Curso básico de HTML
Elementos de bloque, en línea y de organización HTML


/es/curso-basico-de-html/elementos-interactivos-en-html/content/
Cuando cargas una página web en tu navegador, todos los elementos HTML se organizan de forma predeterminada. Así, los elementos <p> o párrafos se agrupan en bloques que van de lado a lado en la página web, mientras que, los elementos <a>, usados en los links, se organizan en una sola línea.
Casi todos los elementos HTML siguen alguno de estos patrones: pertenecen a los elementos de bloque o a los elementos en línea.

Un elemento de bloque HTML es aquel que ocupa todo el ancho de la página o del elemento que lo contiene. Ya has visto algunos de ellos, como por ejemplo:
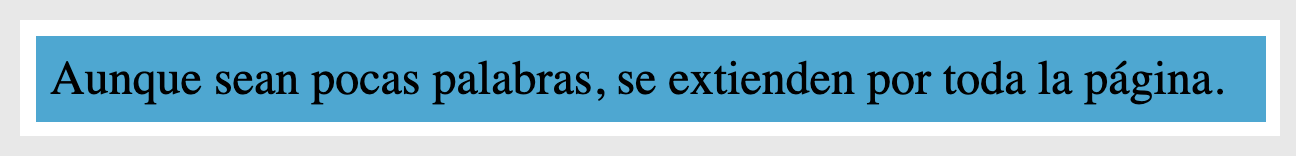
<p> <h1>hasta <h6> <ul>Aunque sólo pongas una palabra dentro del elemento <p>, ésta ocupará todo el ancho que tiene disponible. En el siguiente ejemplo, puedes ver que el elemento <p> ha sido coloreado; aunque sólo una parte tiene realmente texto, el tono azul va de un extremo de la imagen al otro.

Como los elementos de bloque ocupan todo el ancho de la página, suelen agruparse uno sobre otro:

Un elemento en línea HTML solo ocupa el ancho de su contenido. Mira algunos ejemplos con los que has practicado hasta ahora:
<a> <b><i><img>Para notar la diferencia, tomemos el grupo de párrafos de arriba y reemplacemos los elementos <p> por <a>. Lo que va a pasar es que, en vez de ocupar el ancho de la página, cada uno se limitará a ocupar el espacio suficiente para su contenido, en este caso, para cada frase. Aquí, coloreamos el fondo para que puedas ver la diferencia claramente:

¿Ves que no se extienden más allá del texto que contienen? A su vez, tienen tanto espacio que caben en una sola línea y no se moverán de ella hasta que el próximo elemento ya no quepa.
Gracias a esta característica los elementos en línea son perfectos para usarlos dentro de elementos de bloque.
Puedes usar elementos de bloque dentro de otros elementos de bloque, pero evita utilizar elementos de bloque dentro de elementos en línea. Es posible que el navegador los muestre correctamente, pero, como no es una forma correcta de usarlos, puede terminar mostrando un error o, simplemente, tu contenido se verá desordenado.
¿Cómo vas? ¿Has aprendido mucho sobre HTML?
No te preocupes por memorizar cuáles son los elementos de bloque y cuáles los de línea. Lo más importante es que los tengas presentes y los diferencies para saber por dónde empezar cuando algo en tu página web no se muestre como esperabas.
Existen otros dos elementos que te permiten dar orden a tu página e incluso, organizar los elementos de bloque y en línea. Estos son: <div> y <span>.
El<div>es un elemento de bloque que se utiliza exclusivamente para agrupar otros elementos. Por ejemplo, puedes reunir unos cuantos párrafos con un elemento <div>, y quedaría así:
<div> <p>Aquí hay un elemento de párrafo, que es de bloque.</p> <p>Lo mismo pasa con este otro elemento de párrafo.</p> <p>Fíjate en la forma como están agrupados.</p> </div>
Visualmente el elemento <div> no aparece en la página. Si cargas el HTML de arriba en tu navegador, no se verá nada. Los tres párrafos agrupados se verán igual que antes, solo que al contener los elementos evitan que se mezclen con otros.
Cuando empieces a aprender CSS y JavaScript te darás cuenta de los grandes beneficios del <div>. Además, al agrupar elementos con <div>, este hace que sea más fácil buscar ciertas partes de tu página web cuando quieras cambiar su aspecto o hacer algo con ellas.
El elemento <span> funciona de forma muy similar al elemento <div>, pero para elementos en línea.
Imagina que quieres agrupar algunas de las palabras de un párrafo <p>, pero no todas. Como el <div>sirve para los elementos de bloque, en este caso, no aplicaría. Pero <span>, sí:
<p>Aquí hay un párrafo, pero <span>estas palabras</span> están agrupadas.</p>
Al igual que el elemento <div>, el elemento <span>no se ve en la página si la cargas en el navegador.
Abre tu archivo "index.html" para añadirle un elemento organizador. Por ahora, sólo vas a incluir un elemento <div> alrededor del contenido de tu reseña de la película.
Ubica el encabezado <h2> en tu código:
<h2>Reseña: El perro basquetbolista (2008)</h2>
Añade tu etiqueta <div> de inicio antes de ese elemento:
<div>
Busca tu párrafo final con el enlace:
<p>Encuentra el listado completo del reparto en la página web de <a href="https://edu.gcfglobal.org">El perro basquetbolista</a></p> <button>Show Next Review</button>
Añade tu etiqueta de cierre </div> después de ese elemento:
</div>
Ahora todos los elementos están entre las etiquetas <div> y </div>, por lo que también, debes aplicar una sangría a todo lo que hay entre ellos para mantener tu HTML ordenado y legible.
Una vez que hayas hecho todo esto, tu código completo se verá así:
<html>
<body>
<h1>Clásicos del cine - Reseñas de películas</h1>
<div>
<h2>Reseña: El perro basquetbolista (2008)</h2>
<img src="https://media.gcflearnfree.org/global/coding/basketballdog.png">
<p><i>4 de 5 estrellas<i></p>
<p>De la directora <b>Vicki Fleming</b>, llega la conmovedora historia de un niño llamado Pete (Trent Dugson) y su perro Rover (el actor Brinson Lumblebrunt es el encargado de hacer su voz). Al principio, parece la típica historia en la que un niño y su perro aprenden el verdadero valor de la amistad, pero hay un giro que hace que esta película sea diferente: Rover juega al baloncesto, ¡y lo hace muy bien!</p>
<p>Esta película tiene todo lo que puedes pedir:</p>
<ul>
<li>Un deporte</li>
<li>Un perro</li>
<li>Suspenso para morderse las uñas</li>
</ul>
<p>Aunque no se incluyen los 150 minutos de un partido de campeonato completo,"El perro basquetbolista" logra captar tu atención durante las 4 horas que dura el film. Al final, cualquier amante de los perros puede llorar. Si te gusta el baloncesto o las mascotas, esta es la película para ti.</p>
<p>Encuentra el listado completo del reparto en la página web de <a href="https://edu.gcfglobal.org">El perro basquetbolista</a></p>
<button>Ver la siguiente reseña</button>
</div>
</body>
</html>
Guarda los cambios.
Busca tu carpeta "Tutoriales Programación GCF" y haz doble clic sobre tu archivo "Index.html" para que el navegador abra tu página web. Deberá aparecer esto.
¡Felicitaciones!, has creado tu primer <div>.
¿Quieres aprender a usar metadatos con código HTML? En la siguiente página te lo explicamos.
/es/curso-basico-de-html/metadatos-y-el-elemento-head/content/