平面设计入门 -
布局和构图 (Layout and Composition)

平面设计入门
布局和构图 (Layout and Composition)


/en/tr_zh-cn-beginning-graphic-design/-color/content/
在许多方面,布局和构图是设计的基石。从两侧的边距到中间的内容, 它们提供了你作品的结构,使其更容易被浏览。

为什么构图如此重要?简而言之,它是你内容的安排方式。如果你正在使用图画中的文字、图像或元素,则其无关紧要;如果没有一个经过深思熟虑、构图合理的布局,你的作品基本上会分崩离析。
观看下面的视频,了解更多有关布局和构图的信息。
掌握布局和构图的关键是像设计师一样思考。幸运的是,这比听起来更容易。有五个基本原则可以帮助改变你的作品并使你的设计更加敏锐。在你下一个项目时记住它们,并寻找应用它们的方法。

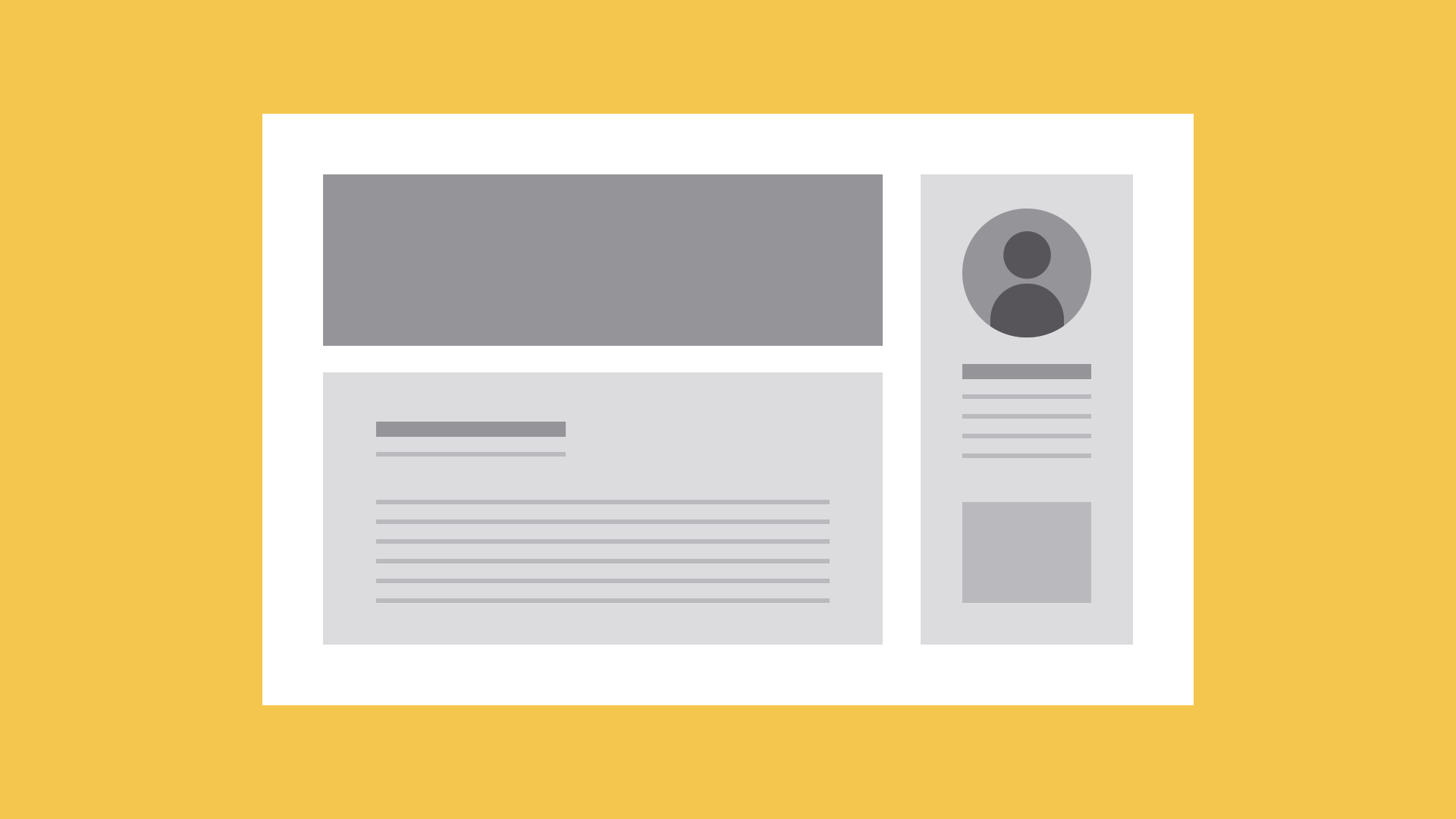
接近就是使用可视空间来显示内容中的关系。在实践中,这很简单。你所要做的就是确保将相关项组合在一起(例如,文本块或图形中的元素,如下例所示)。

彼此不相关的群体应该分开,以在视觉上强调他们缺乏关系。总之,无论是纯文本还是更视觉化的内容,这都使你的作品一目了然、更容易理解。

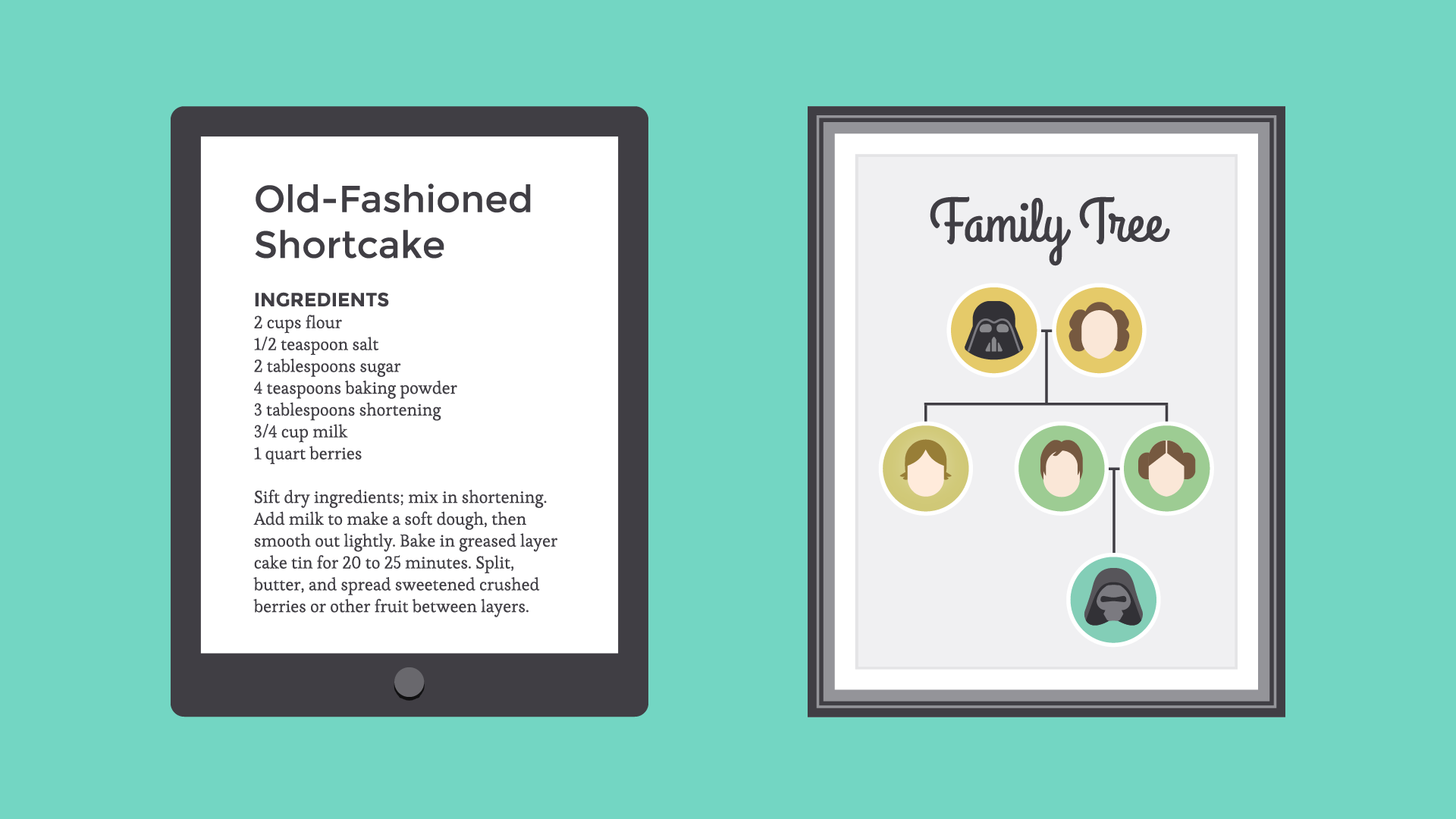
空白是每个构图的重要组成部分。现在,这并不意味着字面上的白色空间;它只是意味着负空间,就像内容之间、行之间,甚至页边距的空间。

正确使用空白不是只有一种方法,但理解其目的是很好的。空白可帮助你定义和分隔不同的部分;它为你的内容提供了呼吸的空间。如果你的作品开始变得杂乱或不舒服,那么一点点空白可能正是医生所要求的。

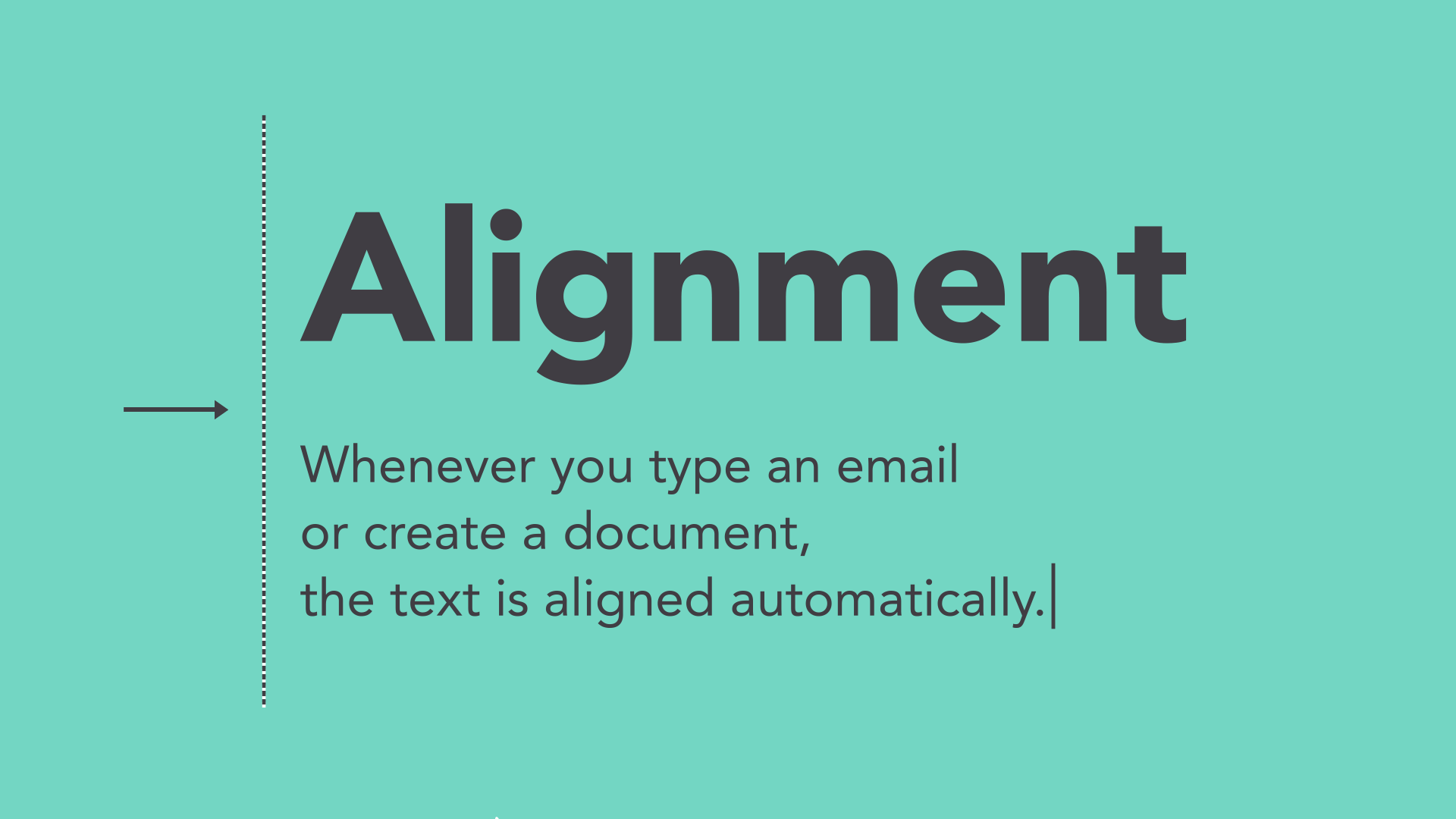
即使你没有意识到,对齐也是你一直都在打交道的。无论何时键入电子邮件或创建文档,文本都会自动对齐。

当要独自对齐目标(例如,图像或单独的文本框)时,要正确做到可能会很棘手。最重要的是保持一致。
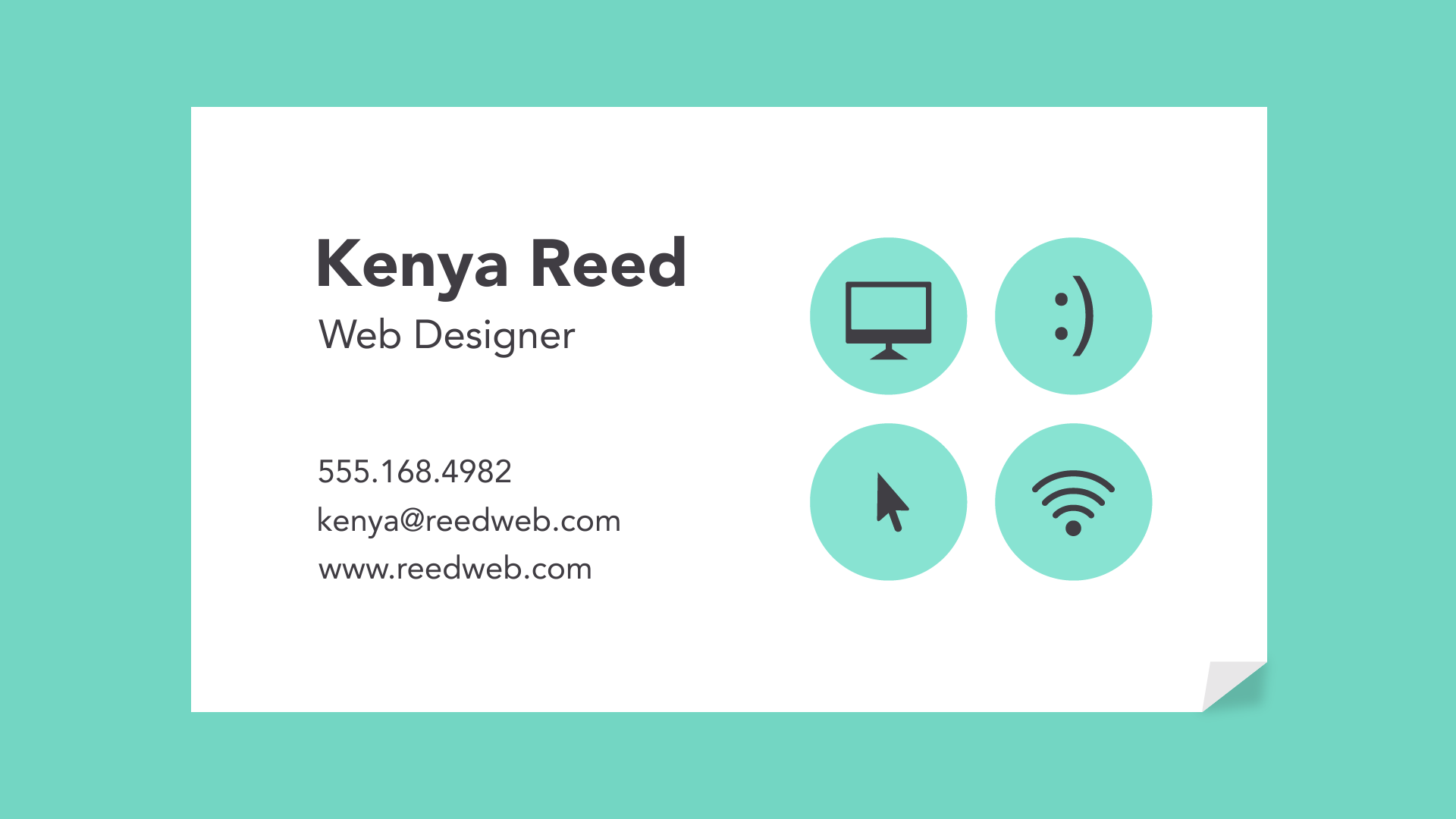
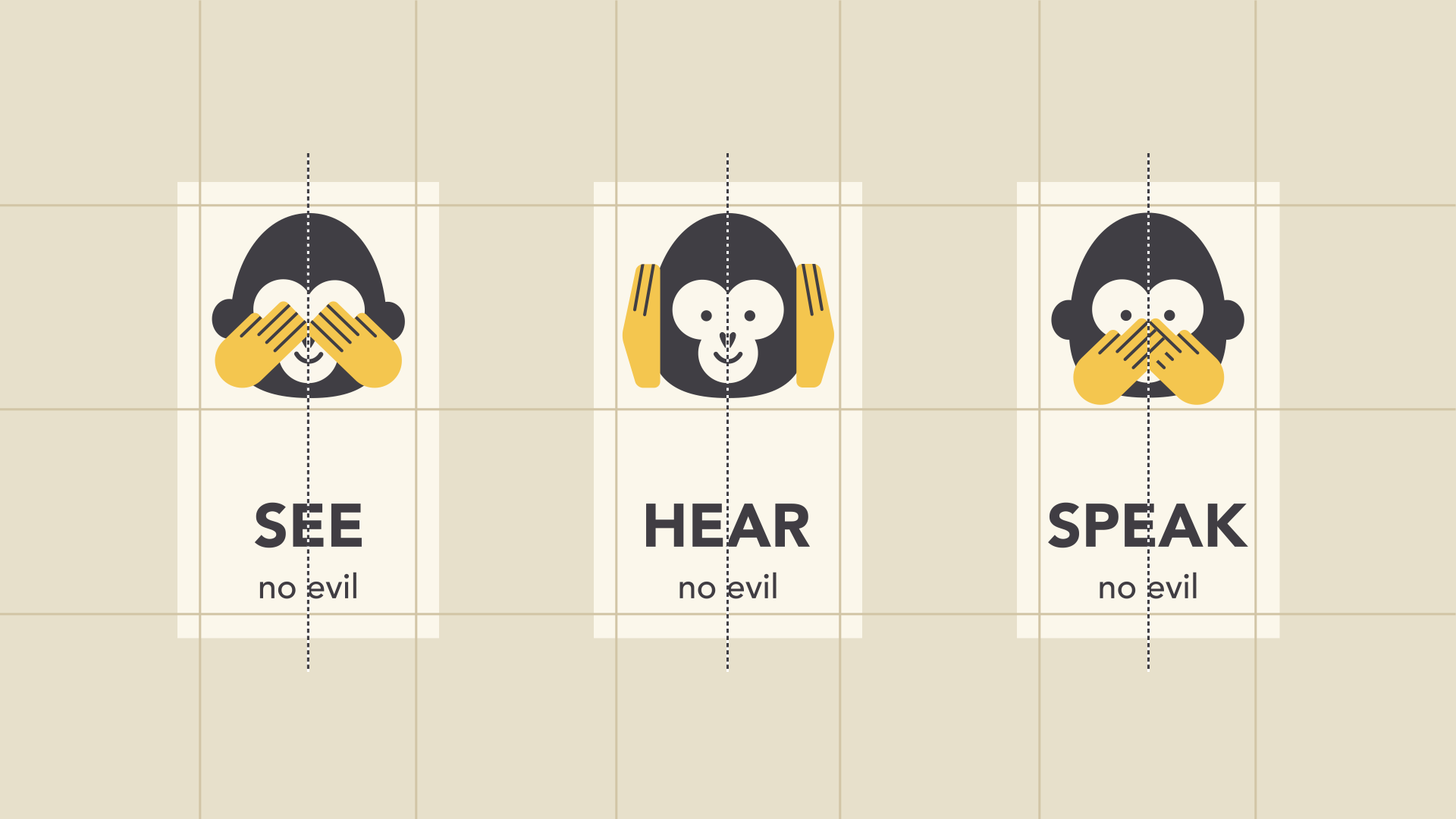
想象你的内容排列在一个网格中(就像下面的示例一样)可能会有所帮助。请注意,一条不可见的线条如何使每个图像与文本居中?每个分组也是均匀间隔和对齐的,具有相等大小的边距。

正是这种对细节的关注使得构图更容易导航。如果没有一致的对齐,你的作品可能会开始变得杂乱无章。
对比仅仅意味着一个项目与另一个项目不同。在布局和构图中,对比可以帮助你做很多事情,比如抓住读者的眼球、强调重点或者引起对重要点的注意。
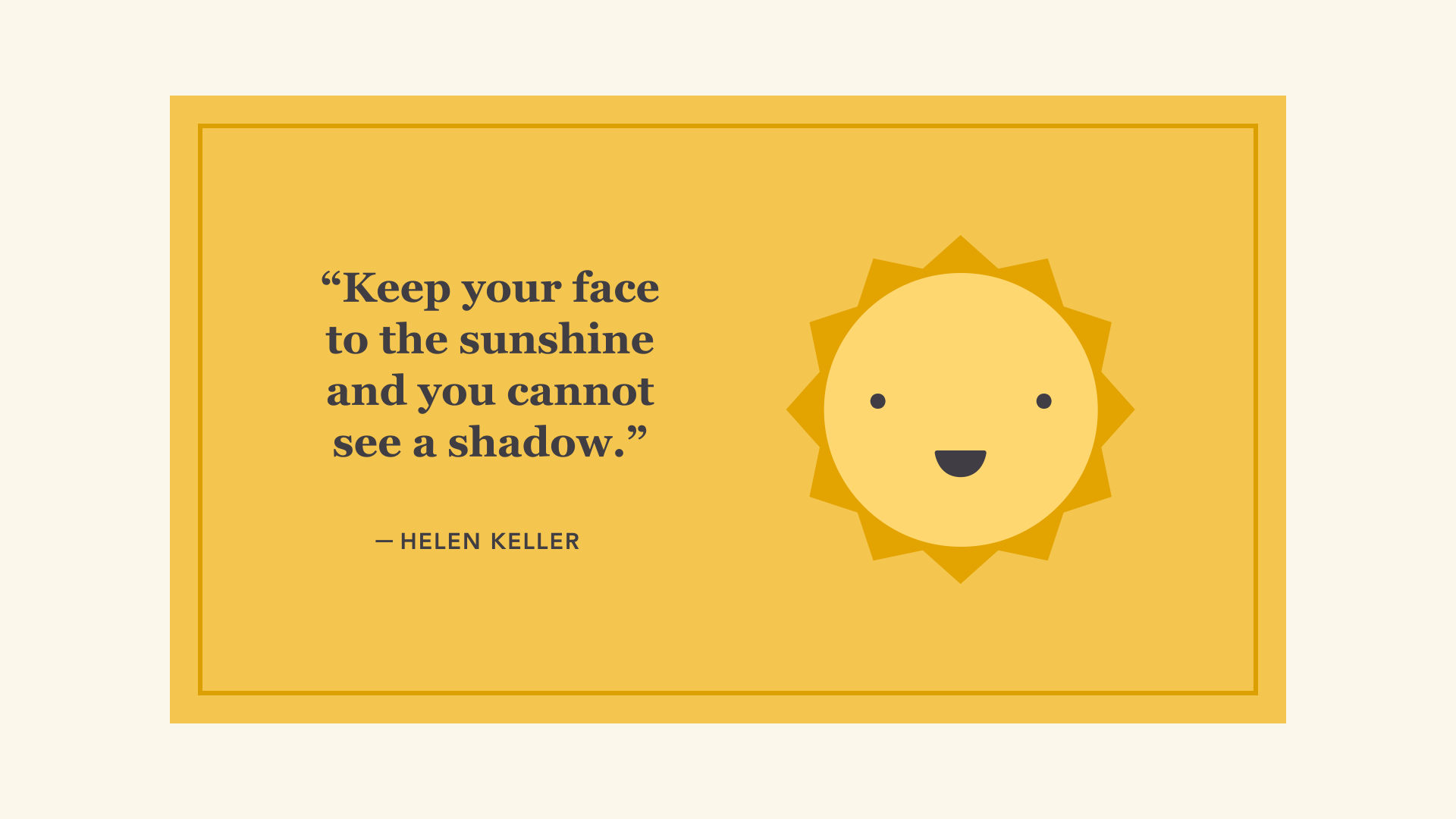
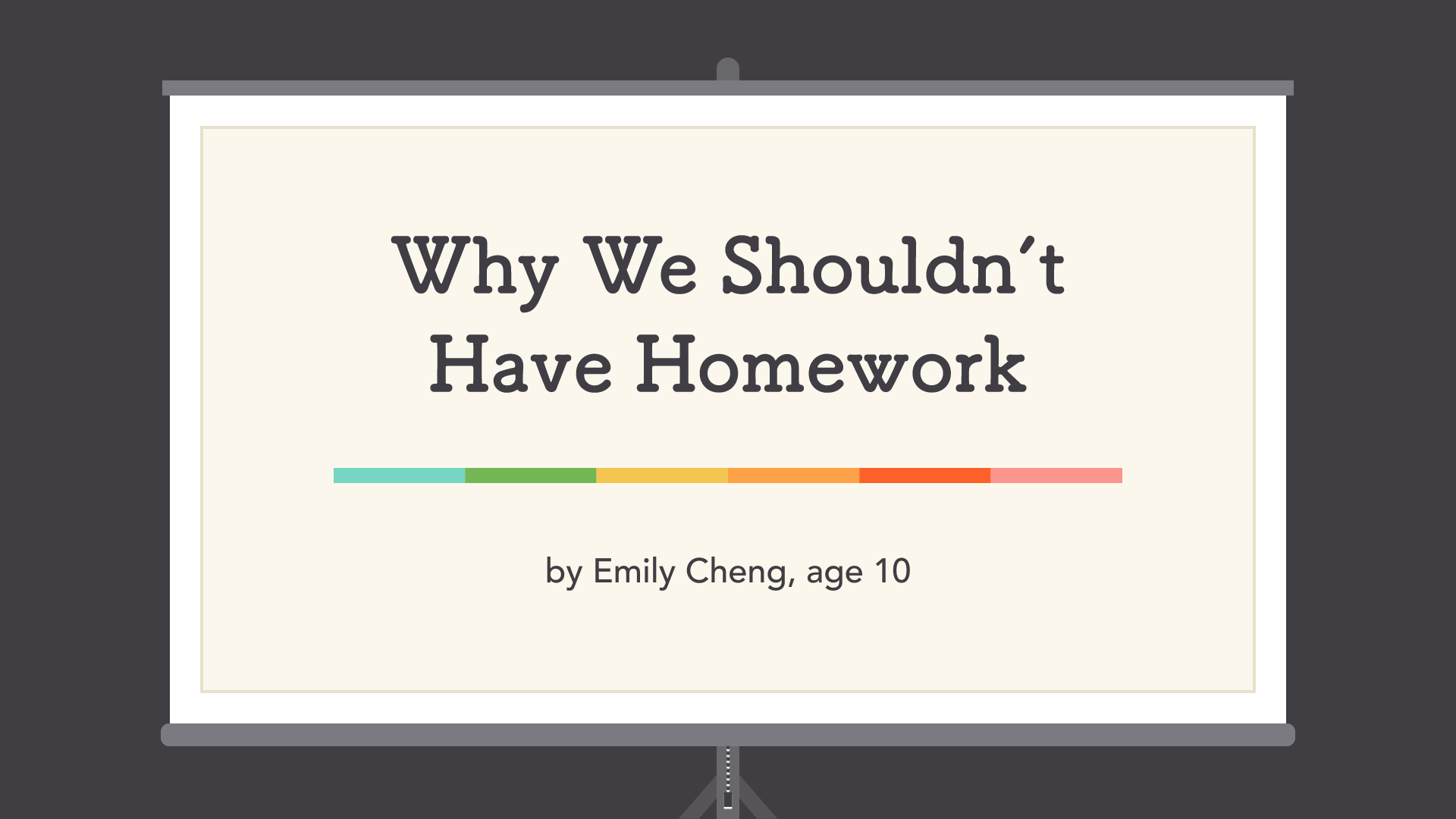
为了在下面的例子中创建对比,我们使用了颜色、多种文本样式和不同大小的对象。这使设计更具动态性,因此更有效地传达其信息。

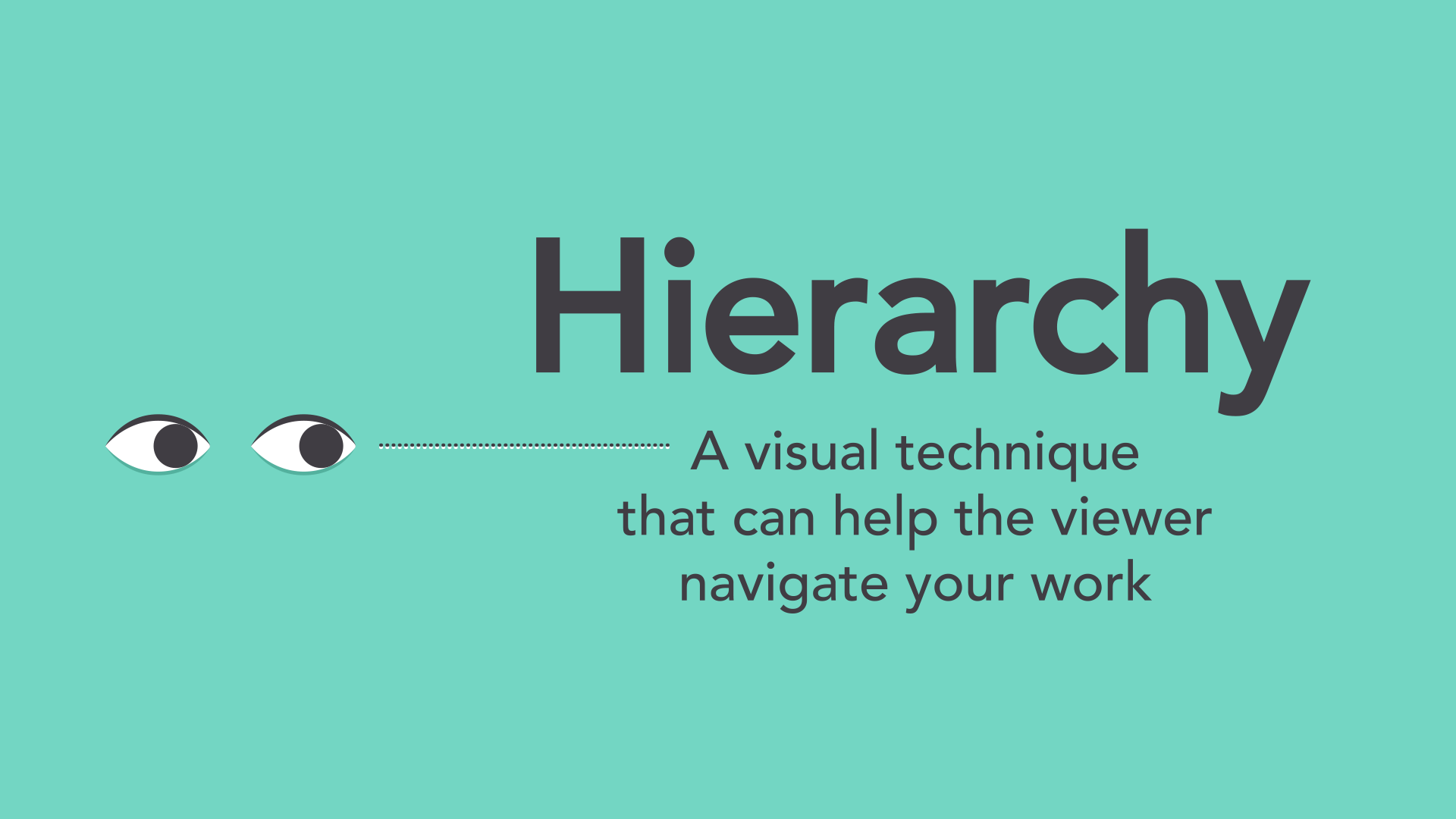
对比也与层次结构密切相关。层次结构是一种可以帮助观众浏览你作品的视觉技术。换句话说,它使用不同的强调程度向他们展示了从哪里开始和下一步去哪里。

建立层次结构很简单:只需先确定希望读者首先注意哪些元素,然后让它们脱颖而出。高级或重要项通常更大、更粗或以某种方更式引人注目。

重复是提醒每个项目应该具有一致的外观和感觉。这意味着通过重复或回显某些元素来寻找增强设计的方法。

例如,如果你有一个特定的配色卡,请寻找方法来贯穿使用它。如果你选择了一个特殊的标题样式,请每次都使用它。

这不仅仅是出于审美原因。保持一致也可以使你的作品更容易阅读。当观众知道会发生什么时,他们能放松并专注于内容。

你可能会说布局和构图是设计的无名英雄。人们很容易忽视它们的角色,但它们是你所做一切的一部分。

你刚学到的原则可以帮助你提升任何项目。所需要的只是对细节的一点关注,你就可以创作出漂亮、专业的构图。

/en/tr_zh-cn-beginning-graphic-design/-images/content/