Curso básico de HTML
Textos en HTML


/es/curso-basico-de-html/crea-tu-pagina-web-/content/
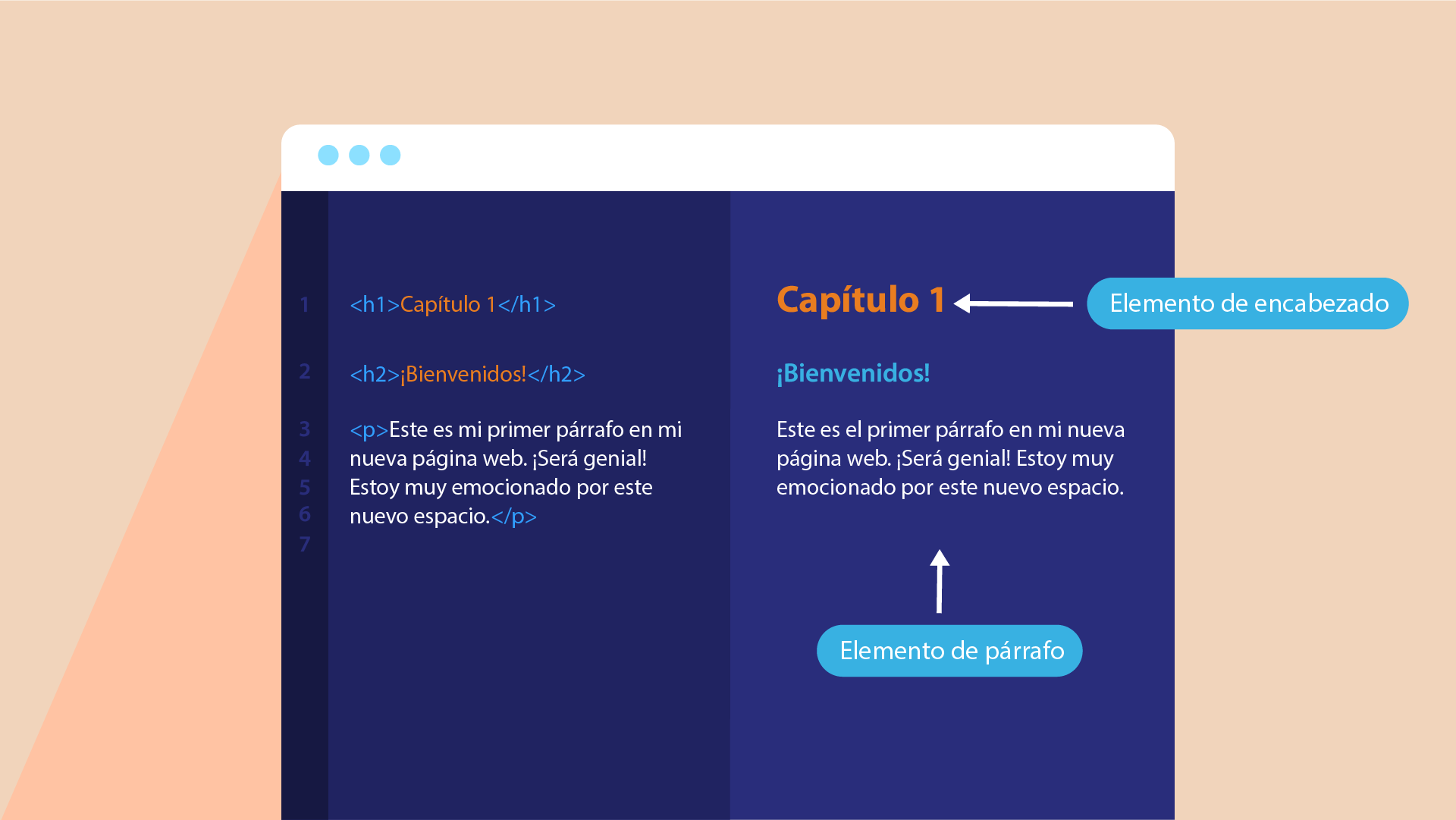
Entre los elementos HTML más comunes que componen una página web se encuentran los elementos de texto, que son todos los títulos, encabezados, subtítulos y párrafos.

La forma más básica de añadir un texto a una página web es usando la etiqueta <p>. Aunque en las páginas anteriores te contamos sobre esta etiqueta, recordemos un poco: el elemento párrafo es uno de más usados en HTML para crear y construir los sitios web que visitas a diario.
<p>Esto es un párrafo</p>
Cuando los navegadores interpretan este elemento añaden un espacio por encima y por debajo para mantener cada párrafo independiente de los demás, tal como los puedes ver en un libro impreso o una revista.
Los elementos de encabezado también se utilizan para mostrar un texto en la pantalla, solo que de una forma un poco diferente, porque los resalta. Generalmente, se utilizan para dividir los textos en secciones.
<h1>Esto es un elemento de encabezado</h1>
Por ejemplo, puedes usar este elemento para mostrar el título de un ensayo que estés escribiendo, o el nombre de un capítulo de un libro; y para el texto largo, puedes usar el elemento párrafo.

Los elementos de encabezado tienen seis niveles: van desde el <h1> al <h6>. El <h1>se considera el más importante y el <h6> el menos importante.
Si pones un <h1> en tu página web, el navegador entenderá que esa sección es una de las principales y la mostrará en un tamaño más grande que los textos que tengan el elemento <h2>. A su vez, los textos con <h2> serán más grandes que aquellos acompañados del elemento <h3>, y así sucesivamente.
<h1>Este es el más grande</h1> <h2>Este es un poco más pequeño</h2> <h3>Este es aún más pequeño</h3> <h4>Cada vez son más pequeños</h4> <h5>Este ni siquiera es tan grande</h5> <h6>Bastante pequeño ahora</h6>
Los elementos de formato de texto se utilizan para cambiar la apariencia de un texto, ya sea para resaltar o hacer énfasis en alguna palabra. Entre los más usados están:
<b>: este elemento pone el contenido en negrita.<i>: este elemento cambia el texto a cursiva. <u>: este elemento subraya el contenido.Además, suelen encontrarse dentro de otros elementos de texto, como los párrafos o encabezados.
<p>Estas palabras no están en negrita, pero <b>estas dos</b> sí.</p>
Al cargar este HTML en un navegador se vería así:
 6.28.46 p. m..png)
Juega con cada uno de los elementos que viste en esta lección. Escribe en la caja de abajo lo que desees y añade algunos elementos y etiquetas. Si necesitas alguna idea, aquí te compartimos la nuestra:
<h1>Las noches largas</h1>
<h3><u>Capítulo 1: La ciudad y el silencio</u></h3>
<p>El detective Hardcastle se estremeció cuando oyó que llamaban a su puerta. Era un sábado a medianoche, ¿quién buscaba a un investigador? Olía a problema, porque si algo había aprendido en su época de detective privado era que todos los fantasmas de la ciudad salían por la noche.</p>
<p><i>Espero que no estés buscando pelea</i>, pensó. <i>Porque si lo estás, la has encontrado.</i></p>
Escribe tus elementos HTML aquí y luego, selecciona el botón "Ver resultado":
Abre el archivo "index.html" que se encuentra en la carpeta "Tutoriales Programación GCF" que guardaste en tu computador. ¡Vamos a añadir algunos elementos de texto! Asegúrate de escribir el código anterior en lugar de copiarlo y pegarlo, así reforzarás tu aprendizaje.
Cuando creaste tu archivo, escribiste el siguiente saludo:
<html>
<body>
<p>¡Hola, mundo!</p>
</body>
</html>
Hasta el momento es el único contenido de tu página. Para continuar, vas a eliminar solo el párrafo.
En su lugar, empezarás a crear algo que se parezca más a una página web real. Por ejemplo, un espacio donde vas a realizar reseñas de películas. Comienza con un encabezado. Asegúrate de ponerlo dentro del elemento <body>, donde antes estaba tu elemento <p>:
<html>
<body>
<h1>Clásicos del cine - Reseñas de películas</h1>
</body>
</html>
Debajo, añade un subtítulo. Mientras que el primer encabezado es el principal de toda tu página web, éste será el título de la reseña de una película en particular:
<html>
<body>
<h1>Clásicos del cine - Reseñas de películas</h1>
<h2>Reseña: El perro basquetbolista (2008)</h2>
</body>
</html>
Ahora añade algo de texto. Esta es la parte más importante de tu reseña porque escribirás muchas palabras, solo asegúrate de que cada párrafo se mantengan dentro de las etiquetas <p>. Añade el texto debajo del elemento <h2>.
<html>
<body>
<h1>Clásicos del cine - Reseñas de películas</h1>
<h2>Reseña: El perro basquetbolista (2008)</h2>
<p>4 de 5 estrellas</p>
<p>De la directora Vicki Fleming, llega la conmovedora historia de un niño llamado Pete (Trent Dugson) y su perro Rover (el actor Brinson Lumblebrunt es el encargado de hacer su voz). Al principio, parece la típica historia en la que un niño y su perro aprenden el verdadero valor de la amistad, pero hay un giro que hace que esta película sea diferente: Rover juega al baloncesto, ¡y lo hace muy bien!</p>
<p>Aunque no se incluyen los 150 minutos de un partido de campeonato completo,"El perro basquetbolista" logra captar tu atención durante las 4 horas que dura el film. Al final, cualquier amante de los perros puede llorar. Si te gusta el baloncesto o las mascotas, esta es la película para ti.</p>
<p>Encuentra el listado completo del reparto en la página web de "El perro basquetbolista".</p>
</body>
</html>
El nombre de la directora de la película, Vicki Fleming, podría ser una palabra importante para resaltar. Aprovecha para añadir el elemento negrita. Solo tienes que poner las etiquetas<b> y</b>, así:
<b>Vicki Fleming</b>
También es buena idea separar la calificación por estrellas del resto del texto. Añade el elemento en cursiva con las etiquetas <i> y </i>, así:
<p><i>4 de 5 estrellas</i></p>
Una vez que hayas hecho todo esto, tu código completo deberá verse de la siguiente manera:
<html>
<body>
<h1>Clásicos del cine - Reseñas de películas</h1>
<h2>Reseña: El perro basquetbolista (2008)</h2>
<p><i>4 de 5 estrellas<i></p>
<p>De la directora <b>Vicki Fleming</b>, llega la conmovedora historia de un niño llamado Pete (Trent Dugson) y su perro Rover (el actor Brinson Lumblebrunt es el encargado de hacer su voz). Al principio, parece la típica historia en la que un niño y su perro aprenden el verdadero valor de la amistad, pero hay un giro que hace que esta película sea diferente: Rover juega al baloncesto, ¡y lo hace muy bien!</p>
<p>Aunque no se incluyen los 150 minutos de un partido de campeonato completo,"El perro basquetbolista" logra captar tu atención durante las 4 horas que dura el film. Al final, cualquier amante de los perros puede llorar. Si te gusta el baloncesto o las mascotas, esta es la película para ti.</p>
<p>Encuentra el listado completo del reparto en la página web de "El perro basquetbolista".</p>
</body>
</html>
Ahora, guarda los cambios. Tal como te enseñamos en la página anterior.
Haz doble clic en tu archivo "index.html" para cargarlo en el navegador y aparecerá lo siguiente.
¡Muy bien! Tu página empieza a parecerse a un sitio web real.
Continúa aprendiendo sobre HTML. ¡No te pierdas la siguiente página!
/es/curso-basico-de-html/listas-en-html/content/