此方案效果最佳。

在颜色方面有一些经典的该做和不该做的事项。例如,你有没有看到过颜色放在一起看似乎在振动?

解决办法就是按字面意思来调暗它,而且有一个简单的方法。从一种颜色开始,尝试调整其亮度、暗度或饱和度。有时,一点点的对比度就是你的配色卡所需要的。

可读性是任何设计中的重要因素。你的颜色应该清晰易读,尤其是在处理文字时。
有时这意味着不使用颜色,至少不是在每一个细节。

中性色,如黑色、白色和灰色可以帮助平衡你的设计,所以当你真正使用颜色时,它能真正脱颖而出。

每种颜色都会传送一个信息。重要的是要考虑你项目的基调,并选择适合的配色卡。
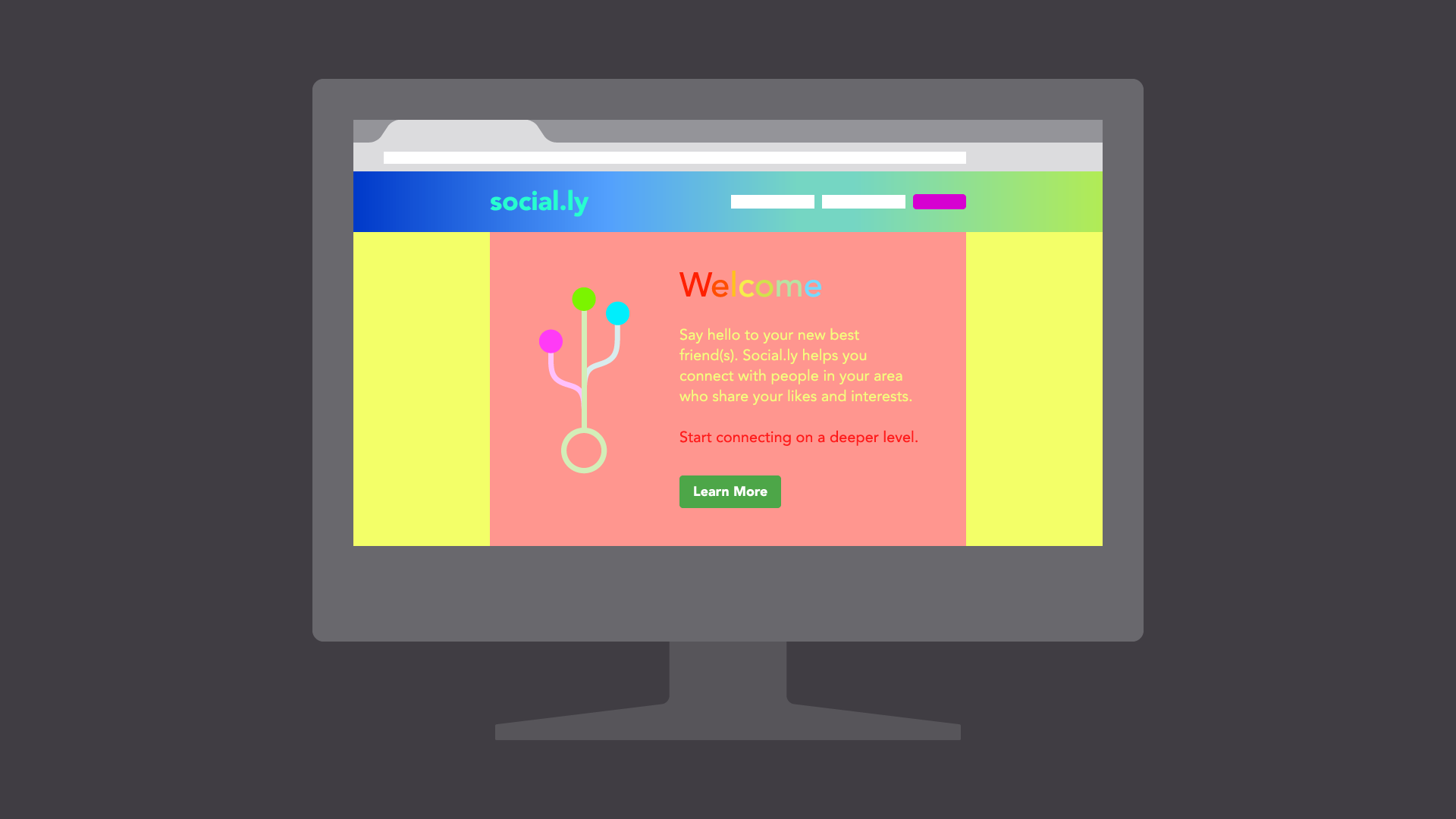
例如,鲜艳的色彩往往有种有趣或现代的氛围。

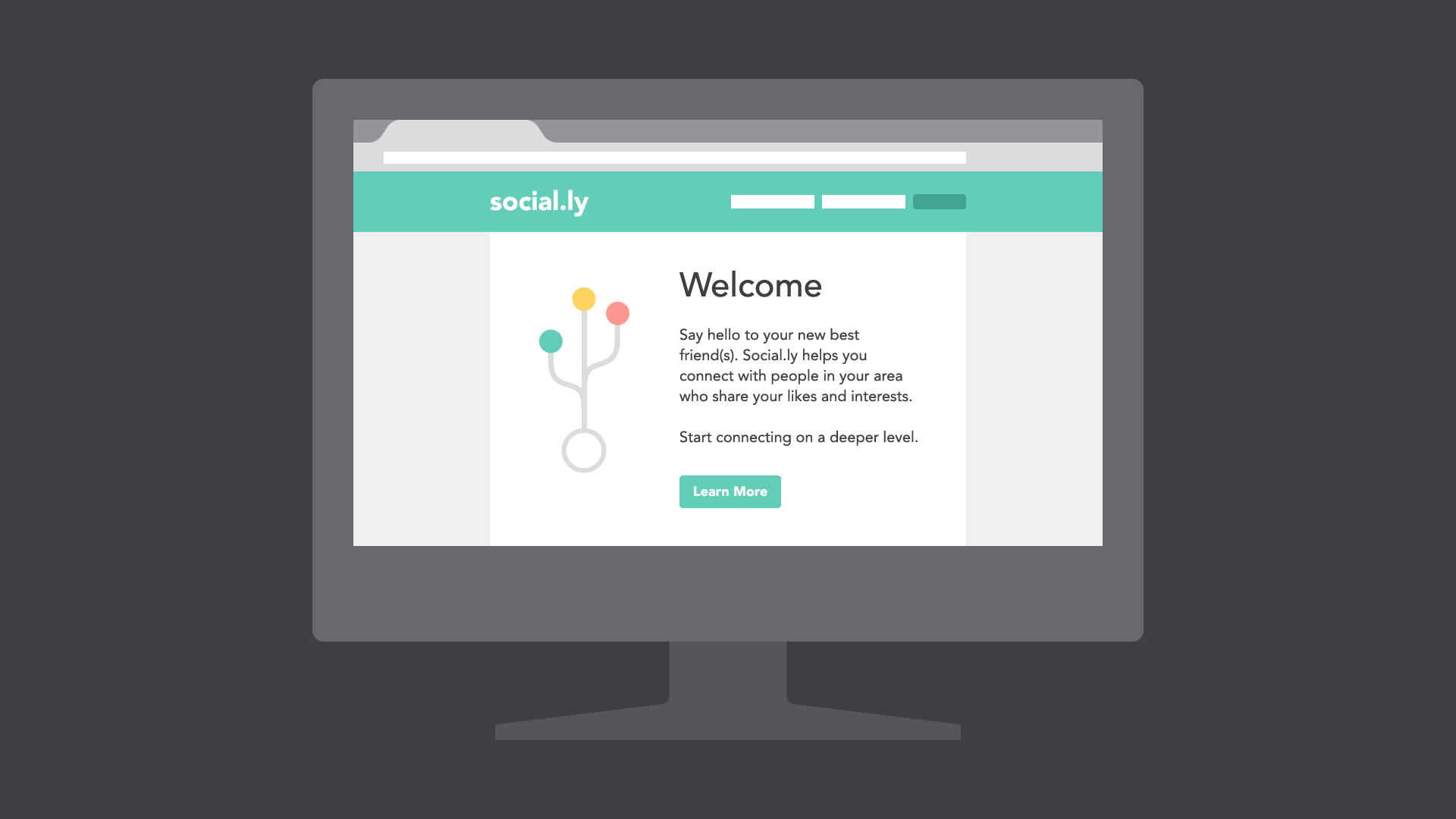
不饱和的颜色通常看起来更严肃或更商业化。

有时这仅仅取决于环境。通过实践和创造力,你所能做的事是无限的。

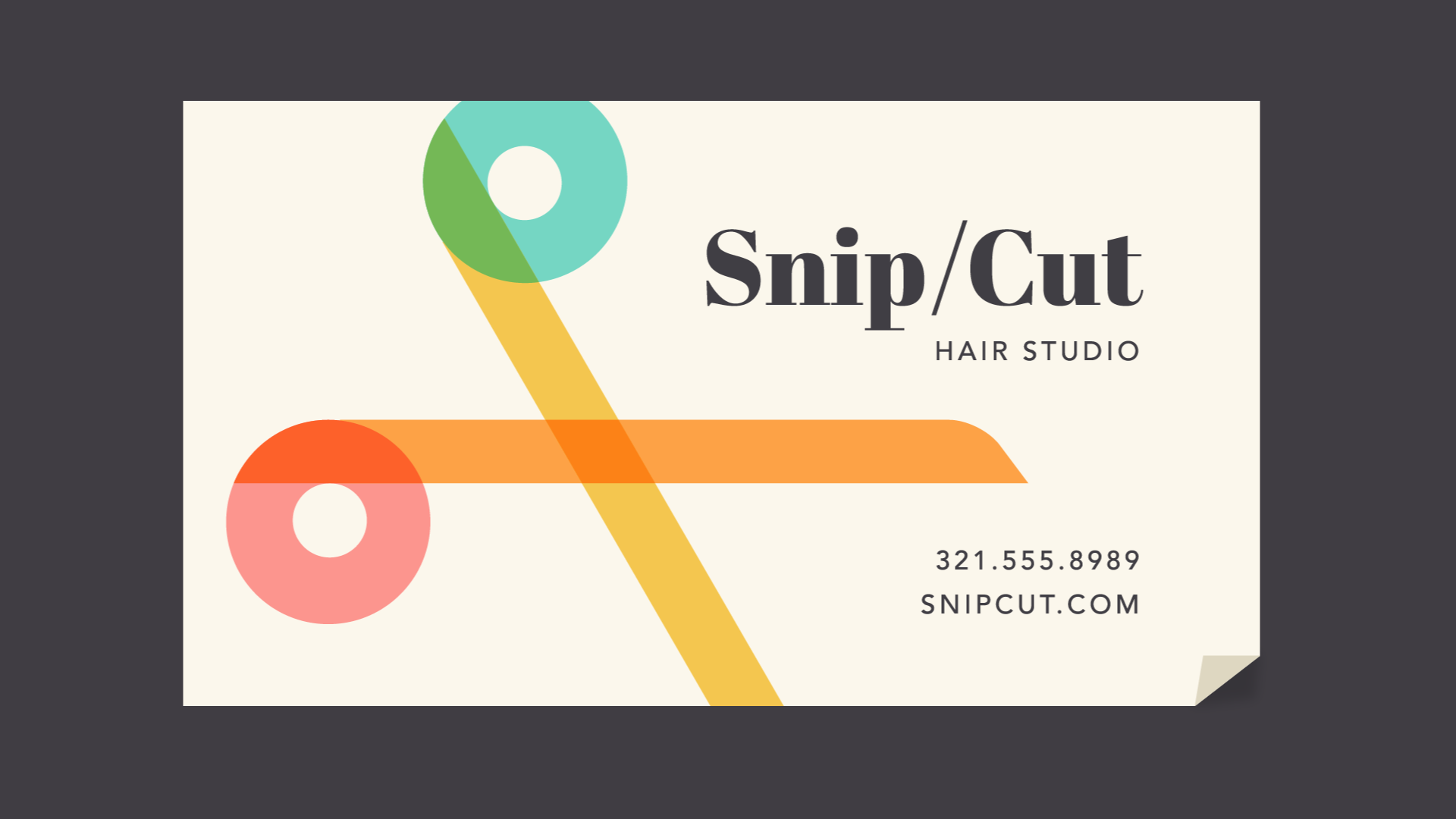
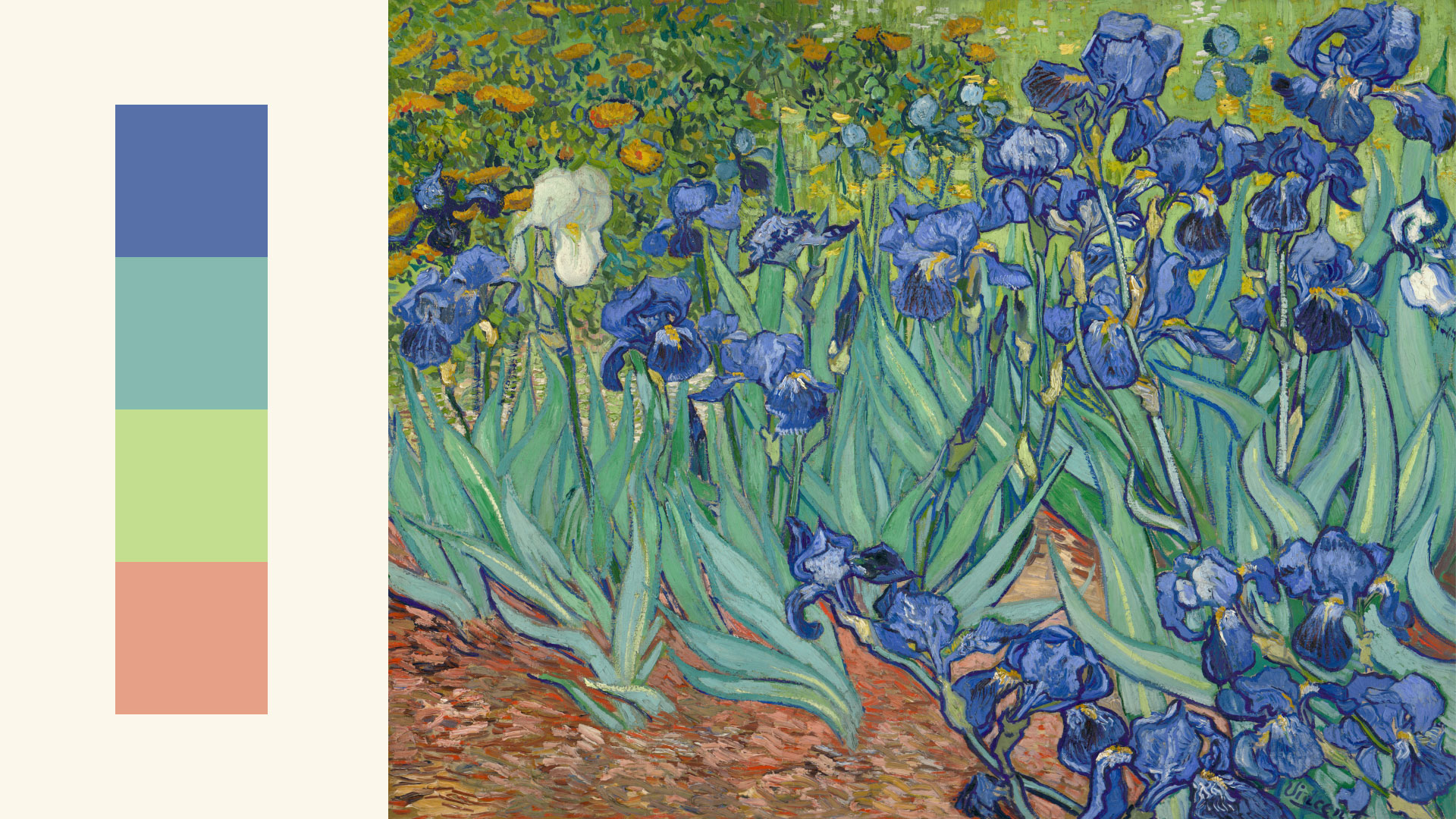
你可以在各种有趣的地方找到配色方案的想法,从广告和品牌到著名的艺术品。

你甚至可以使用网络资源来浏览配色卡或生成自己的配色卡。
经验丰富的设计师经常从周围的世界中获取灵感。找到你喜欢的东西并把它变成你自己的东西,这是没什么错的。

无论你在哪里看,都会有颜色、颜色和更多颜色。在你的作品中使用它可能会令人生畏,但并非必须如此。继续尝试,记住你学到的色彩理论知识。很快,选择好看的颜色会感觉像是第二天性。

/en/tr_zh-cn-beginning-graphic-design/-layout-and-composition/content/