Conceptos básicos de diseño gráfico
Teoría del color


/es/conceptos-basicos-de-diseno-grafico/disposicion-y-composicion/content/
Esta teoría te puede ayudar en diferentes ocaciones, como escoger tonos para un diseño o mezclar perfectamente lo que te vas poner. Al aprender un poco sobre ella empezarás a ver el color de una forma distinta.
Empecemos por lo más básico. ¿Recuerdas cuándo aprendiste sobre los colores primarios y secundarios en la escuela? Bueno, ya sabes algo sobre la teoría del color. Los primarios son el azul, el rojo y el amarillo; los secundarios , el anaranjado, el verde y el morado.
La mezcla del rojo y el amarillo crea el naranja; la del amarillo y el azul, verde; o la de azul y el rojo, morado.
Si mezclamos estos colores, obtenemos aún más tonos, como el rojo anaranjado y el verde lima.
En conjunto, todos los colores de los que hablamos anteriormente conforman el círculo cromático o rueda del color.

Tal vez estas palabras no te sean familiares, pero son la clave para entender cómo funcionan los matices del color.

Ahora la pregunta es cómo mezclar todo esto para crear paletas de colores que se vean profesionales.
Hay fórmulas que pueden ayudarte, basadas en algo llamado armonía del color, y todo lo que necesitas es usar el círculo cromático.
No temas jugar con la paleta y crear tu propia interpretación. Ese es el propósito de estas fórmulas: darte un punto de partida con el cual te puedas guiar e inspirar.
La fórmula más sencilla es la monocromática porque se utiliza un solo color.
Elige un punto del círculo y usa tus conocimientos sobre saturación y brillo para crear variaciones en el tono. Lo mejor sobre este tipo de paletas es que tienes la garantía que combinarán.

Con la fórmula análoga se eligen los colores que se siguen uno al otro en la rueda, como rojos y anaranjados, o azules y verdes.

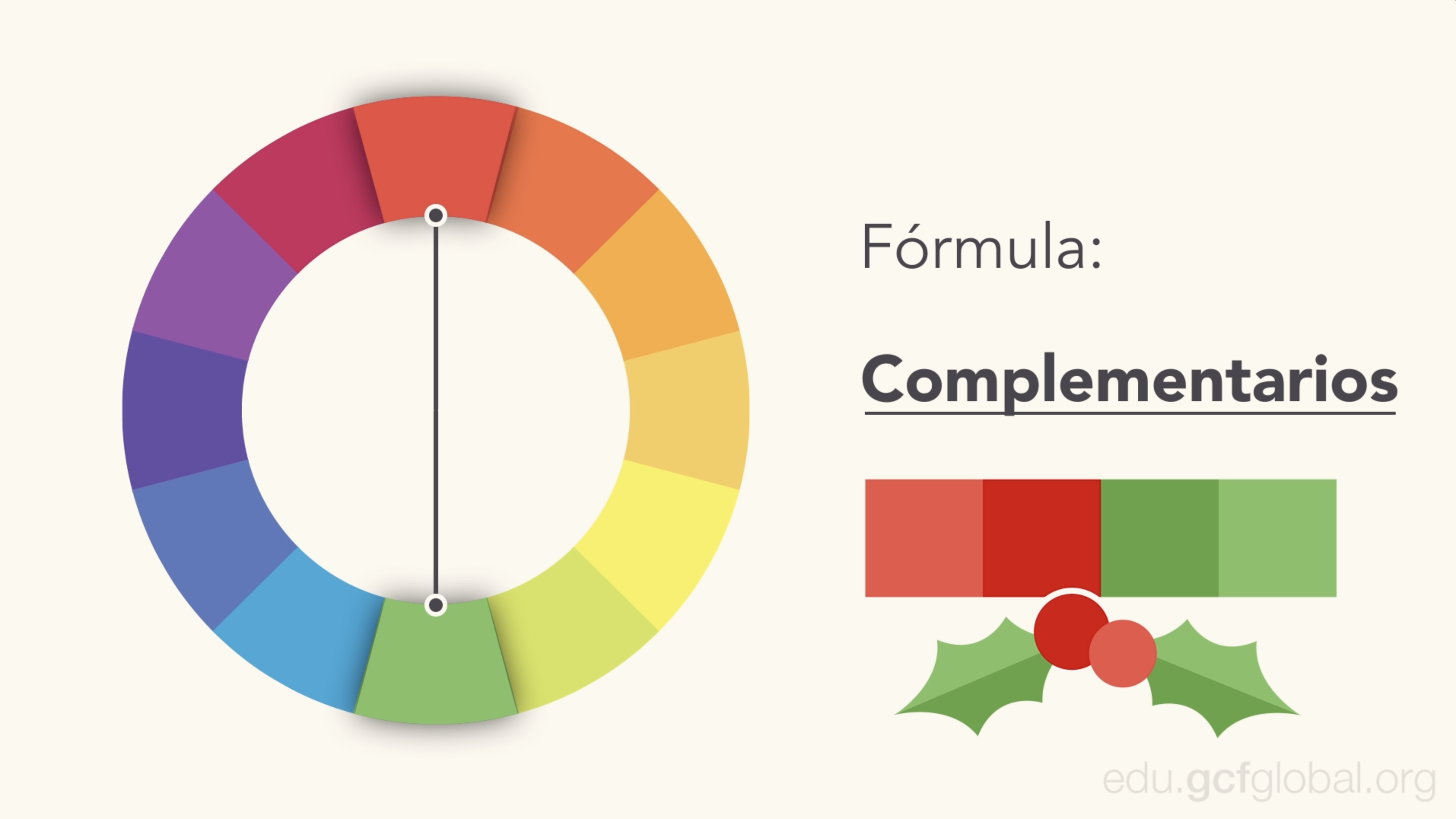
Los colores complementarios son opuestos uno al otro en la rueda. Por ejemplo: azul y naranja, o el clásico rojo y verde. Para evitar que la paleta te quede muy simple, puedes agregar tonos más claros, oscuros o con poca saturación.

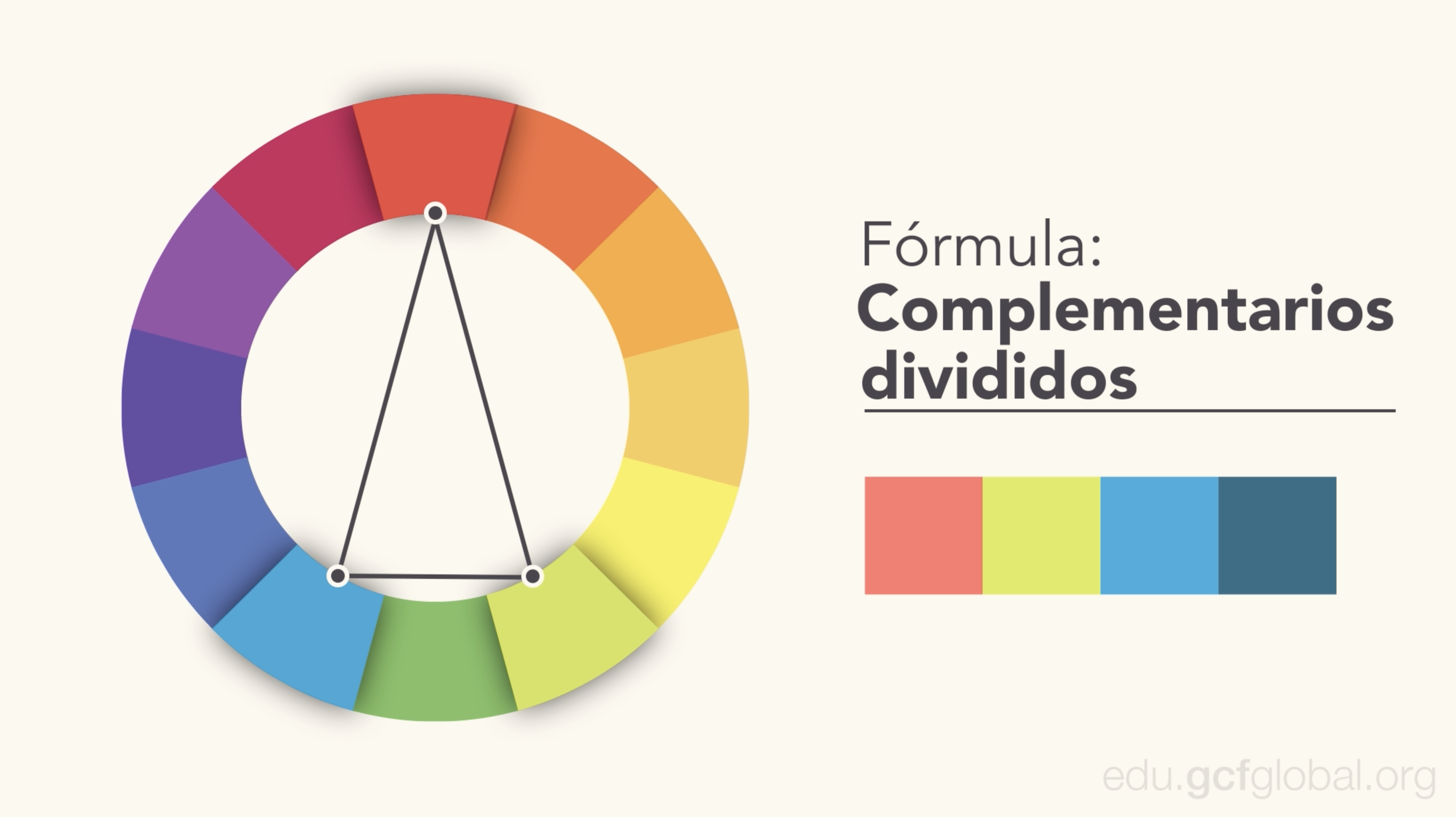
Con los colores complementarios divididos utilizas los colores que están junto al color complementario. Esto te da el mismo nivel de contraste, pero más opciones de tonos y, posiblemente, resultados más interesantes.

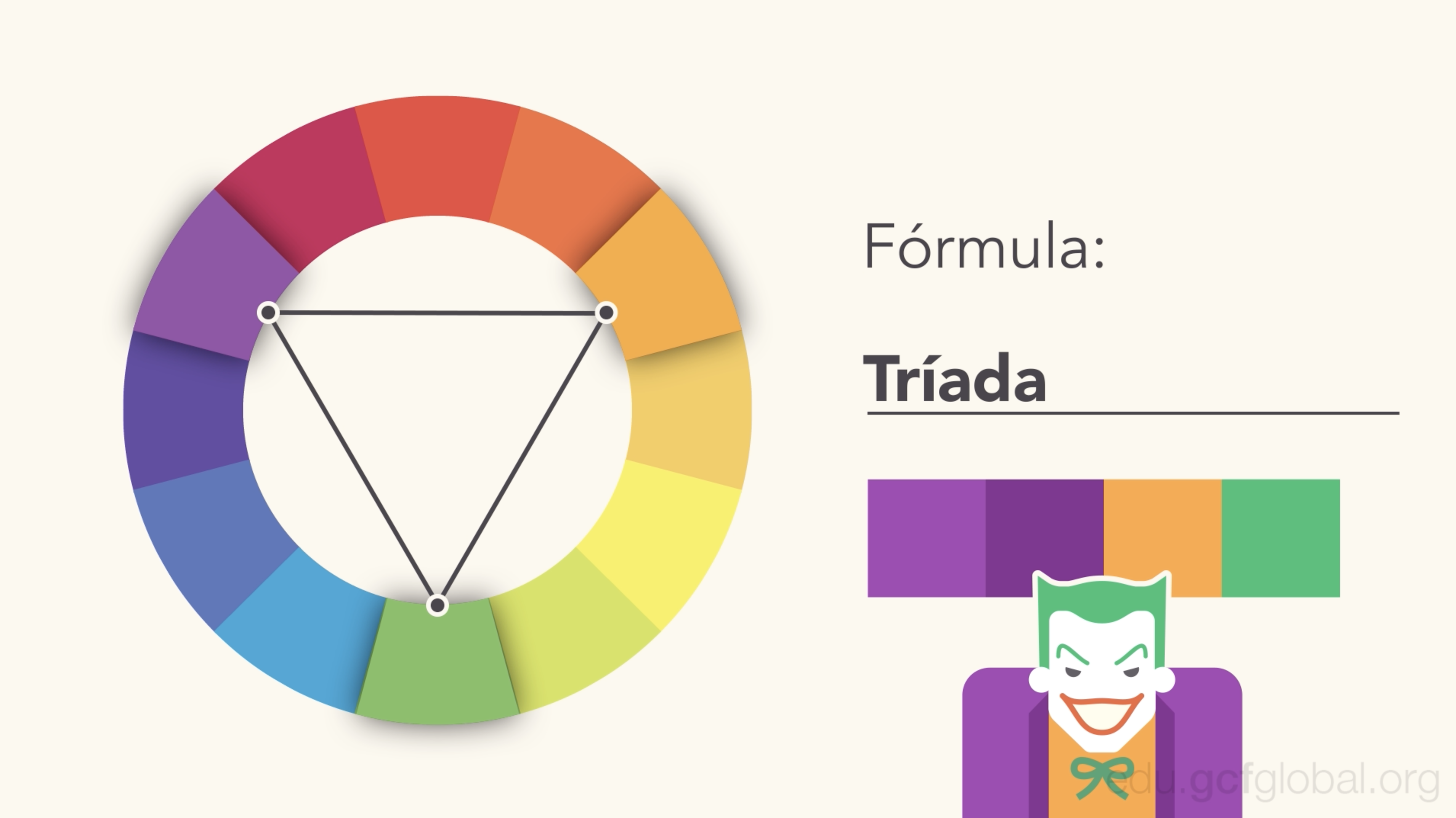
Por otra parte, con la tríada se forma un triángulo en el círculo cromático y se usan los colores que están en cada esquina. Estas combinaciones tienden a ser bastante impactantes, particularmente con colores primarios y secundarios, así que piénsalo bien antes de elegirlas.

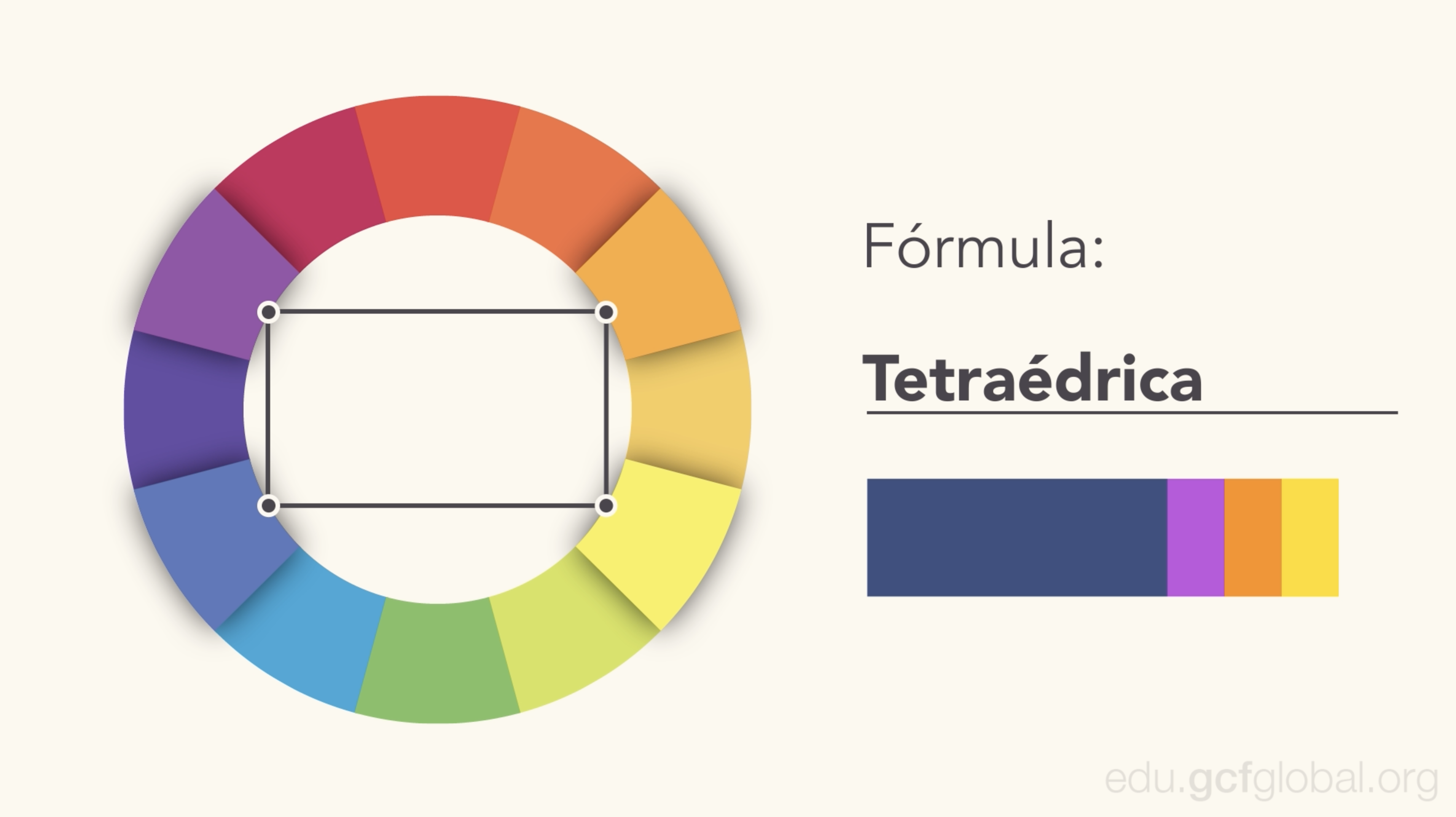
Una paleta tetraédrica forma un rectángulo en el círculo, por lo cual no usa uno, sino dos pares de colores complementarios. Esta fórmula funciona mejor si dejas un color como dominante y los otros tres como auxiliares.

Ya que sabes cómo funciona la teoría del color, puedes empezar a usarla en todos los diseños que hagas.
/es/conceptos-basicos-de-diseno-grafico/como-combinar-colores/content/