平面设计入门 -
版面设计 (Typography)

平面设计入门
版面设计 (Typography)


版面设计在我们看来是无处不在的。它出现在我们阅读的书籍中,在我们访问的网站上,甚至在日常生活中。我们可以在路牌、保险杠贴纸和产品包装上看到它。

但版面设计究竟是什么?简而言之,版面设计就是是文本的风格或外观。它还可以指使用文本的艺术,这可能是你一直在做的事,如为工作、学校或自己创建文档或其他项目。
观看下面的视频,来了解更多有关版面设计知识。
版面设计可能是一个令人生畏的主题,但它不一定是。你只需要了解一点点,就可以对你每天所做的事情产生重大影响,所以让我们开始吧。首先,一些常见的字体类型以及你需要了解的有关它们的知识。
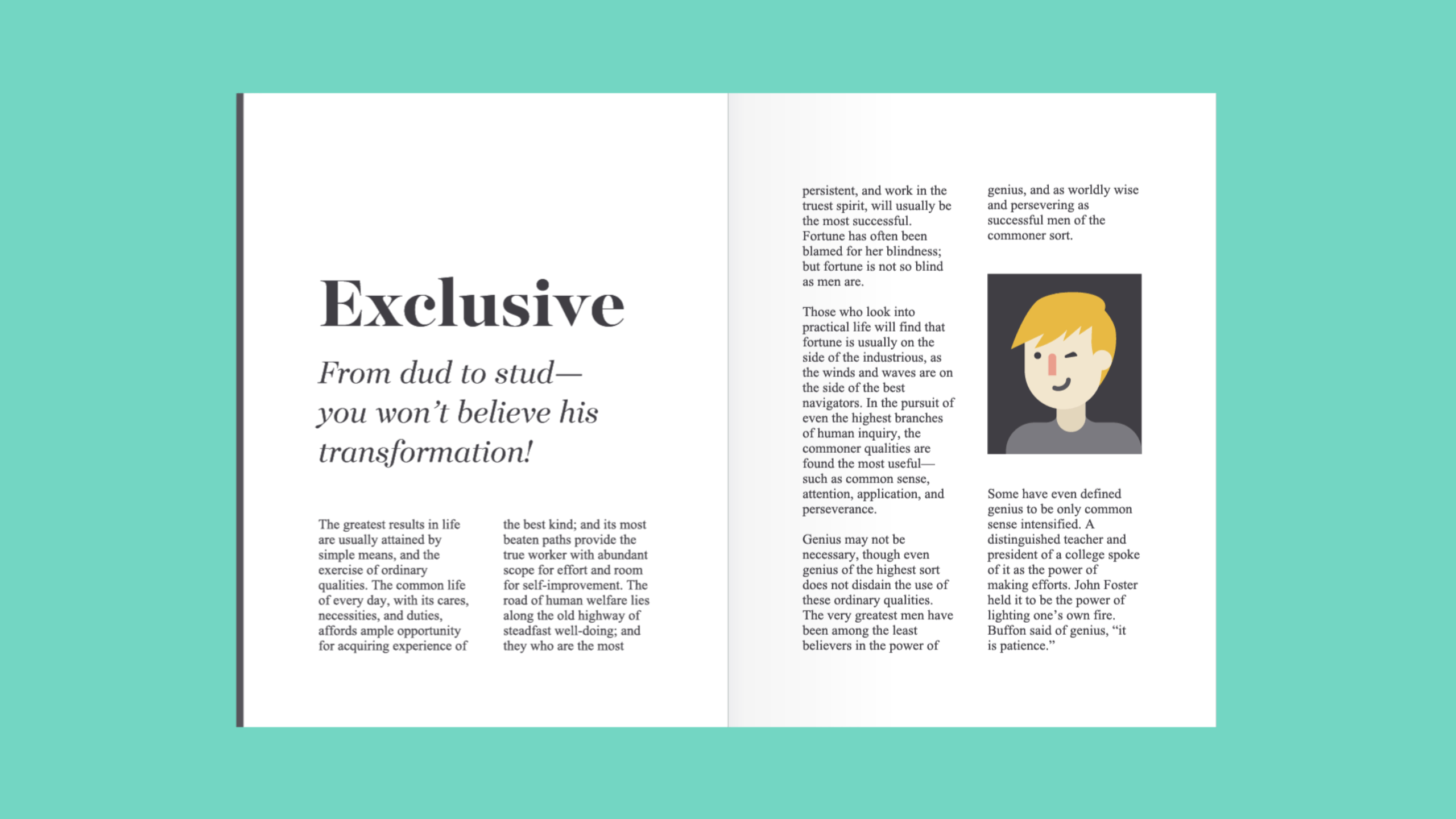
衬线字体(Serif)在字母的主体部分有一些称为衬线的笔画。

由于其经典外观,它们是更传统项目的好选择。它们在印刷出版物中也很常见,如杂志和报纸。

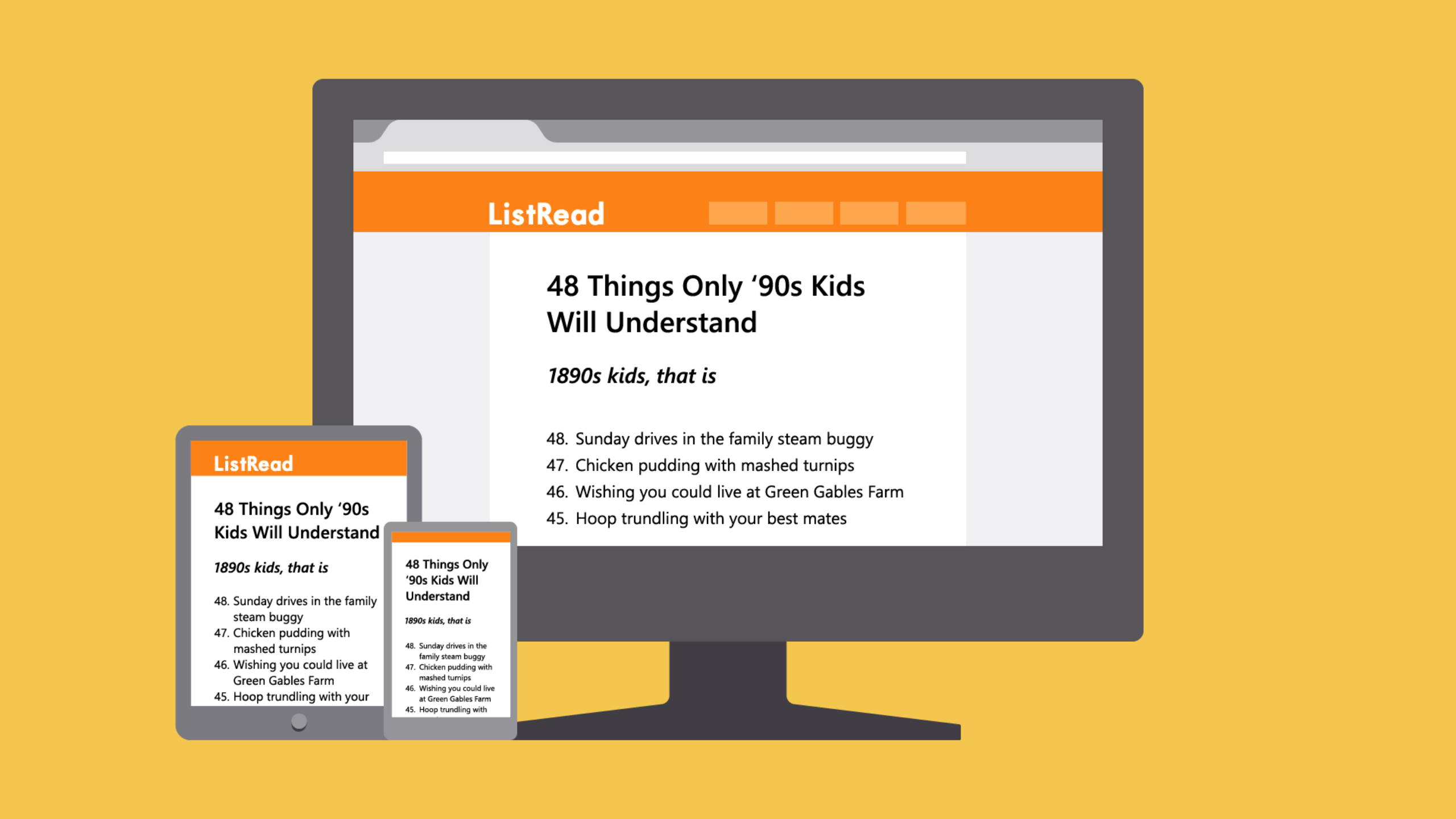
无衬线(Sans serif)字体没有额外的笔划。这就是其名字的来源;它是法语,指“没有衬线”。

这种风格被认为比衬线字体更干净、更现代。此外,它更容易在计算机屏幕上阅读,包括智能手机和平板电脑。

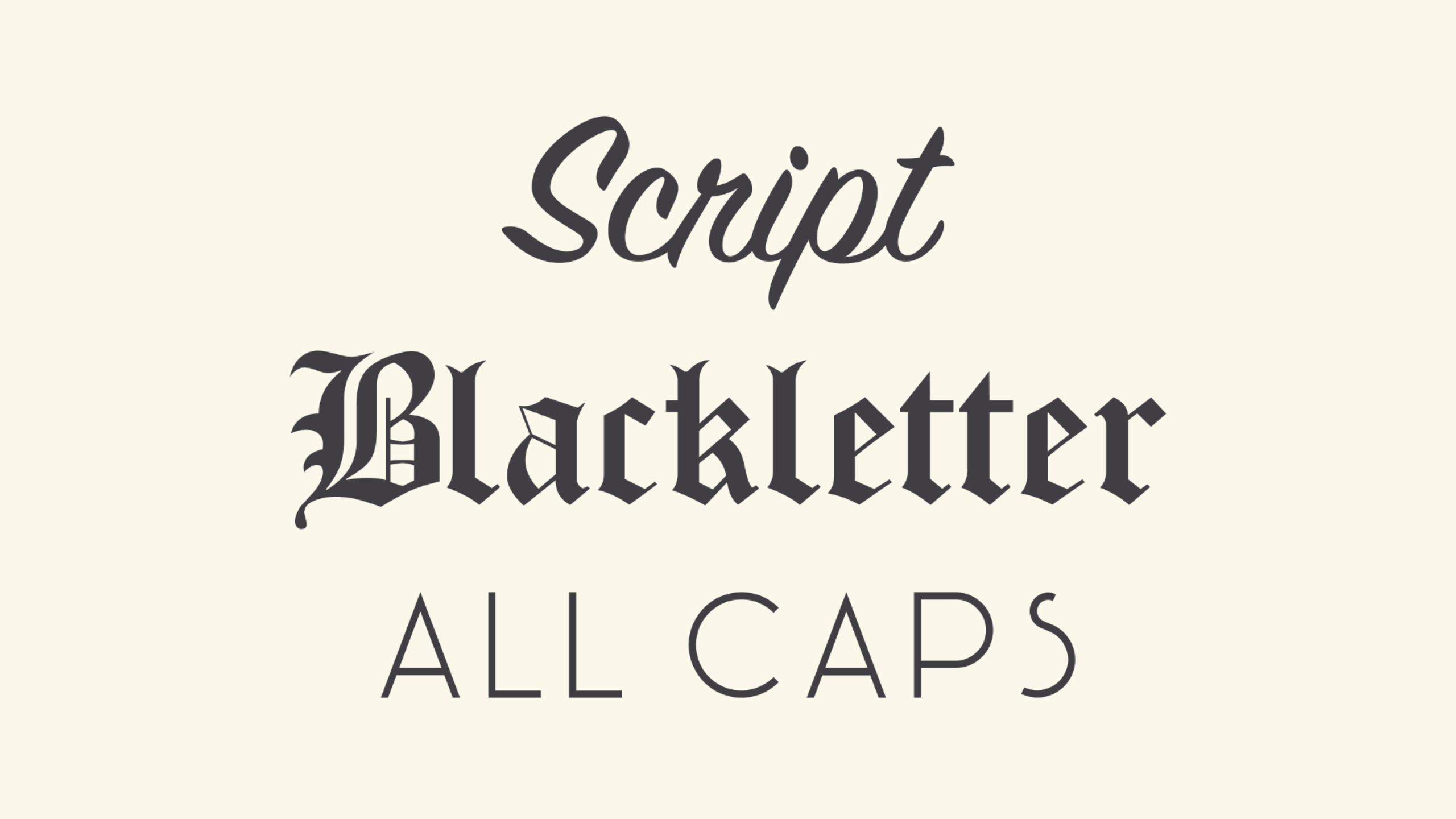
显示字体有许多不同的样式,如手写体、黑体字、全大写和纯花哨的。

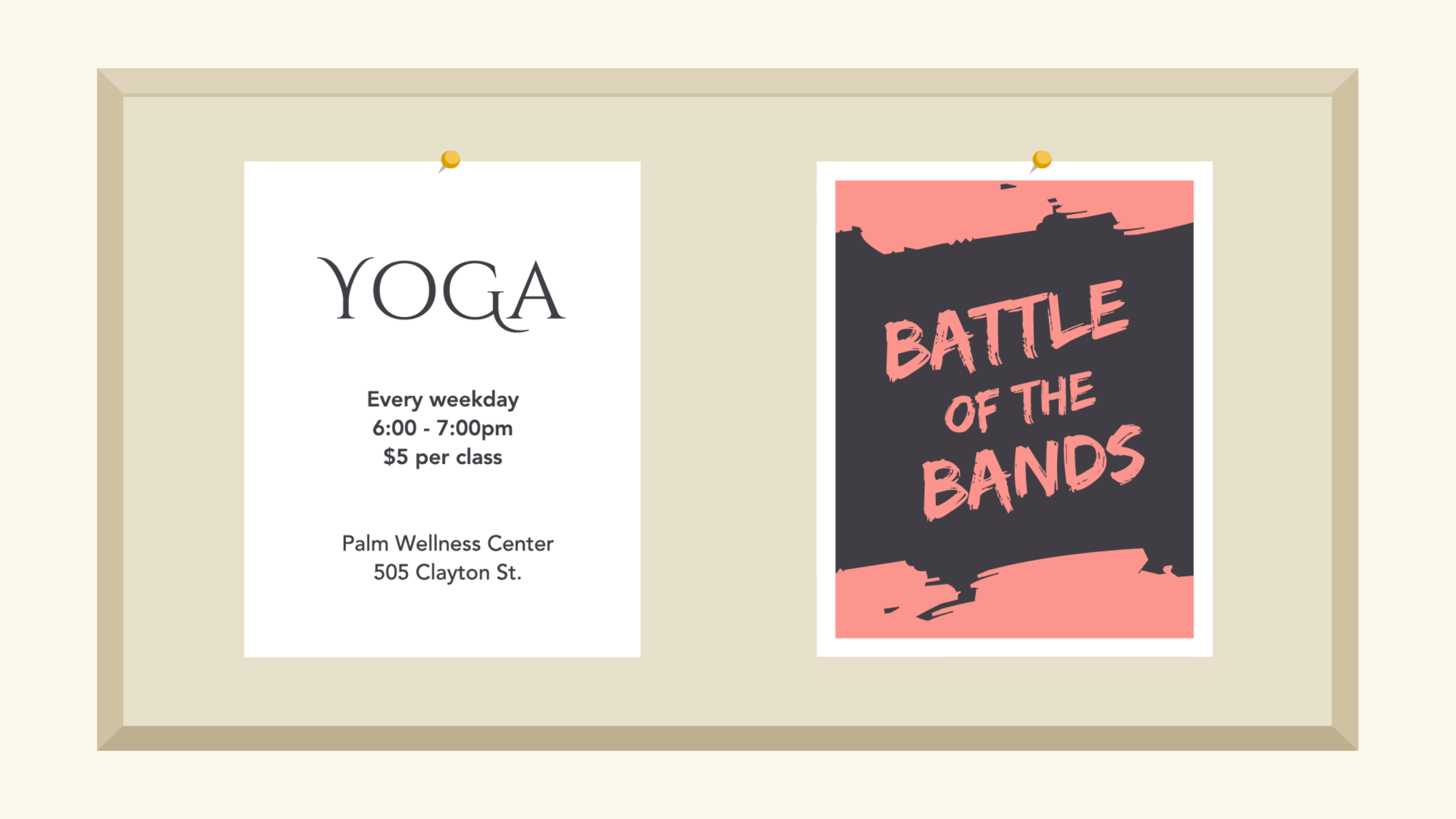
由于其装饰性,显示字体最适合量小的文本,如标题和页眉,以及更多图形密集的设计。

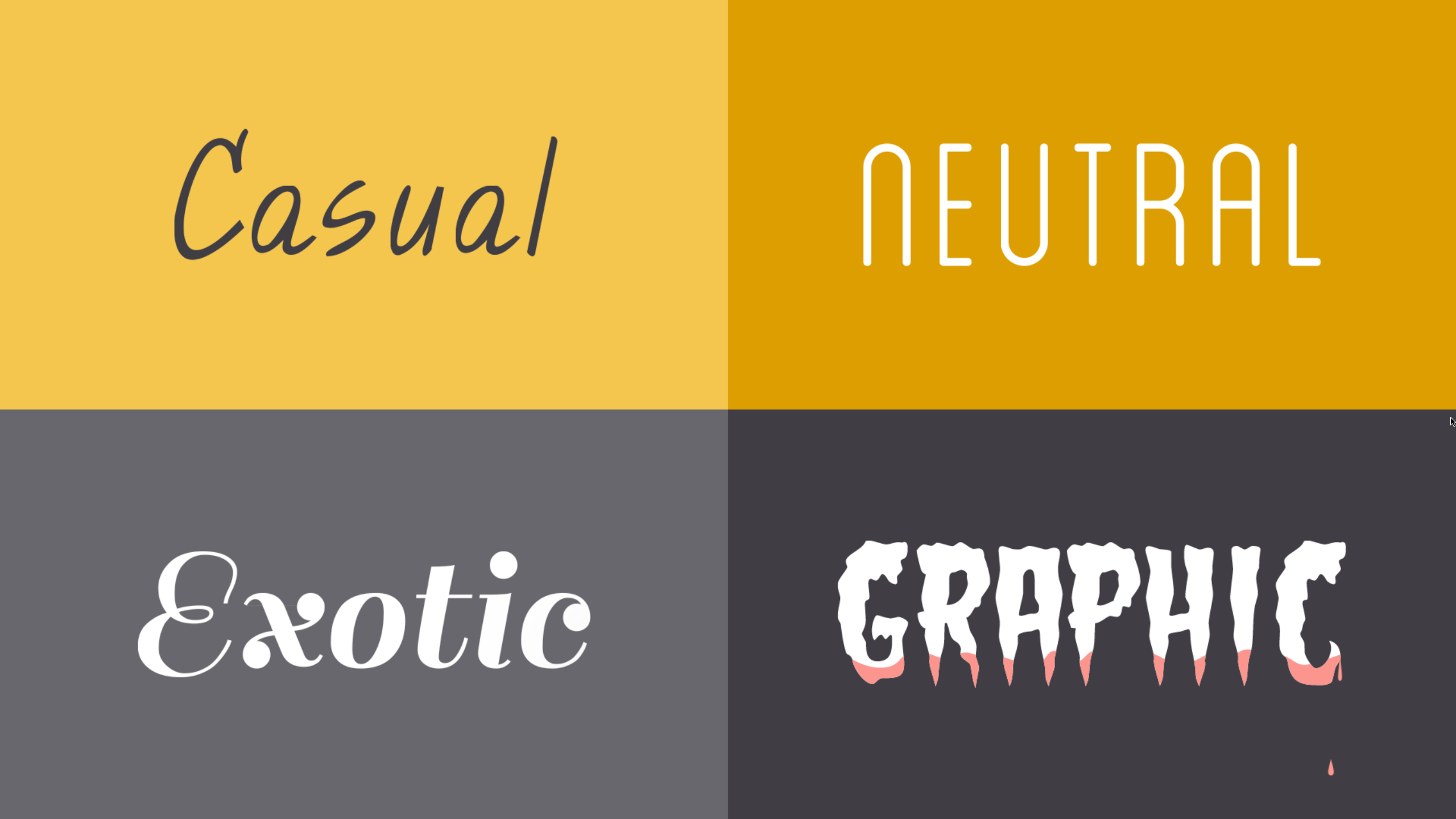
在某种程度上,字体有自己的语言。除在页面上的文字之外,他们都有话要表达。它们可以是随意的或中立的、带异国情调的或图画式的。这就是为什么要考虑你的信息,然后再选择合适字体的重要原因。

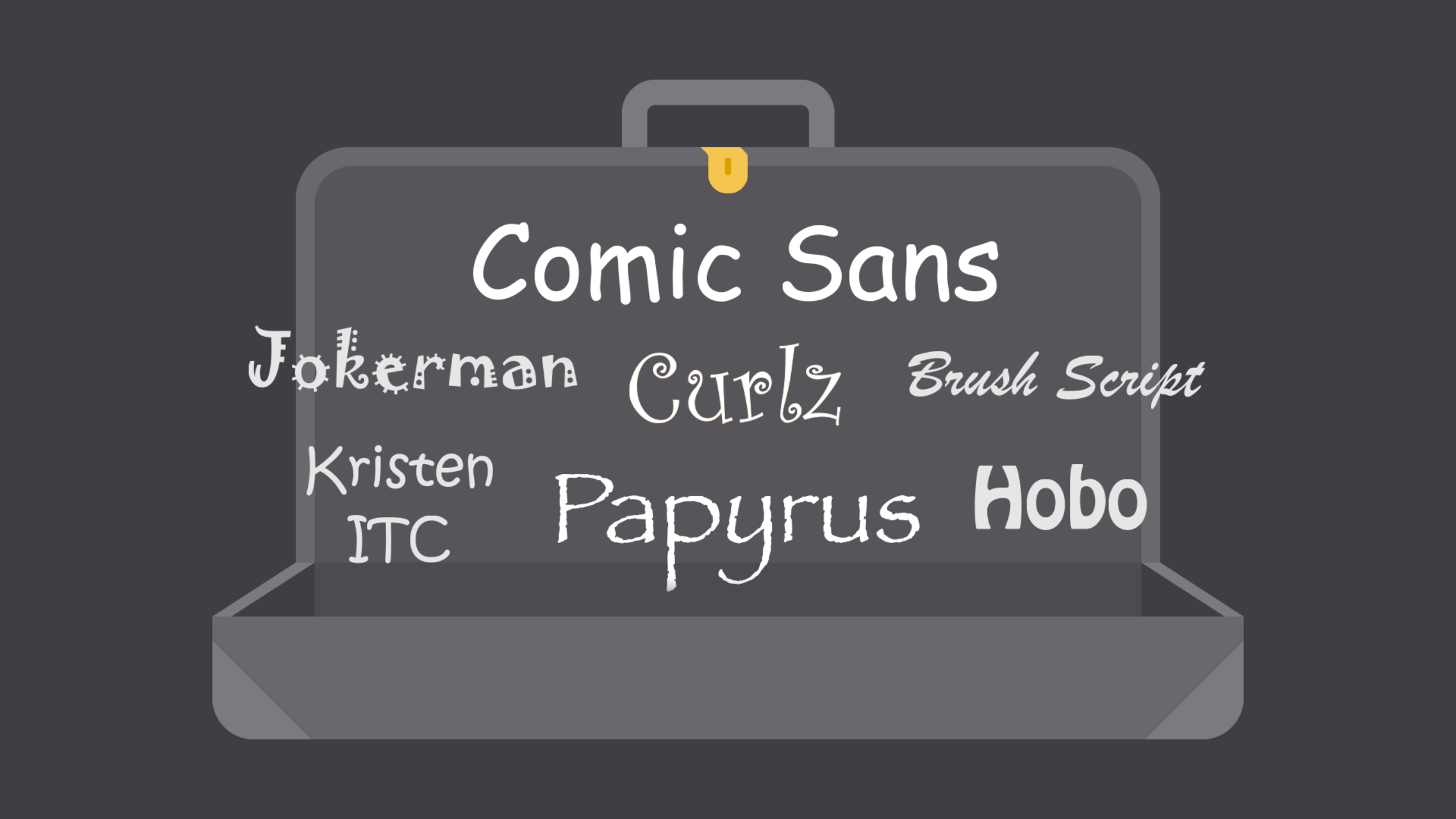
有些字体带有额外的意味,包括Comic Sans,Curlz和Papyrus。这些字体没有什么特别的错误。他们只是因过时和过度使用而享有一定的名声。

如果你发现自己被它们诱惑,请三思而后行,考虑使用别的字体。有许多字体具有相似的外观和感觉,且不太可能减损你的信息。
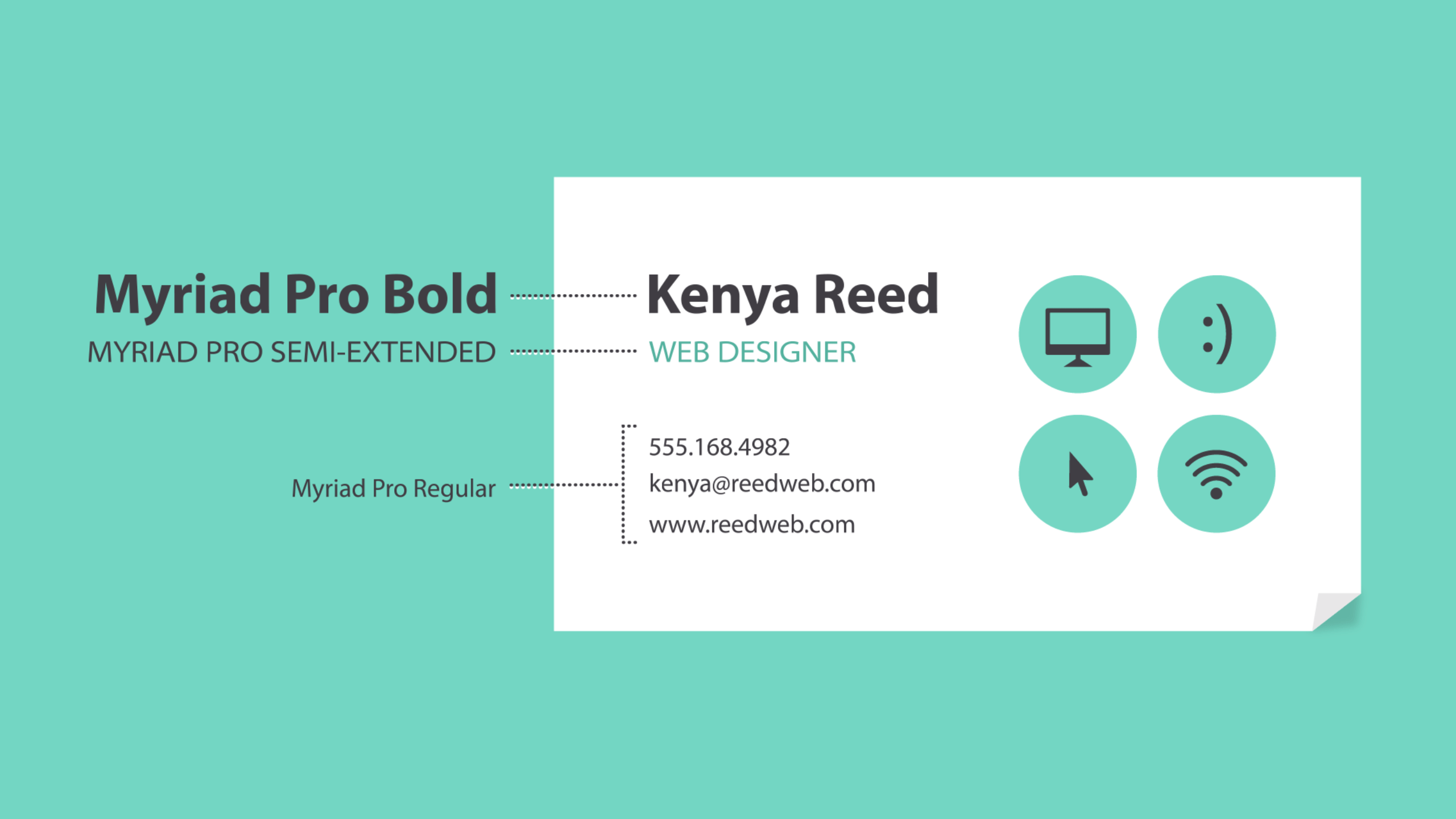
在决定使用哪些字体时,越少越好。每个项目里最好限制在一到两个。如果你需要更多对比度,请尝试以不同的尺寸、重量或样式重复其中一种字体。这个技巧对于创建有效兼有趣的组合几乎是万无一失的。

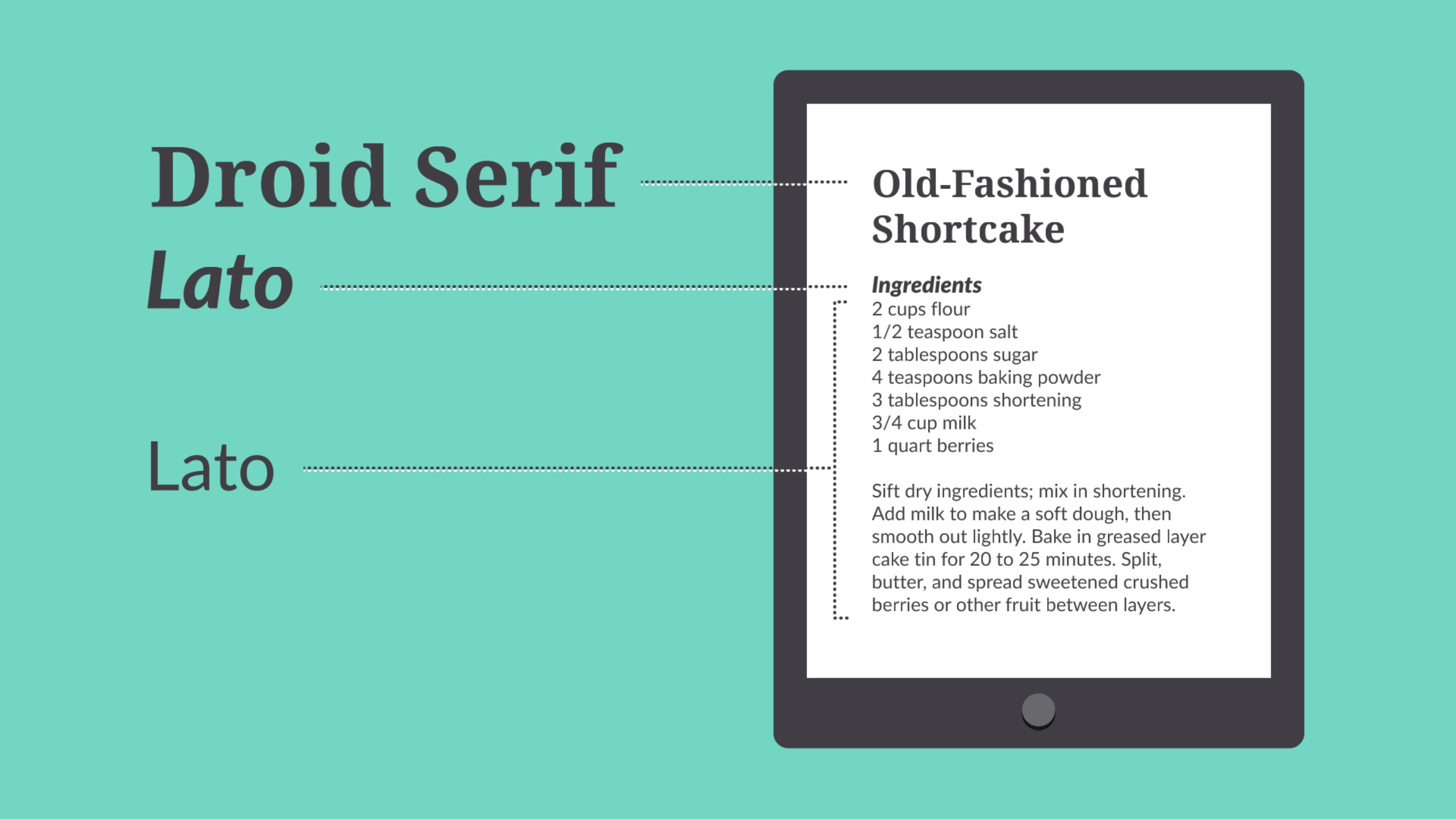
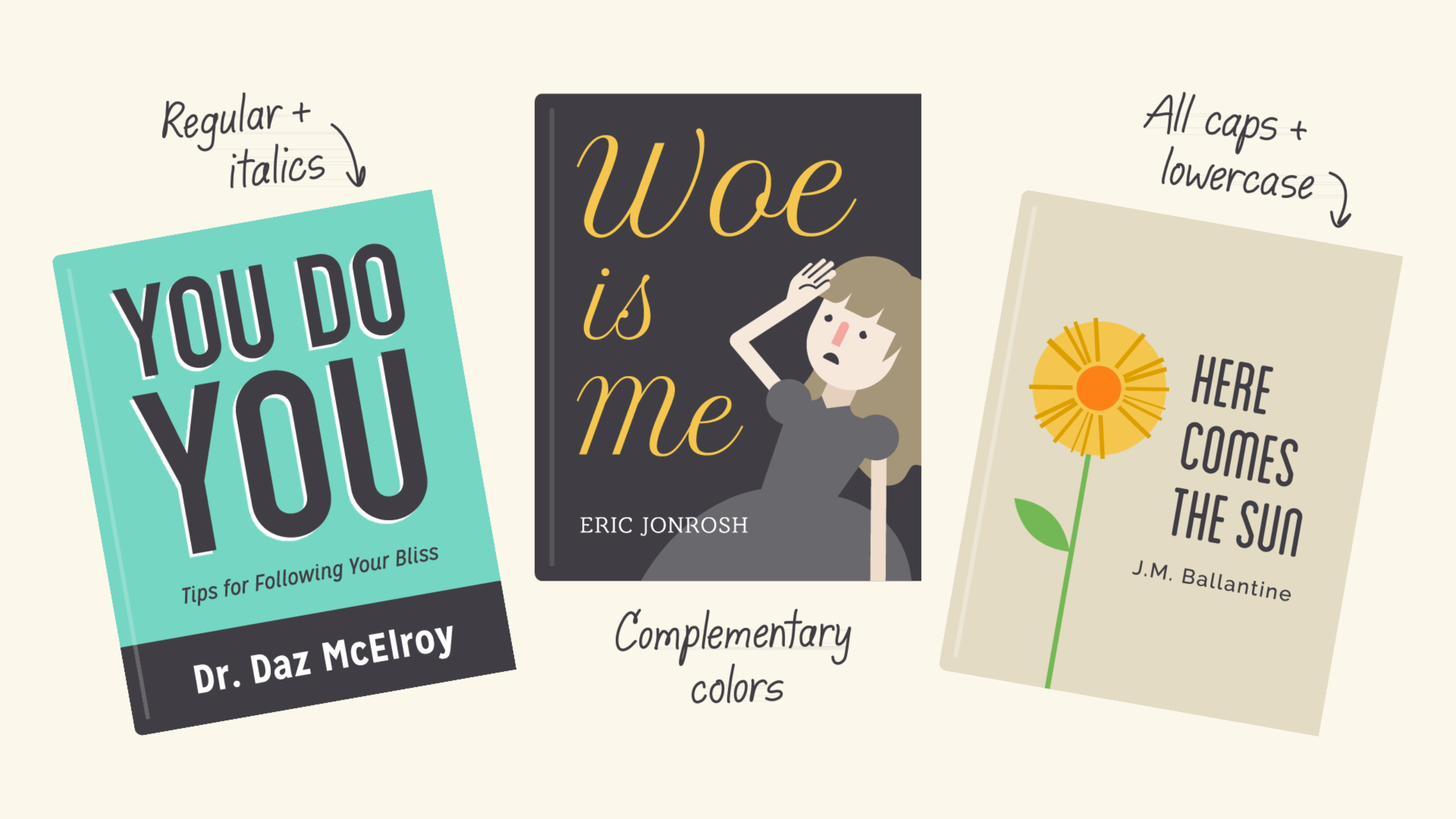
你可能听说过对立面相吸。字体也是如此。不要害怕将不同但互补的字体样式组合在一起,如无衬线加衬线、短加高,或装饰加简单。一开始这可能很有挑战性,但不要绝望。看看其他设计的灵感,很快你就会掌握它的窍门。

也许你已经听过像字偶距(kerning)、行距(leading)、字间距(tracking)和层次结构(hierachy)这样的术语。对于那些有更多经验的人来说,这些概念对于创建具有专业外观的设计至关重要。作为一名初学者,你不需要了解这些术语的所有内容。你只需要了解足够内容来活跃你的作品, 帮助你更自信地谈论设计。

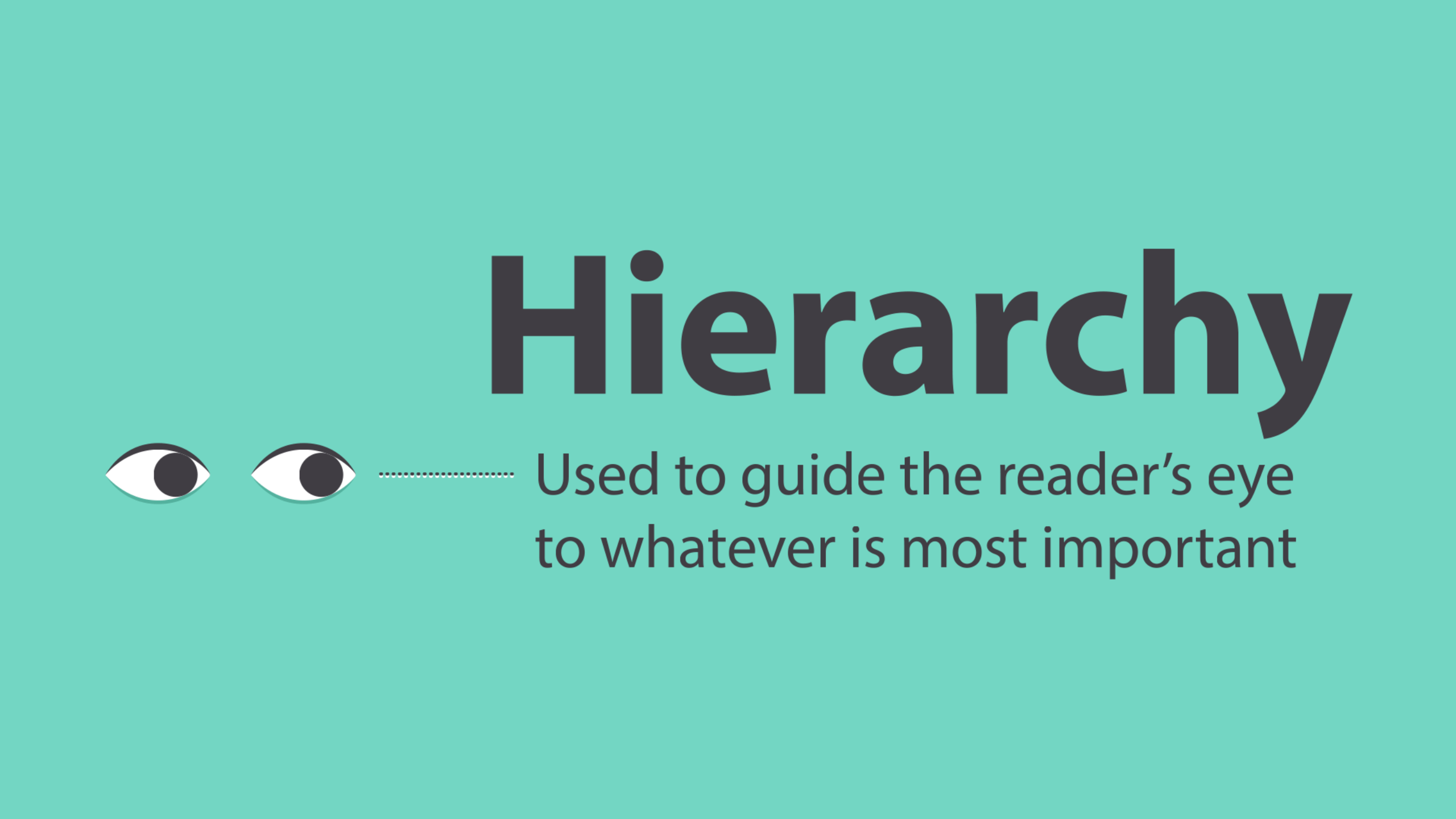
层次结构用来引导读者注意最重要的东西。换句话说,它使用不同的强调级别向他们展示了从哪里开始和下一步去哪里。

建立层次结构很简单:只需确定你希望读者首先注意哪些元素,然后让它们脱颖而出。高级项目通常更大、更粗或在某种方式上不同。记住要保持简单,并坚持几个互补的风格。

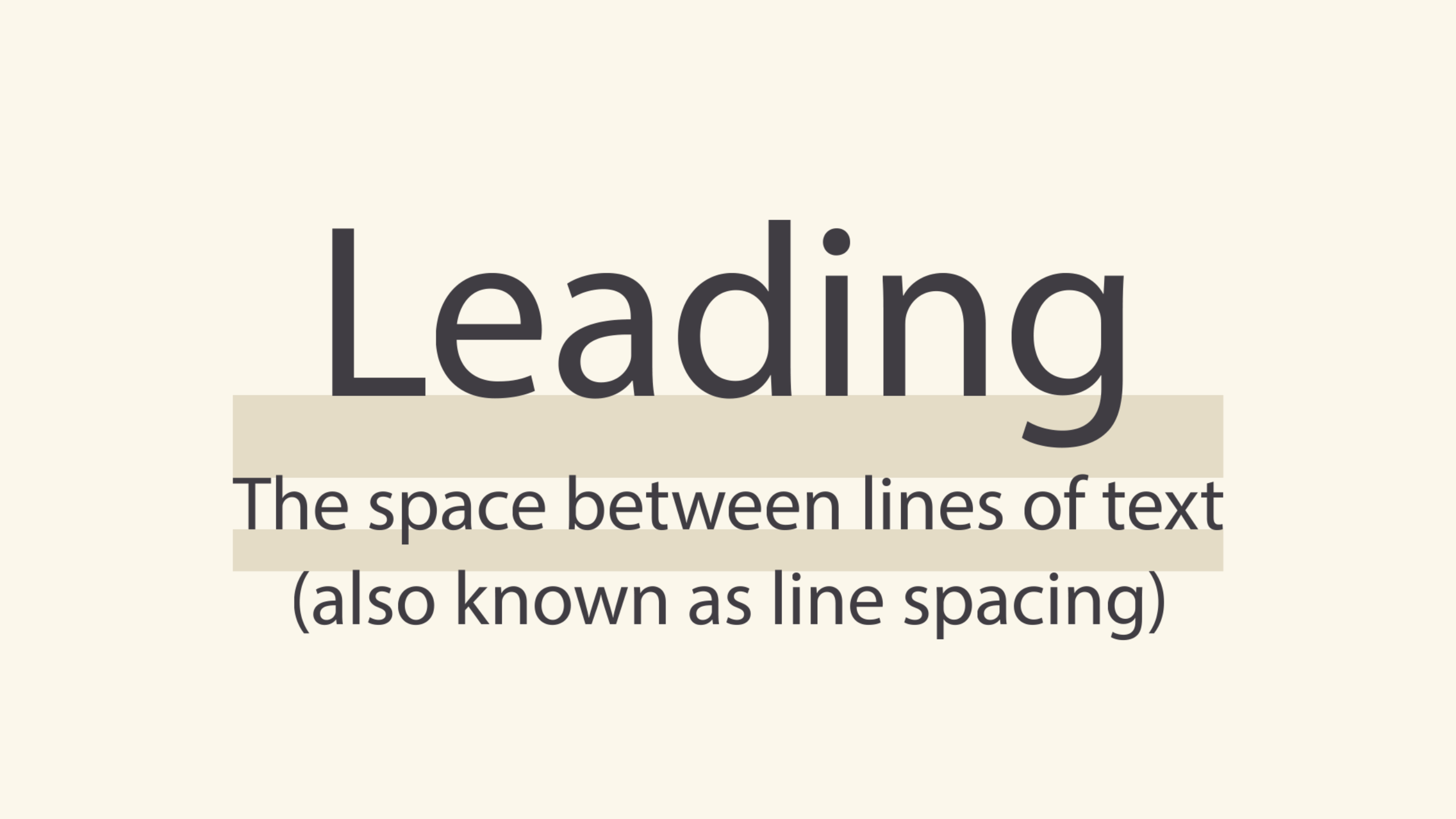
行距(与婚礼wedding一词押韵)是文本行之间的距离,也称为行间距。

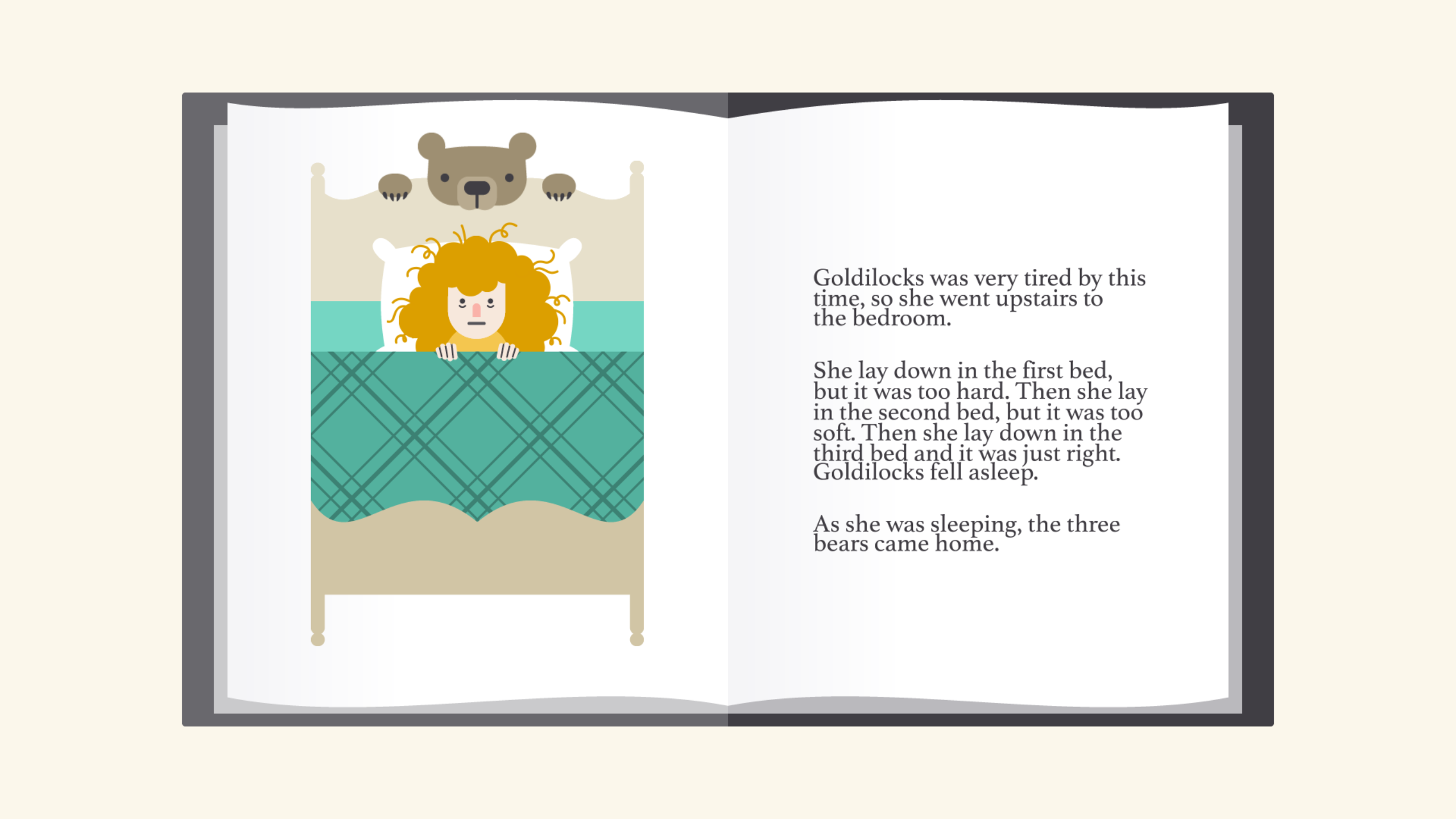
如果你不确定要使用多少行间距,请不要担心。默认设置通常就可以了。你的目标是让你的文本尽可能舒适地被阅读。间距太大或太小,如下例所示,可能会使读者感到不舒服。

字间距是字符之间的整体空间,有时称为字符间距。大多数程序允许你根据需要压缩或扩展它。
在某些设计中,你可以调整字间距以创建特定的艺术效果。它还可以帮助你修复间距较差的字体。
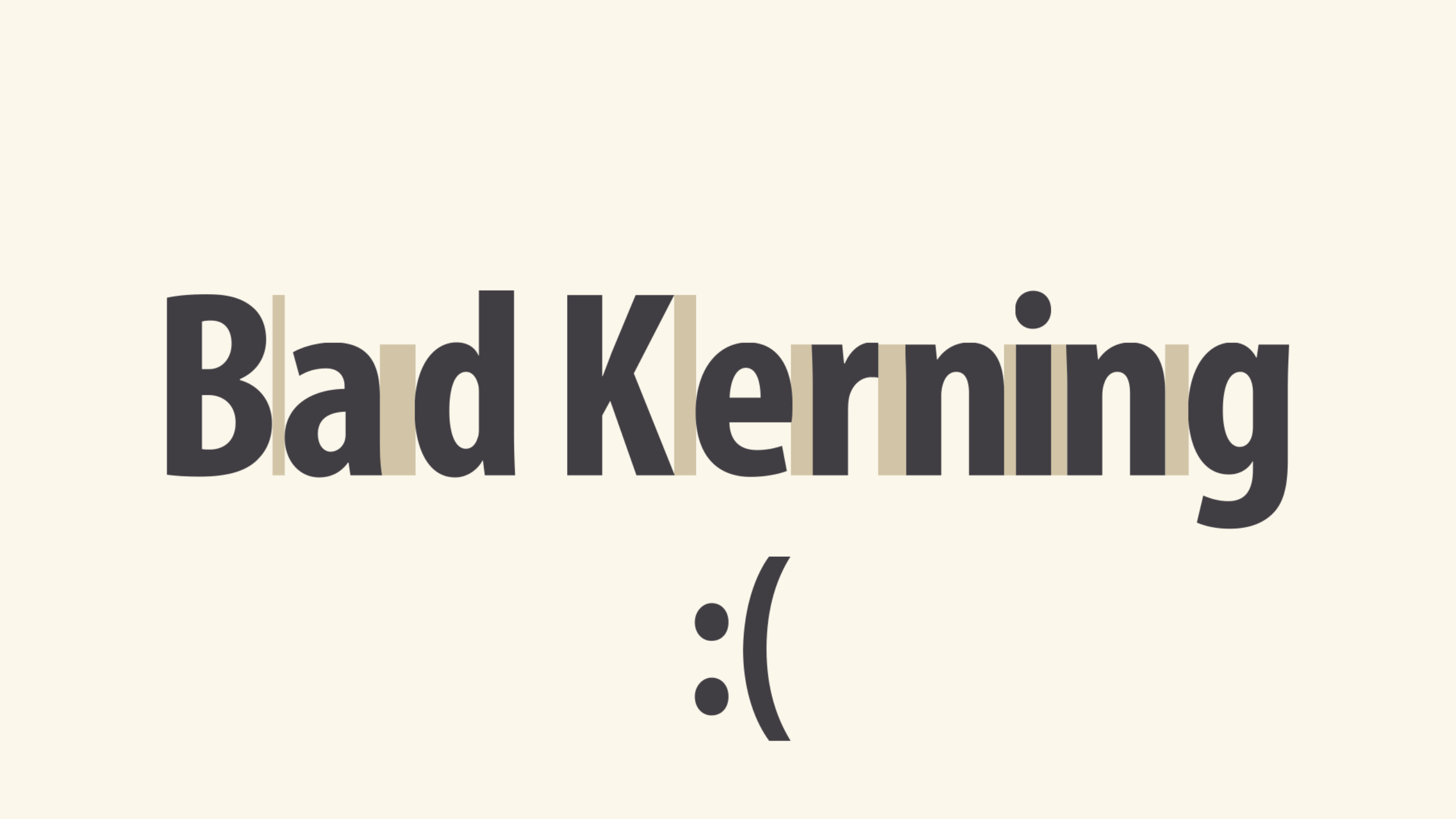
字偶距是指特定字符之间的距离。与字间距不同,它在单词中会有所不同,因为每个字母的组合方式不同。

有些字体有我们称之为不良字偶距,它令某些字母看起来间距不合适。如果你使用的字体有不良字偶距,最好是删剪你的失败,选择其它字体。

精心设计的文字可能意味着普通和非凡的区别,即使你才刚刚开始设计。它所需要的只是对版面设计的兴趣,你会开始注意到更多、看到更多,并能在自己的作品中做得更多。

/en/tr_zh-cn-beginning-graphic-design/-color/content/