Conceitos básicos de design gráfico
O que é tipografia e como escolher um tipo de letra?


/pt/conceitos-basicos-de-design-grafico/imagens/content/
A tipografia está em toda parte, seja nos livros que você lê, nos sites que você visita, nas placas, nos sinais de trânsito ou em embalagens do produtos. Trata simplesmente do estilo ou da aparência do texto e também pode ser referida como a arte de trabalhar com textos, e isso é algo que você provavelmente faz o tempo todo se cria documentos ou outros projetos para você, seu trabalho ou sua escola.
Pode dar um pouco de medo no começo, mas é mais fácil do que parece. Você só precisa saber um pouco sobre o assunto para fazer a diferença nas coisas que faz todos os dias.
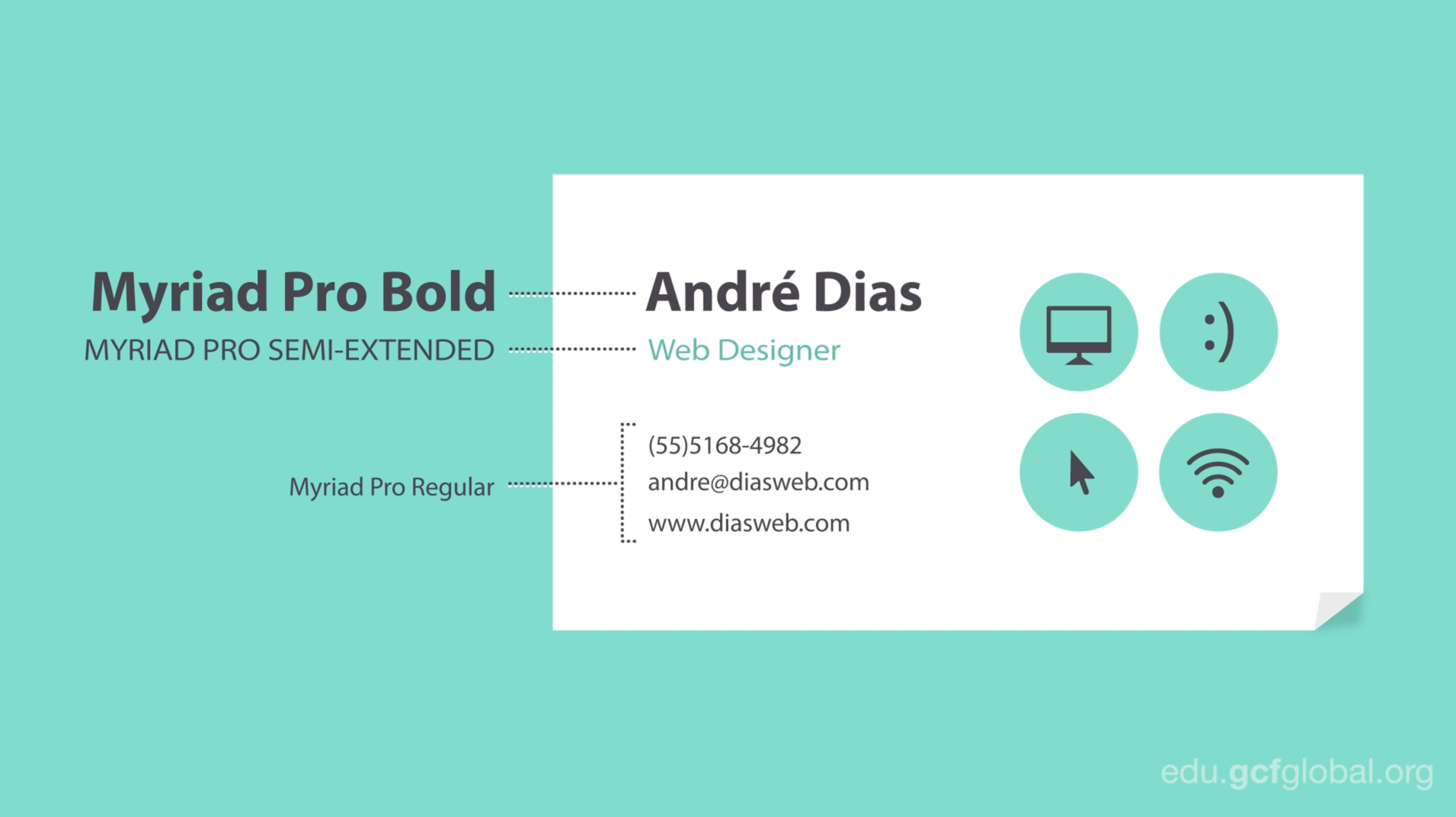
Primeiro vejamos alguns tipos comuns de fontes e o que você precisa saber sobre elas:

De certa forma, as fontes têm sua própria linguagem, já que podem ser casuais, neutras, exóticas ou gráficas. É importante que você pense na sua mensagem e escolha uma fonte adequada.
Algumas tipografias possuem outras características, como fontes Comic Sans, Curlz, Papyrus e assim por diante. A desvantagem destas fontes é que elas parecem estar desatualizados e já forma muito usadas. Se você decidir usá-las, pense duas vezes e considere procurar outras opções. Existem muitas fontes com aparências similares e menos propensas a prejudicar sua mensagem.
Ao decidir quais fontes usar, menos é mais. Ou seja, é melhor se limitar a uma ou duas fontes por projeto. Por exemplo, se você precisar de mais contraste, tente repetir suas fontes em um tamanho, peso ou estilo diferente. Esse truque é bom para criar combinações interessantes e funcionais.

Você provavelmente já ouviu o ditado: "Os opostos se atraem". Bem, o mesmo acontece com as fontes. Você pode combinar fontes diferentes, mas complementares, como sans serif com a serif, baixa com alta ou decorativa com simples. Isso pode parecer estranho, mas calme, veja outros projetos para se inspirar e colocar tudo em prática.
Para algumas pessoas com mais experiência, esses conceitos são essenciais na hora de projetar algo. Mas, como iniciante, você não precisa saber tudo sobre eles, embora não atrapalhe em nada que você os tenha presentes em seu trabalho e quando fala sobre design.
A hierarquia é usada para direcionar o olhar do leitor para o que é mais importante. Em outras palavras, mostra onde começar e para onde seguir, usando diferentes níveis de ênfase.

Estabelecer uma hierarquia é simples: decida quais recursos você deseja que o leitor observe primeiro e depois faça com que eles se destaquem. Os elementos mais importantes tendem a ser maiores, mais espessos ou diferentes de alguma forma. Lembre-se que é melhor manter uma forma simples e usar apenas alguns estilos complementares.
O Entrelinhamento ou espaçamento entre linhas é a área entre as linhas do texto. Se você não tem certeza da distância que deve usar, não se preocupe, o padrão é normalmente o correto. O objetivo é tornar seu texto confortável de ser lido. Muito ou pouco espaço, pode ser irritante para o leitor.

O Espaçamento é a distância geral entre os caracteres ou letras. A maioria dos programas permite reduzir ou aumentar isso de acordo com suas necessidades. Em alguns designs, você pode ajustar o espaço para criar um determinado efeito. Ele também pode ajudar você a entender e corrigir fontes com pouco espaço.

Já Entreletra é o espaço entre os caracteres específicos. Ao contrário do espaçamento, ela muda dentro da palavra porque cada letra se ajusta de maneira diferente. Algumas fontes têm uma entreletra ruim, o que faz com que as letras pareçam mal espaçadas. Se você usar uma fonte que assim, é melhor escolher outra.

Um texto bem projetado pode fazer a diferença entre um projeto comum e um projeto extraordinário, mesmo que você esteja começando no design. Tudo o que você precisa é se interessar por tipografia, para que você seja mais eficiente e possa fazer melhor seu trabalho.
/pt/conceitos-basicos-de-design-grafico/o-que-e-branding-ou-identidade-de-marca/content/