HTML - Hyper Text Markup Language
HTML es un lenguaje que describe un documento hipertextual.
HTML no es un lenguaje de programación, es un lenguaje descriptivo compuesto por etiquetas, un texto que marca el inicio y final de un elemento html. Las etiquetas son interpretadas por el navegador y el resultado es lo que vemos en la pantalla de nuestros dispositivos.
Etiquetas básicas
A continuación verás las etiquetas básicas que debe tener todo documento html:
html
La etiqueta html es la primera etiqueta que aparece en un documento, precisamente marca el inicio y fin de todo el documento.
head
En la etiqueta head describimos las cosas que son comunes al documento como el título, hojas de estilos y scripts.
body
Dentro de esta etiqueta escribimos el contenido del documento como tal.
Etiquetas del encabezado
Estas etiquetas deben ir dentro de la etiqueta head. Describen metadatos y recursos comunes a todo el documento.
title
Dentro de la etiqueta title debemos escribir el título del documento, este será visible en la pestaña del navegador.
meta
La etiqueta meta se usa para describir información del documento, como el autor, una breve descripción y algunas palabras clave. Esta información es importante para que los buscadores y las redes sociales puedan saber de qué se trata la página.
link
Con la etiqueta link podemos hacer referencia a un recurso externo, su uso más común es asociar una o más hojas de estilo a un documento HTML.
script
La etiqueta script se usa para hacer referencia a archivos externos de código o puede también incluir directamente código dentro de ella. De esta forma asociamos código JavaScript a los documentos HTML.
Etiquetas estructurales
Estas etiquetas no tienen una visualización en particular, pero nos son útiles para estructurar el documento.
div
El objetivo de la etiqueta div es agrupar elementos diversos dentro de un único bloque, esto es útil por ejemplo al momento de aplicar estilos css, pues podemos aplicar un estilo a todos los elementos que estén dentro del mismo bloque div.
span
Con la etiqueta span también es posible agrupar elementos, pero no dentro de un bloque, sino en forma lineal.
header
La etiqueta header nos permite definir el encabezado del documento, generalmente allí encontramos el logo y menú de un sitio web.
footer
Con la etiqueta footer definimos el pie del documento, por lo general tenemos aquí los enlaces a información corporativa, preguntas frecuentes y datos de contacto.
Etiquetas de interfaz de usuario
Estas etiquetas presentan controles visuales en el documento, las usamos para recibir información del usuario, por ejemplo en formularios.
select
La etiqueta select presenta una lista de opciones desplegable. Puedes hacer clic sobre las flechas en la parte de visualización para que pruebes su funcionamiento.
button
Como su nombre lo indica esta etiqueta presenta un botón.
checkbox
Esta etiqueta presenta un botón de tipo check. Este tipo de botones se suele usar en grupos para mostrar múltiples opciones.
radio button
Esta etiqueta presenta un botón de tipo radio. Este tipo de botones se suele usar en grupos para elegir una única opción entre varias.
input
Esta etiqueta se usa para presentar al usuario un campo de entrada de datos que pueden ser de tipo texto, numérico, fecha u otros. Puedes escribir dentro del campo para que compruebes su funcionamiento.
textarea
Esta etiqueta presenta un área que permite la entrada de una mayor cantidad de texto. Puedes escribir un párrafo dentro del campo para que compruebes su funcionamiento.
Etiquetas multimedia
Estas etiquetas nos permiten incluir elementos diferentes a texto. Algunas aparecen a partir de la versión 5 del estándar HTML y hacen posible la reproducción de audio, video y elementos 2D y 3D sin utilizar plugins adicionales.
img
A través de la etiqueta img podemos incluir imágenes estáticas o animadas en nuestro documento html.
audio
Con la etiqueta audio podemos incluir archivos de audio en el documento y reproducirlos directamente a través del browser o navegador.
video
Con la etiqueta video podemos incluir videos en el documento, con la posibilidad de mostrar controles de reproducción, como pausa, avance y ver en pantalla completa.
canvas
La etiqueta canvas nos permite incluir gráficos personalizados en 2D o 3D, es un área del documento en donde podemos dibujar a través de código.
Etiquetas de formato
Estas etiquetas representan elementos de texto con diferentes características.
Títulos
Los títulos van desde la mayor importancia (1) hasta la menor (6), con etiquetas desde h1 hasta h6.
Párrafo
Los párrafos se enmarcan entre la etiqueta p, agrupando un texto que tiene sentido completo.
Listas
Tenemos dos tipos de listas: las listas que se numeran automáticamente con la etiqueta ol y las listas con ítems sin numerar con la etiqueta ul.
Etiquetas de hipertexto
Estas etiquetas son las que permiten navegar de un documento a otro en el modelo de lectura hipertextual.
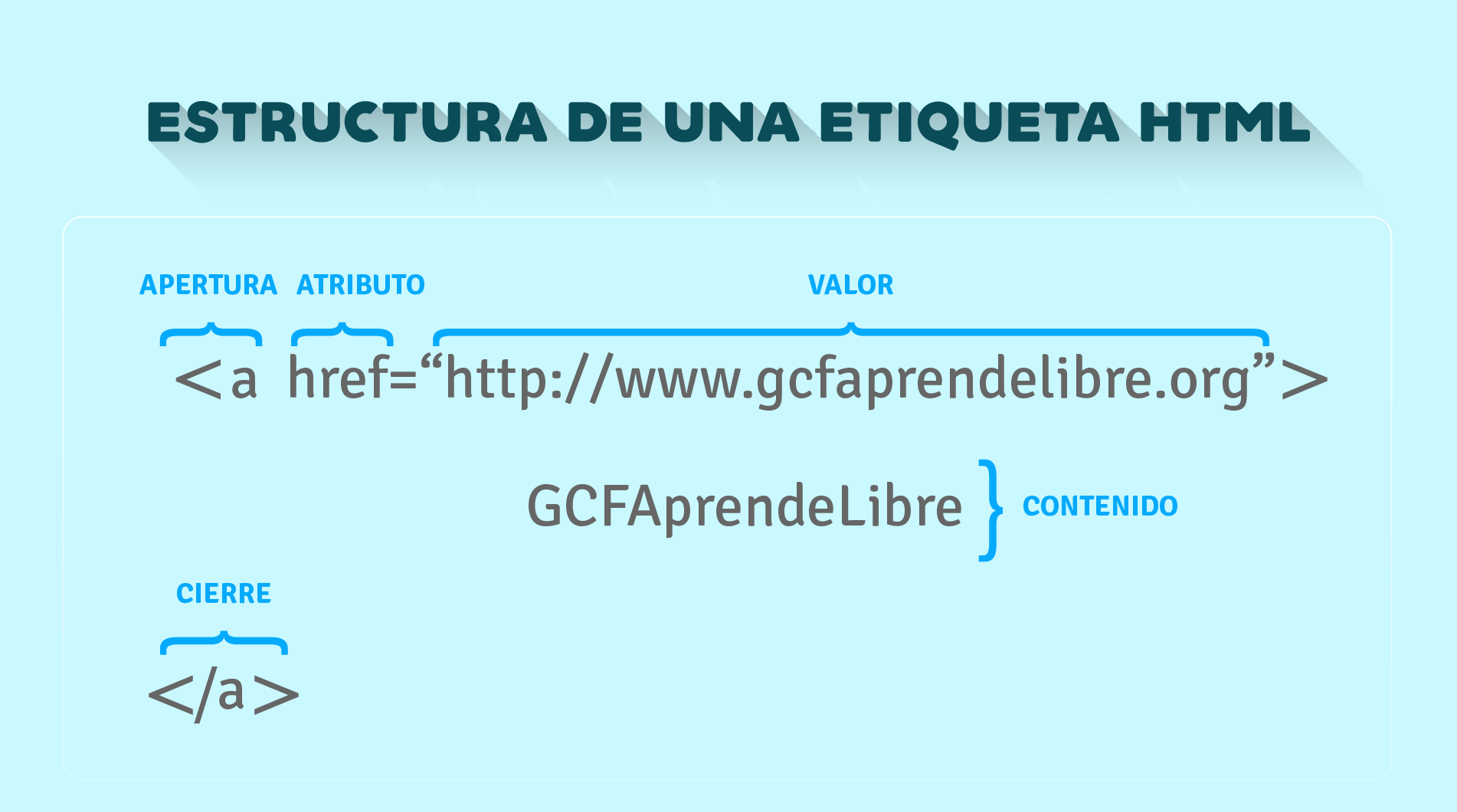
Enlace
La etiqueta (a) representa los enlaces a otros documentos html en la web, se componen del texto visible y la url de destino.
Un documento html es un archivo de texto plano con extensión .html