平面设计入门 -
设计原理 (Fundamentals of Design)

平面设计入门
设计原理 (Fundamentals of Design)


/en/tr_zh-cn-beginning-graphic-design/-images/content/
设计的原理是每个视觉媒介的基础,从美术到现代网页设计。它们甚至出现在看似不重要的细节中,比如构成大多数作品的字体。

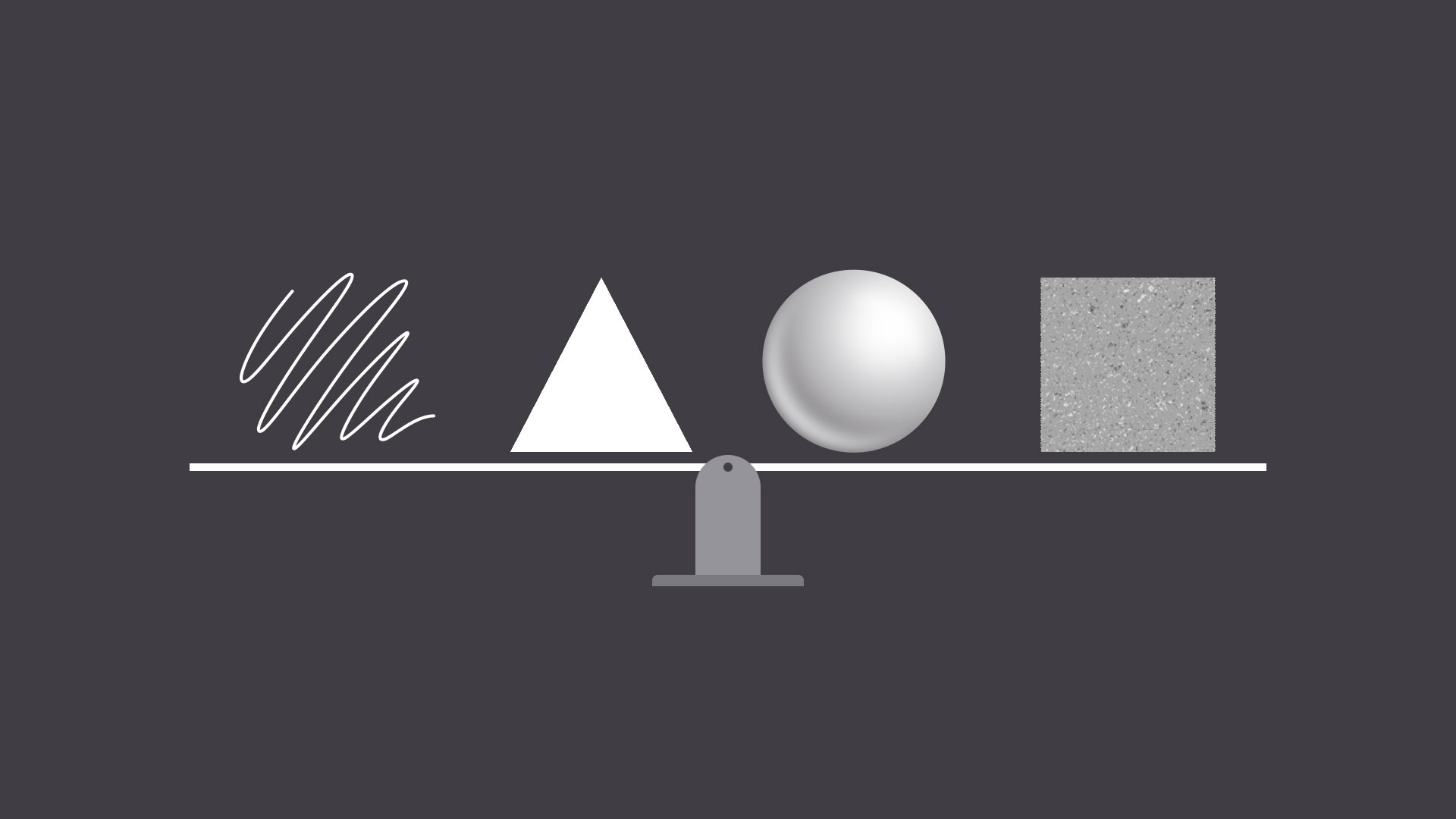
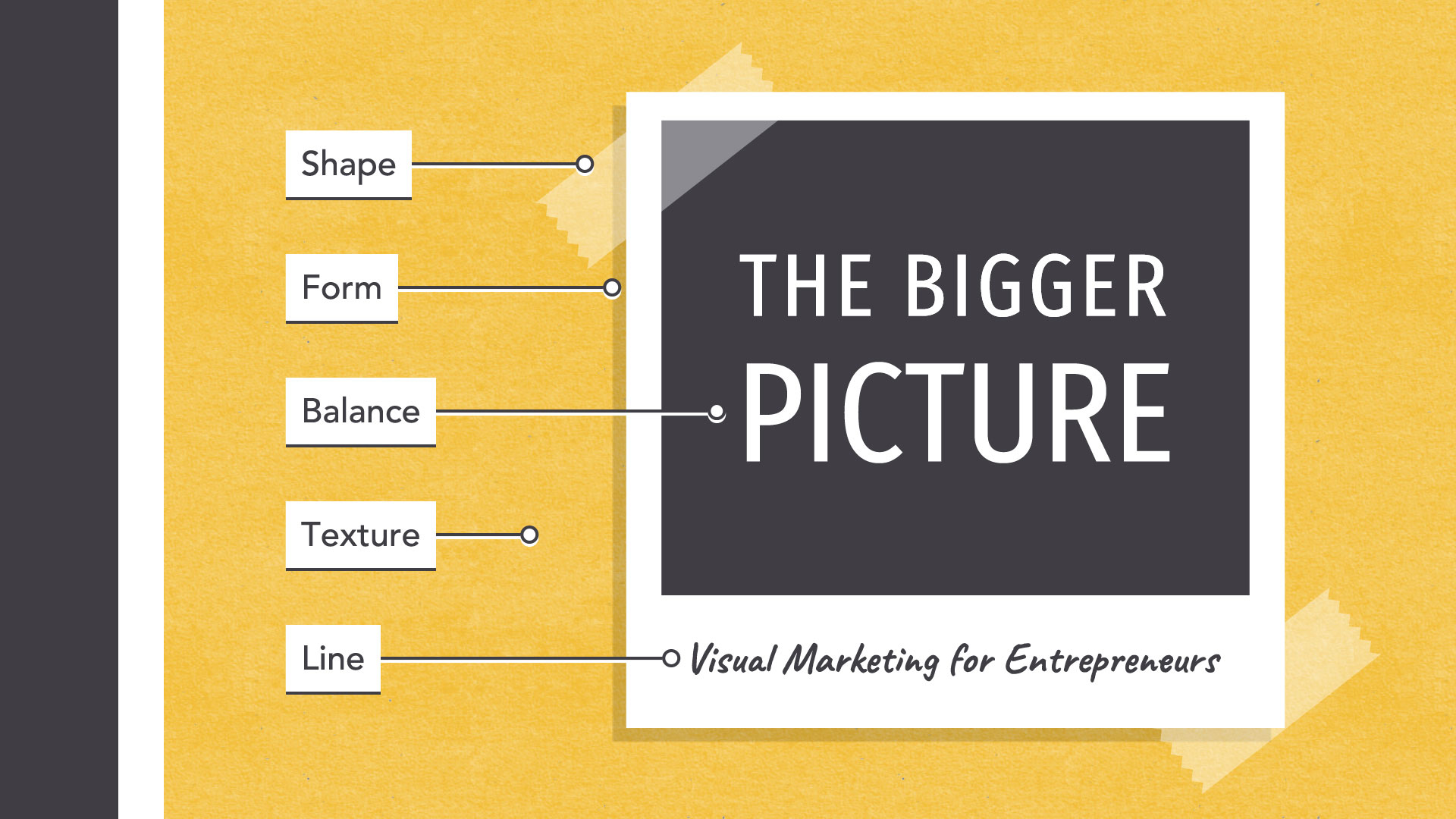
这些例子有什么共同点?一些非常基本的元素,包括线条、形状、形态、纹理和平衡。它们可能单独看起来不是很多,但合在一起,它们几乎是我们所看到和创造的一切的一部分。

刚开始时,基本原理可能会令人生畏,尤其是如果你不认为自己是艺术家。但保持开放的心态。它们有很多可以教你如何使用不同的资产和从头开始创建简单的视觉材料。
观看视频,来了解更多有关设计原理的知识。
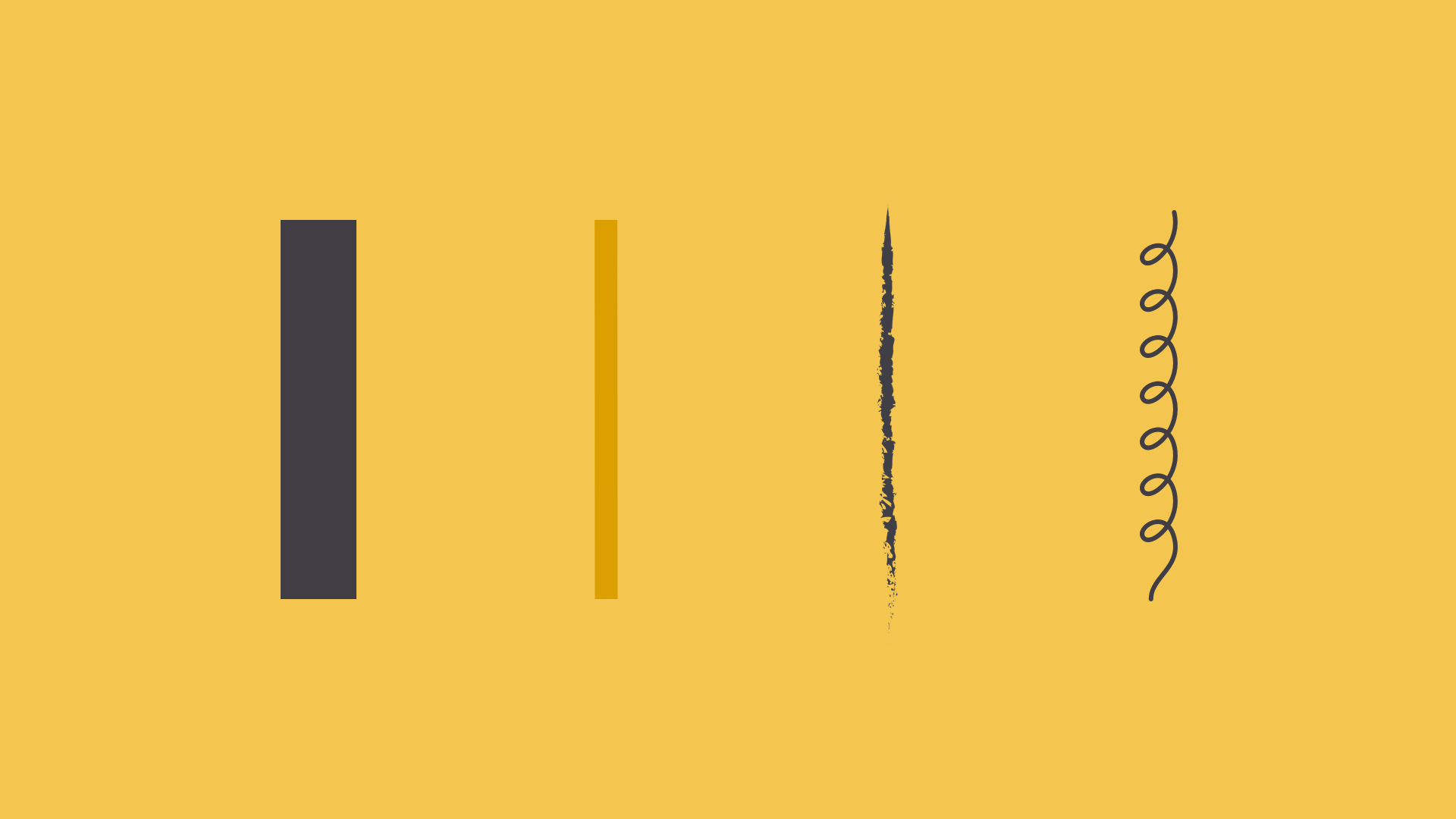
线条是连接两个或多个点的形状。它可以是胖的、瘦的、波浪形、锯齿状或其它什么的。每一种可能性都会给这个线条稍微不同的感觉。

线条经常出现在设计中, 例如在绘图和插图中。它们在图形元素中也很常见,如纹理、花样和背景。

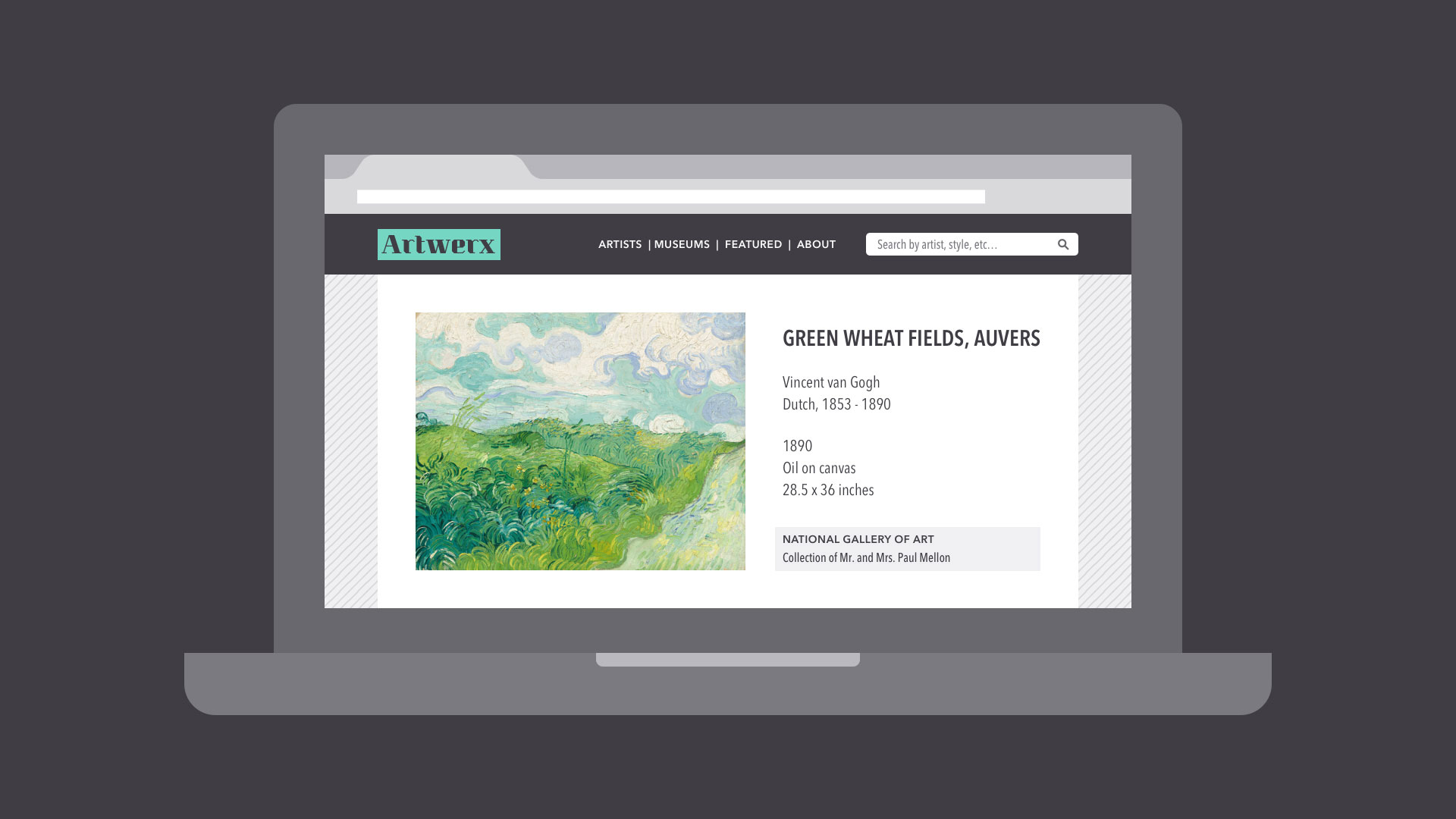
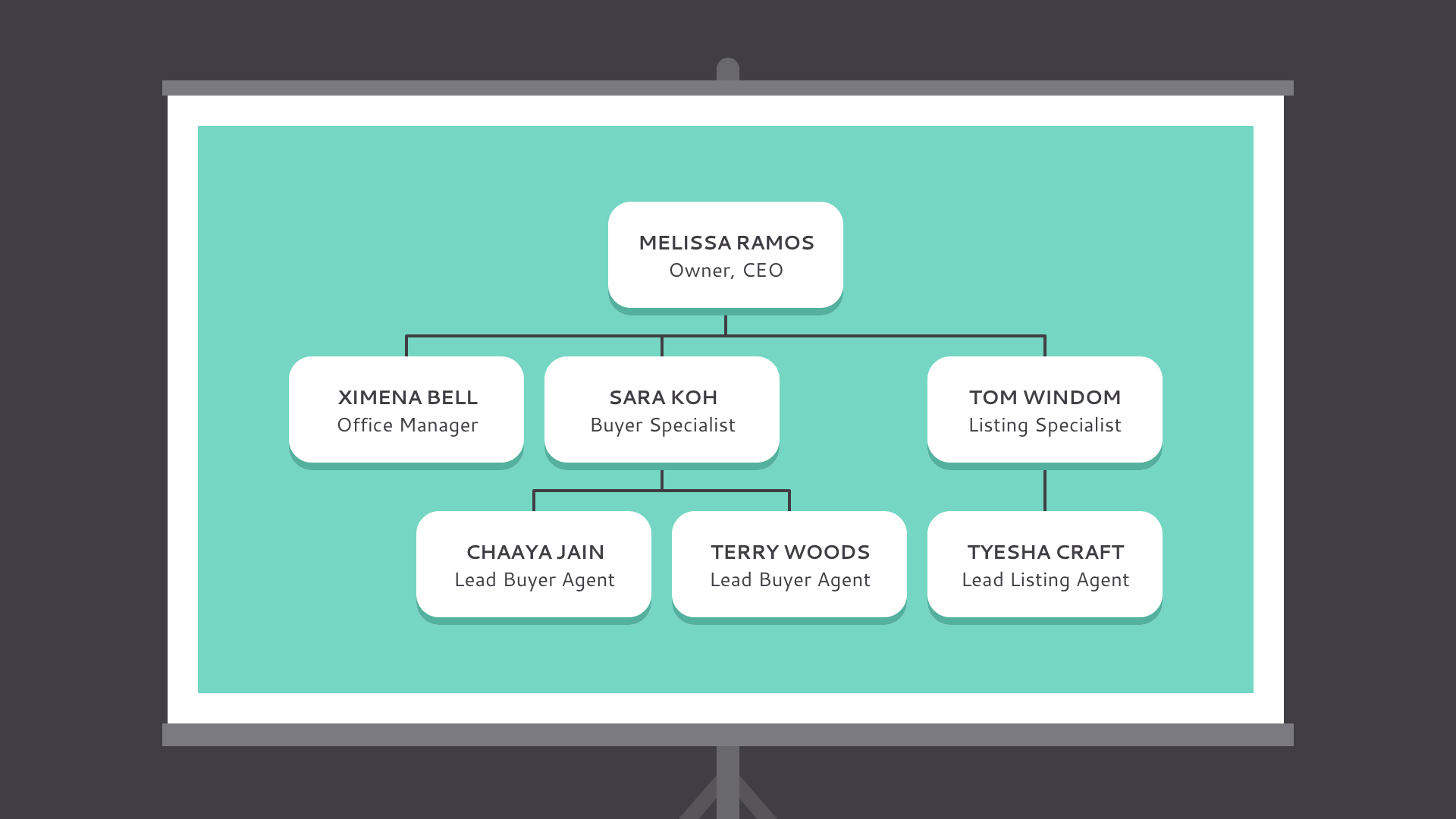
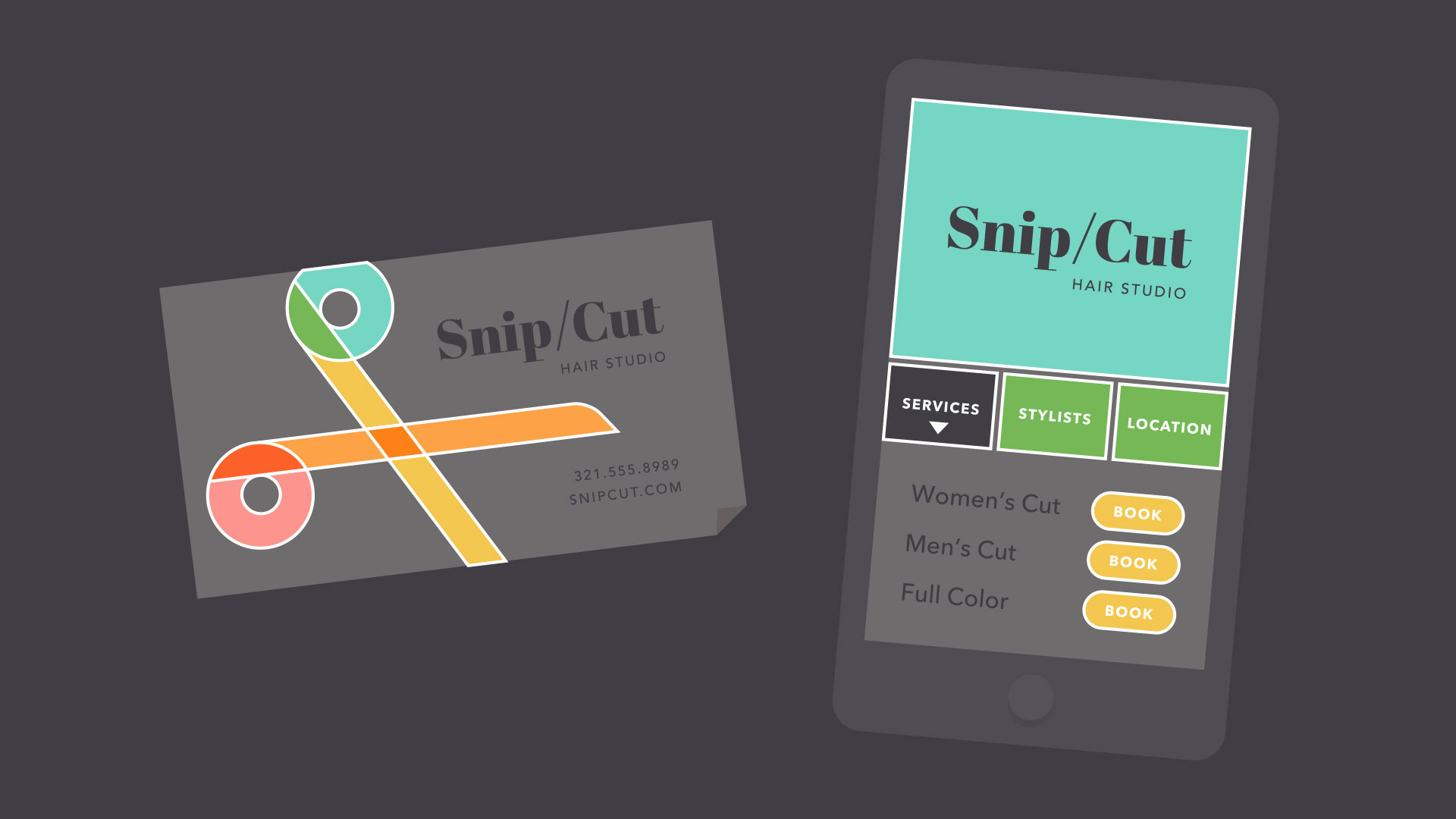
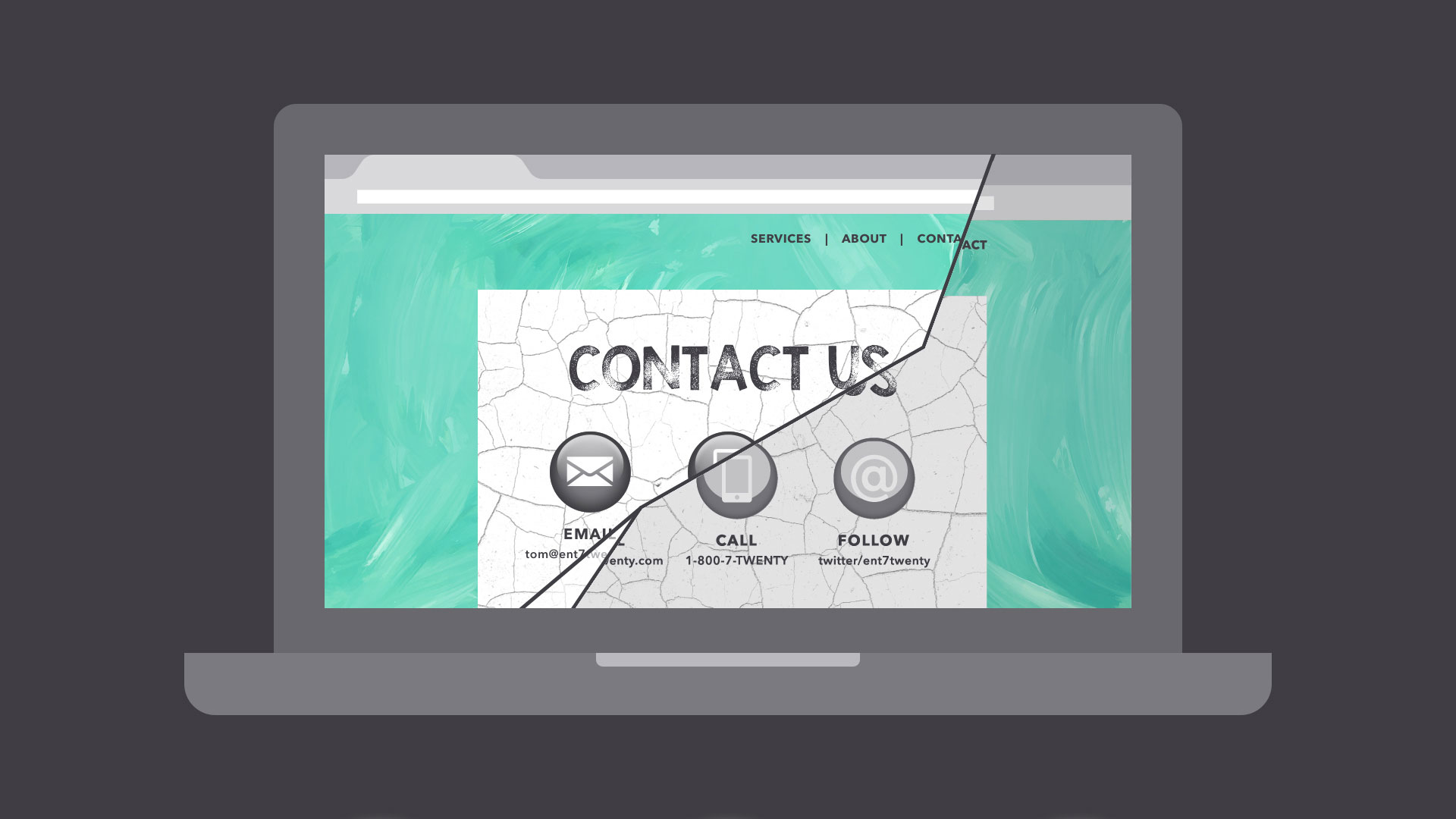
线条也可用于更简陋的作品,如为组织、强调或装饰。在下面的示例中,线条被用来创建一个流程图,引导读者的眼睛从一个元素到下一个元素。

处理线条时,请注意重量、颜色、纹理和样式等内容。这些微妙的品质会对你的设计感知方式产生重大影响。

寻找线条在普通视觉中隐藏的位置,例如在文本中。即使在这里,尝试不同的线条质量也会给你带来截然不同的结果。

形状是具有可识别边界的任何二维区域。这包括圆形、正方形、三角形等。

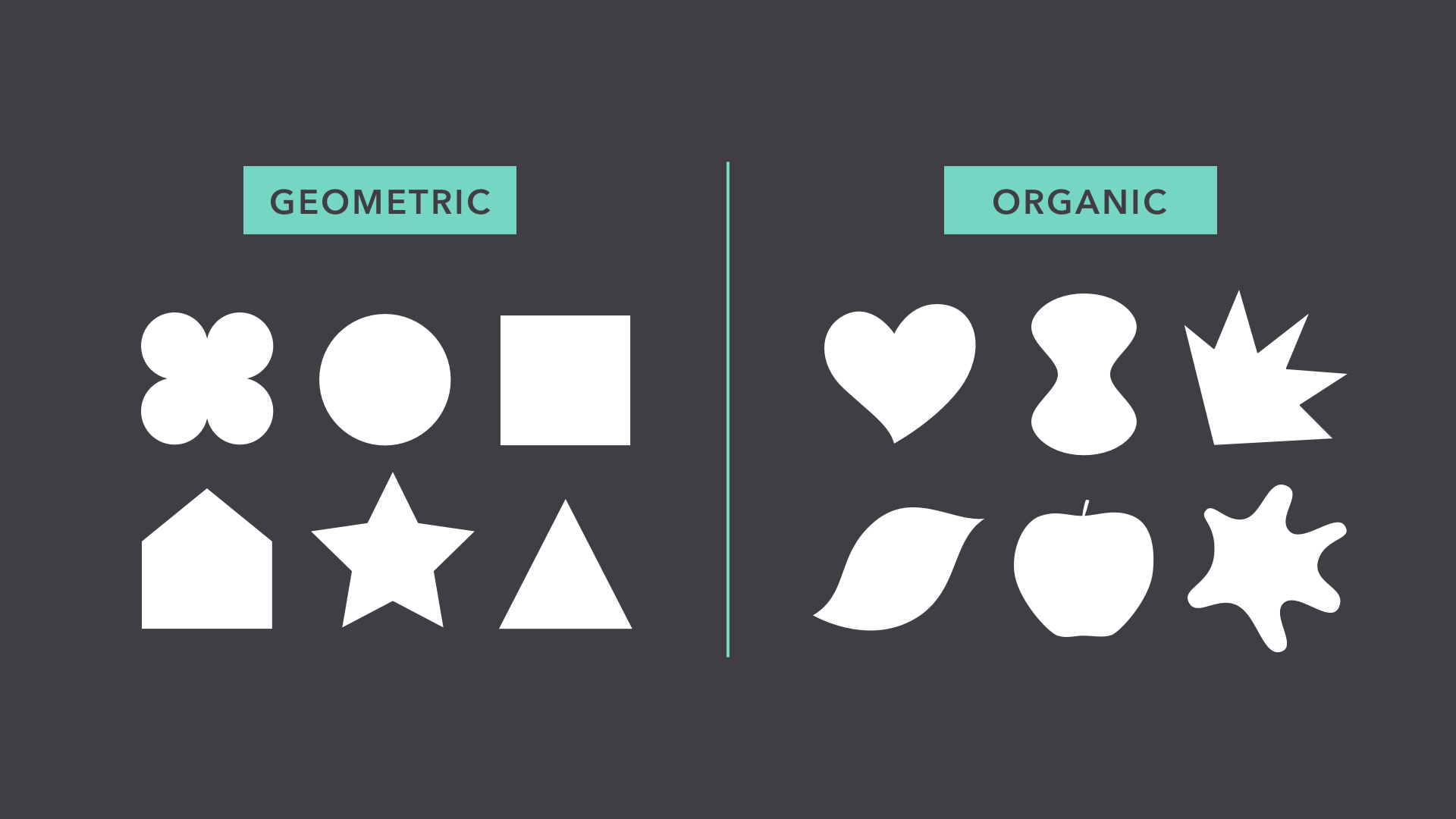
形状分为两个不同的类别:几何(或规则)形状和有机(形状更自由)形状。

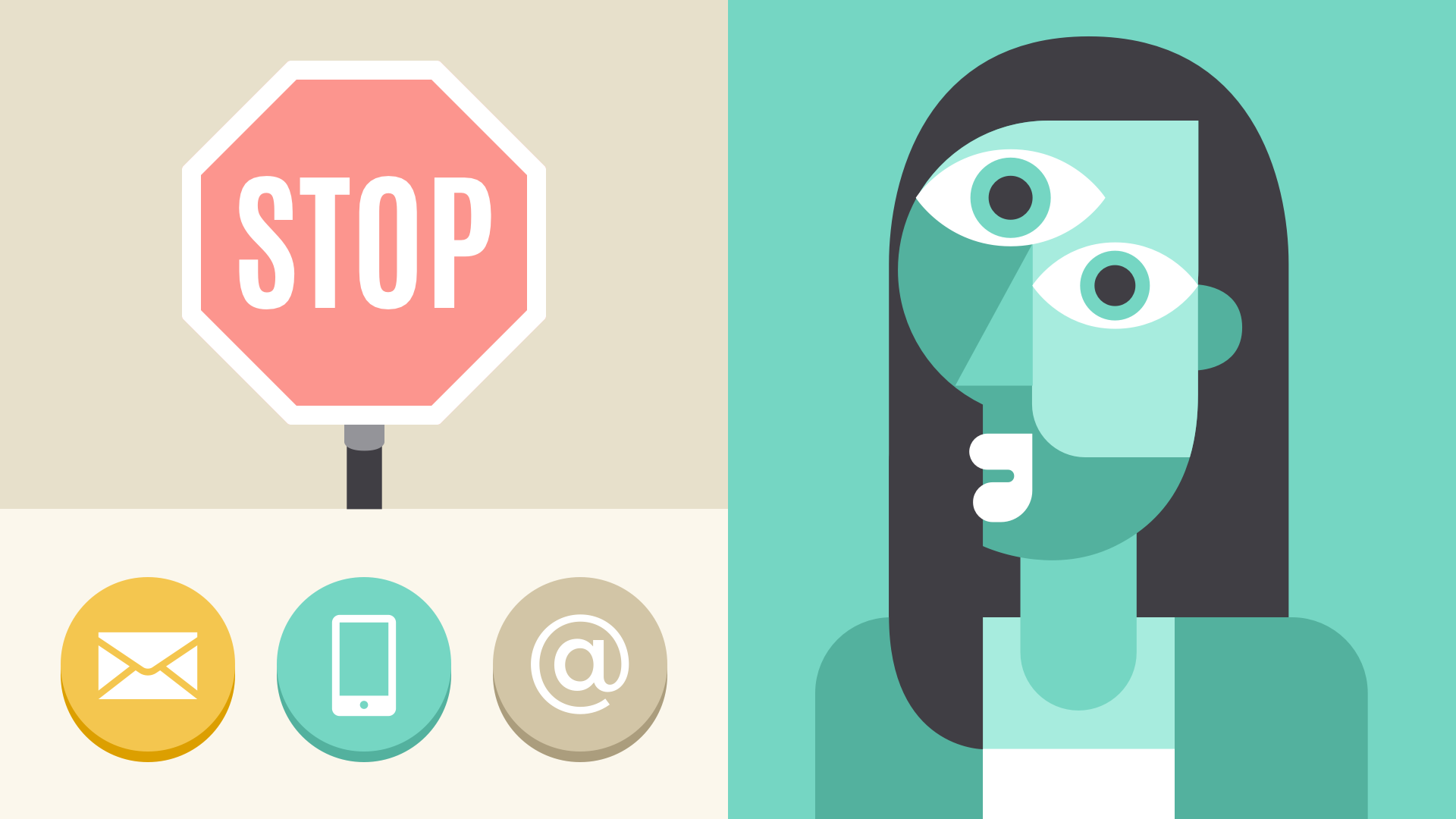
形状是交流思想视觉化的重要组成部分。它们赋予图像分量,使其易于识别。我们能理解街道标志、符号,甚至是抽象艺术,主要是因为形状。

形状在日常设计中有着惊人的用途。它们可以帮助你组织或分离内容、创建简单的插图,或只是给你的作品增加趣味。看看你能否在下面的图片中找到许多例子。

形状很重要,因为它们是许多事物的基础。学会在其它设计中寻找它们,很快你就会开始在任何地方看到它们。

当一个形状变为3D时,我们将其称为形态。多种形态构成了现实世界中的各种实体,包括雕塑、建筑和其他三维物体。

然而,形态不是必须是三维形状的。它们也可以通过插图来暗示,使用诸如光、阴影和透视等技术来创造深度的错觉。

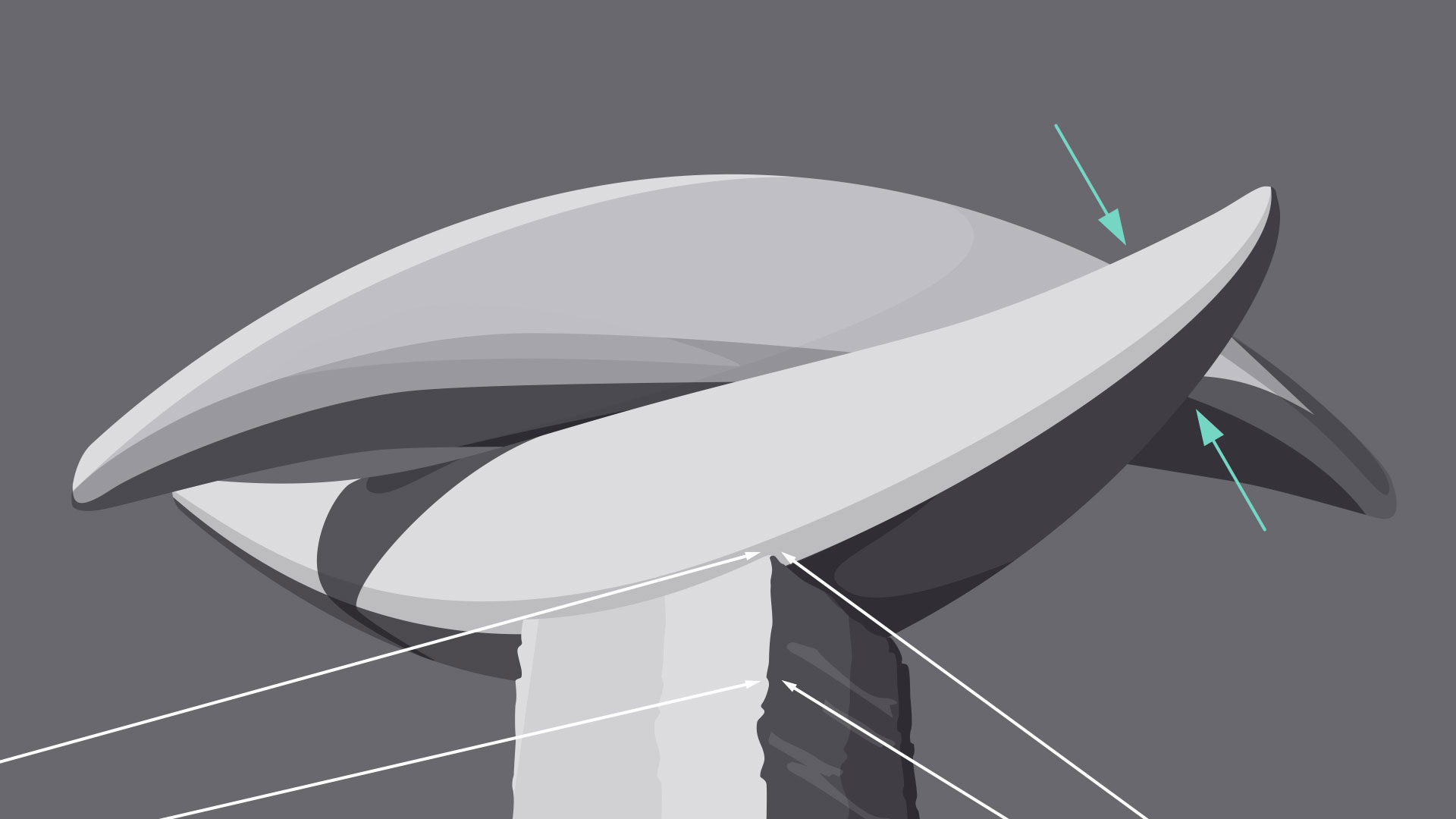
在二维设计中,形态使现实主义成为可能。没有它,如下图带有高光和阴影球体的透视图,根本不会一样。

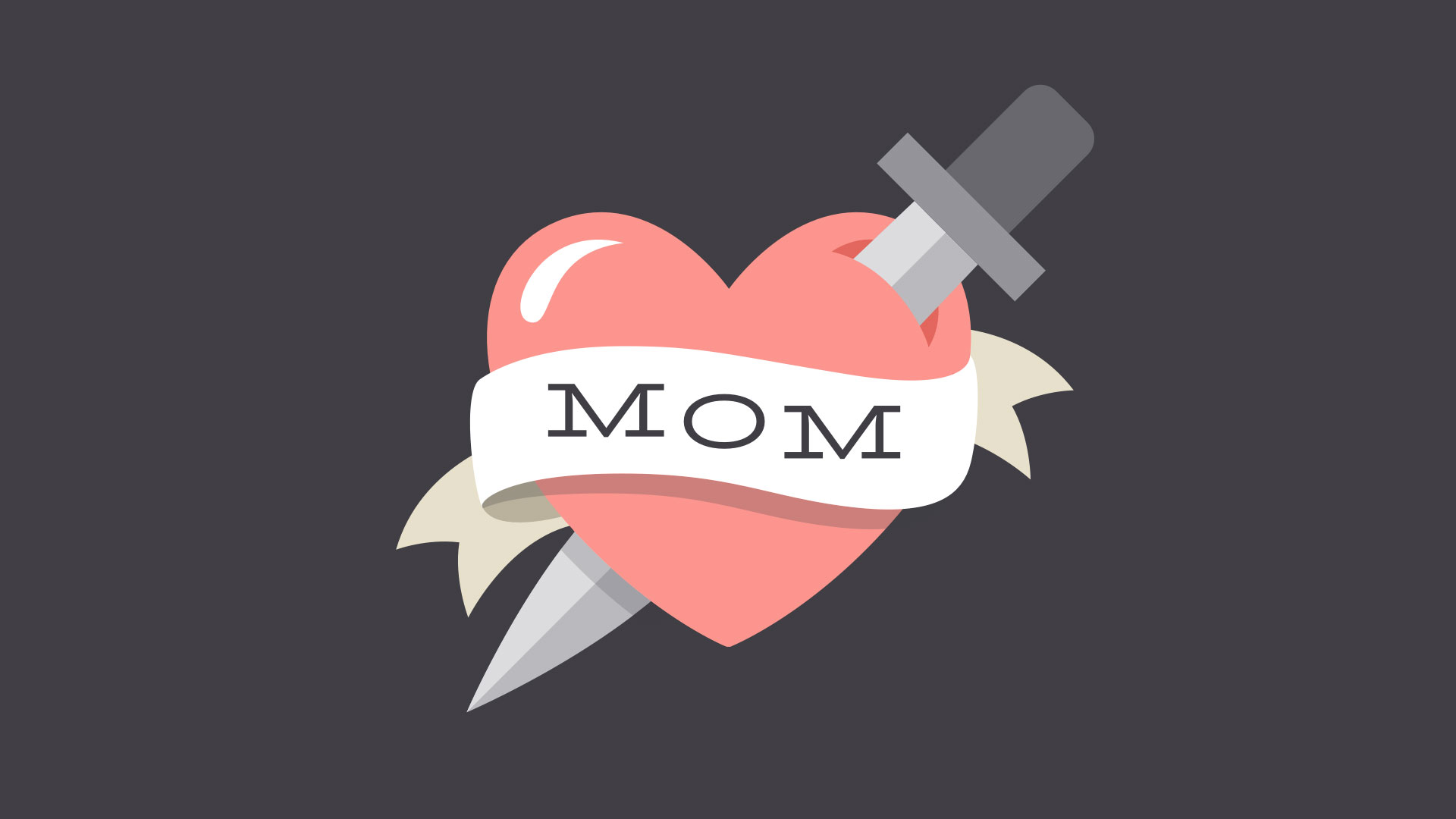
即使是不太现实的图像也使用类似的技术来创建维度。下面,灯光和阴影是风格化的,但仍然有暗示形态和深度。

在日常构图中,形态的目的是相同的,但规模较小。例如,一个简单的阴影可以创建层的错觉,或给对象一种位置感。

基本形态可以为你的作品带来一种写实感,这在适度使用时是一个强大的工具。
纹理是一个表面的物理品质。像形态一样,它可以是三维物体的一部分,如下面的例子(一个闪亮的陶瓷罐中的有刺仙人掌)。

或者它可以通过插图来暗示,暗示如果存在于现实生活中它将具有的纹理。

在设计中,纹理增加了平面图像的深度和触感。物体可以看起来光滑、粗糙、坚硬或柔软,具体取决于所使用的元素。

对于初学者来说,纹理可以生成为出色的背景图像,并且可以为你的作品增添许多趣味。仔细观察,你可能会在意想不到的地方发现纹理,如仿旧字体和光滑、有光泽的图标。

小心不要过火。单一设计中过多的纹理可能很快就会变得令人不知所措。

平衡是视觉重量的平等分配(更具体地说,是任何一个元素吸引观众眼球的程度)。平衡会受到许多因素的影响,包括颜色、大小、数量和负空间。

掌握平衡对初学者来说可能很难,因为它确实需要一些直觉。幸运的是,设计界充满了可以帮助你了解其不同迭代的示例。

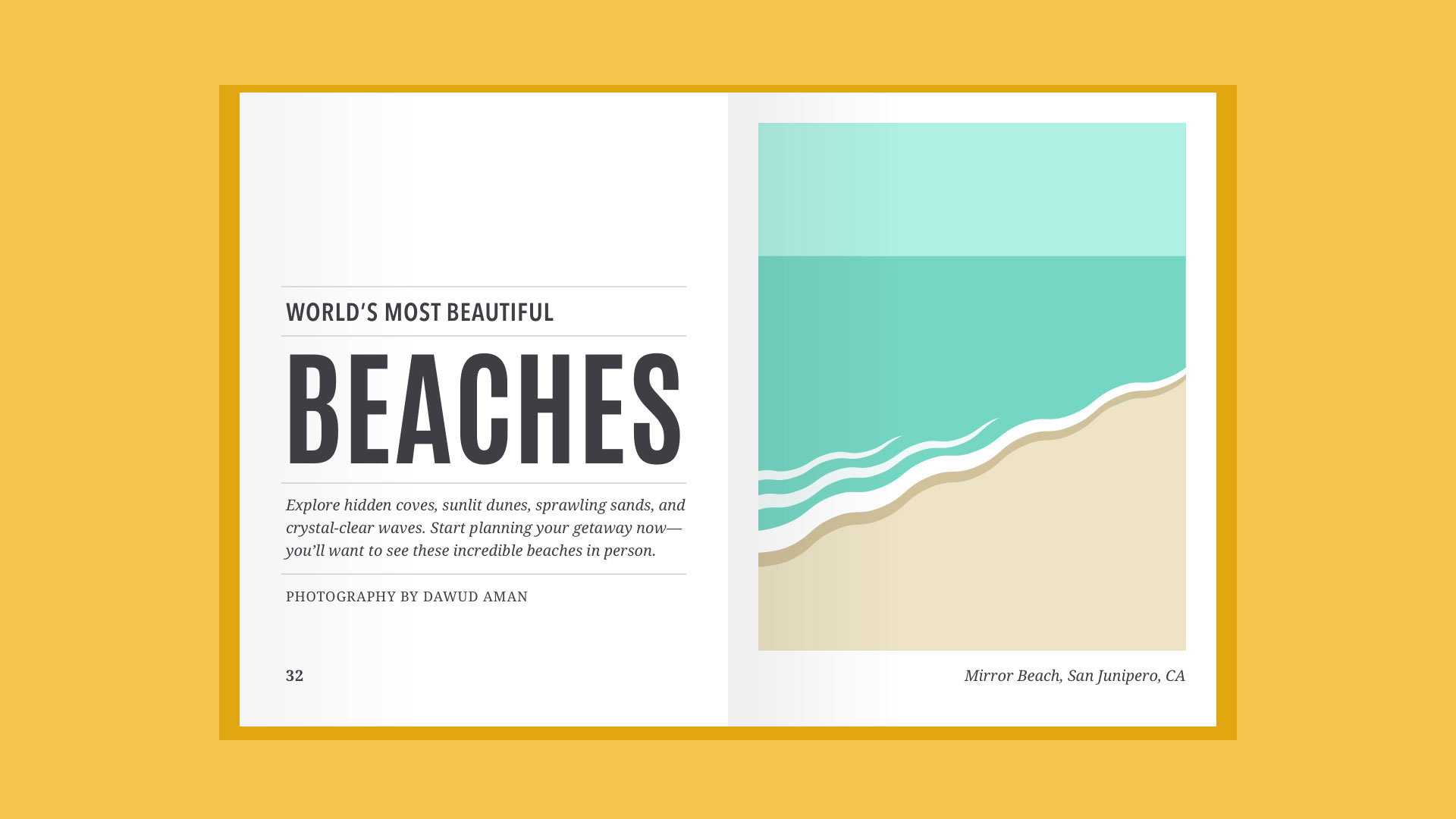
对称设计在轴的两侧是相同或相似的。它们感觉是平衡的,因为两边实际上是一样的(如果不是完全相同的)。

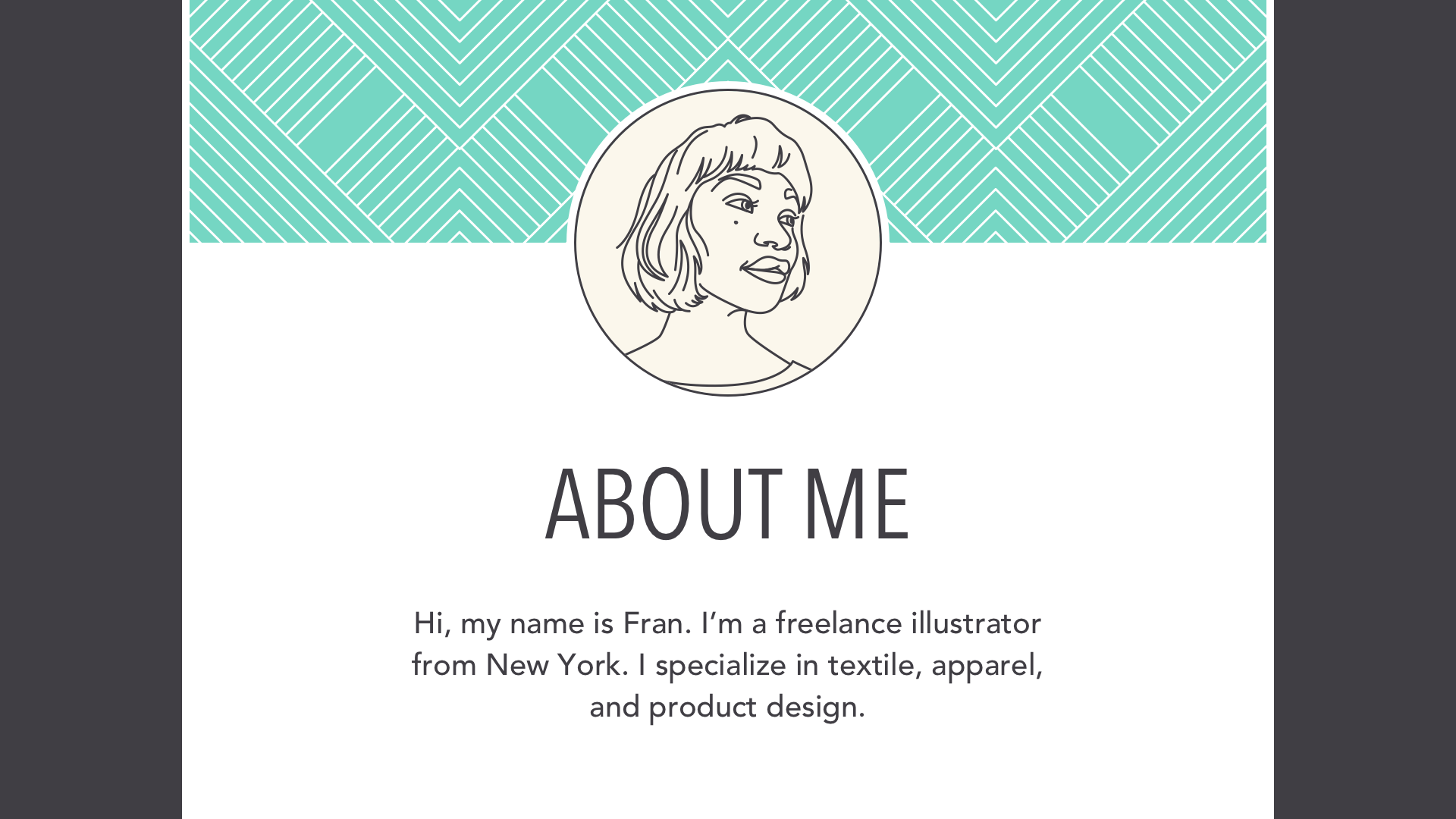
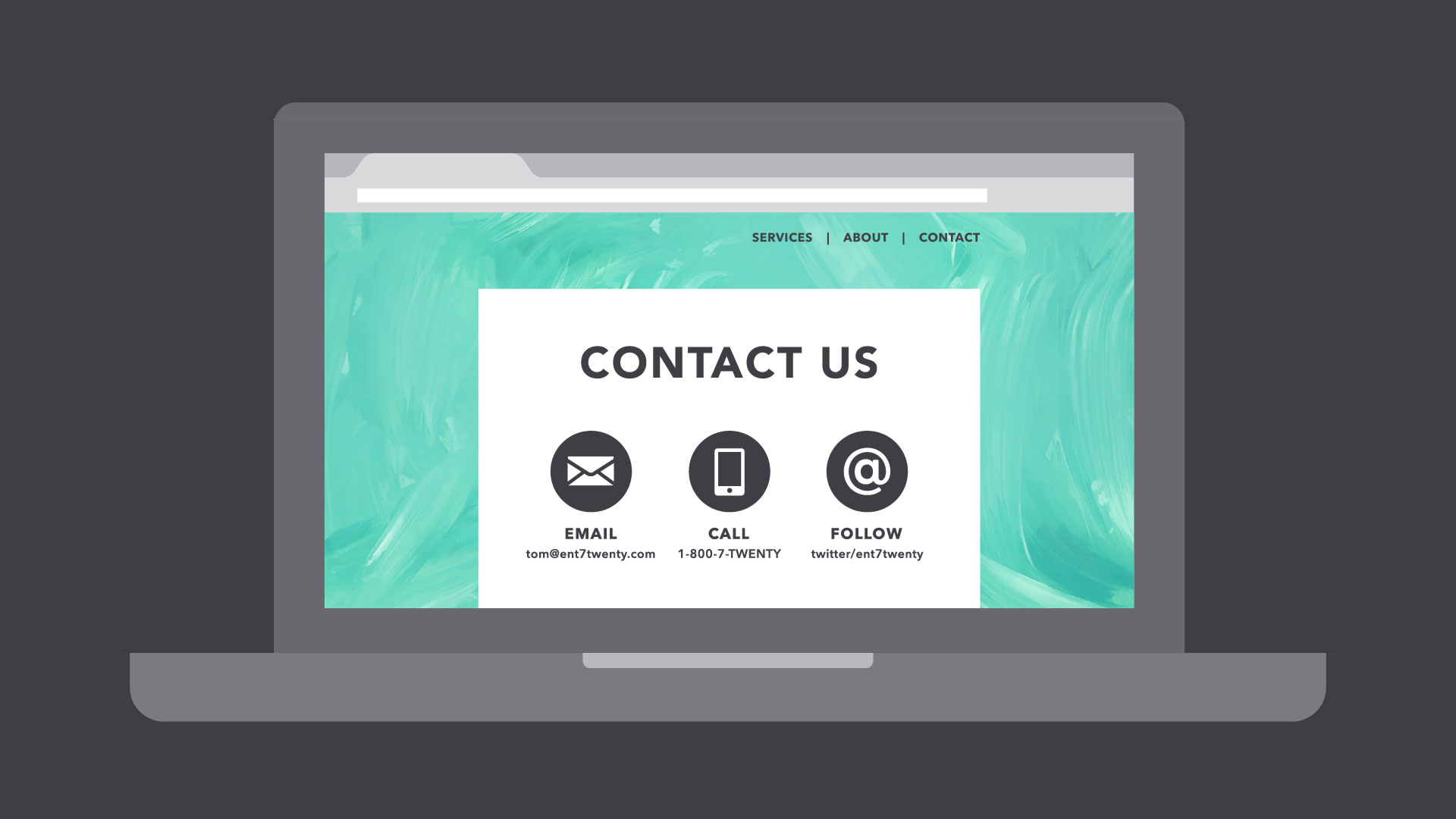
不对称设计是不同的,但重量仍然均匀分布。构图是平衡的,因为它会引起对正确事物的注意(在这个例子中,是人名和公司标志)。

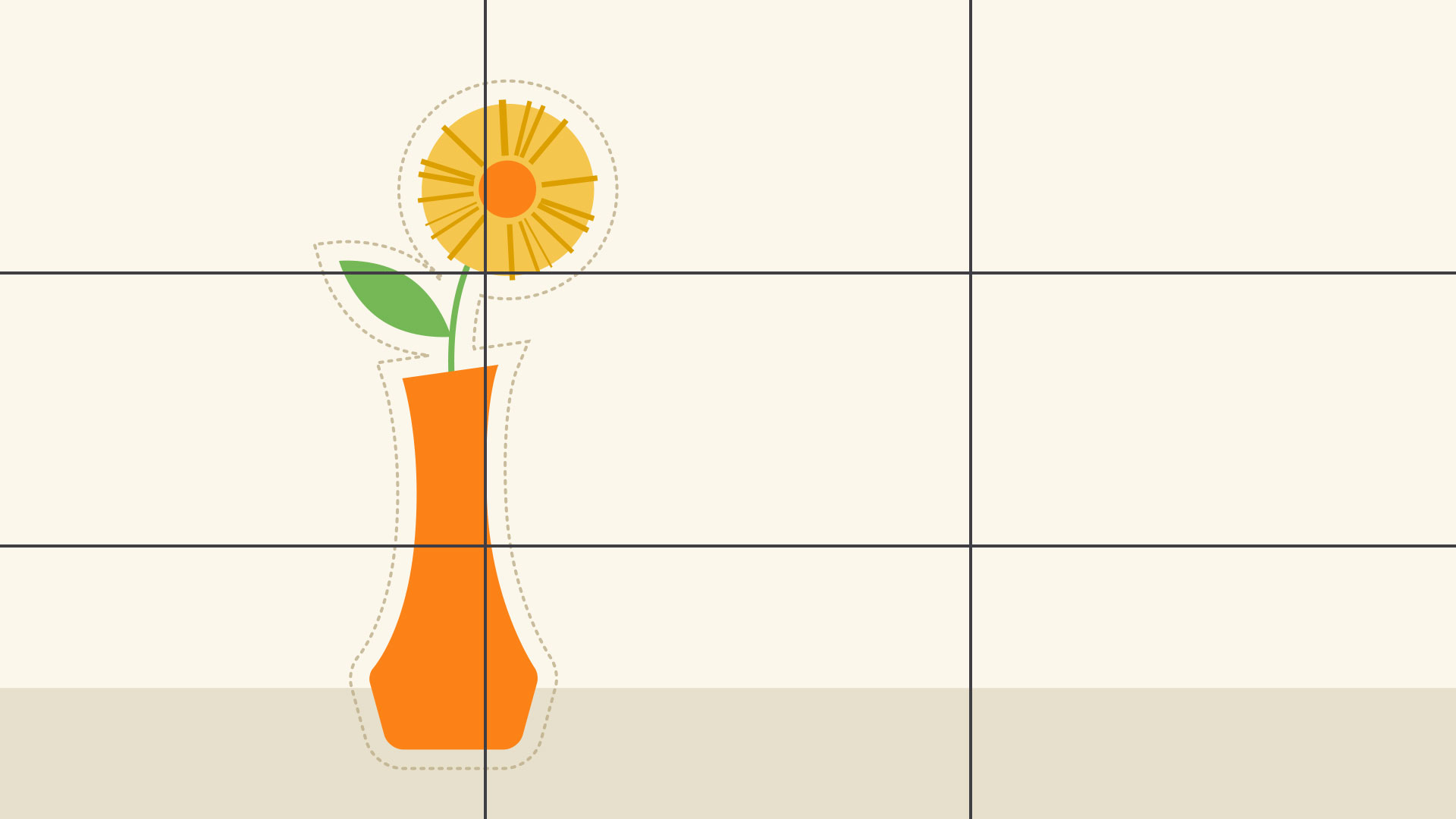
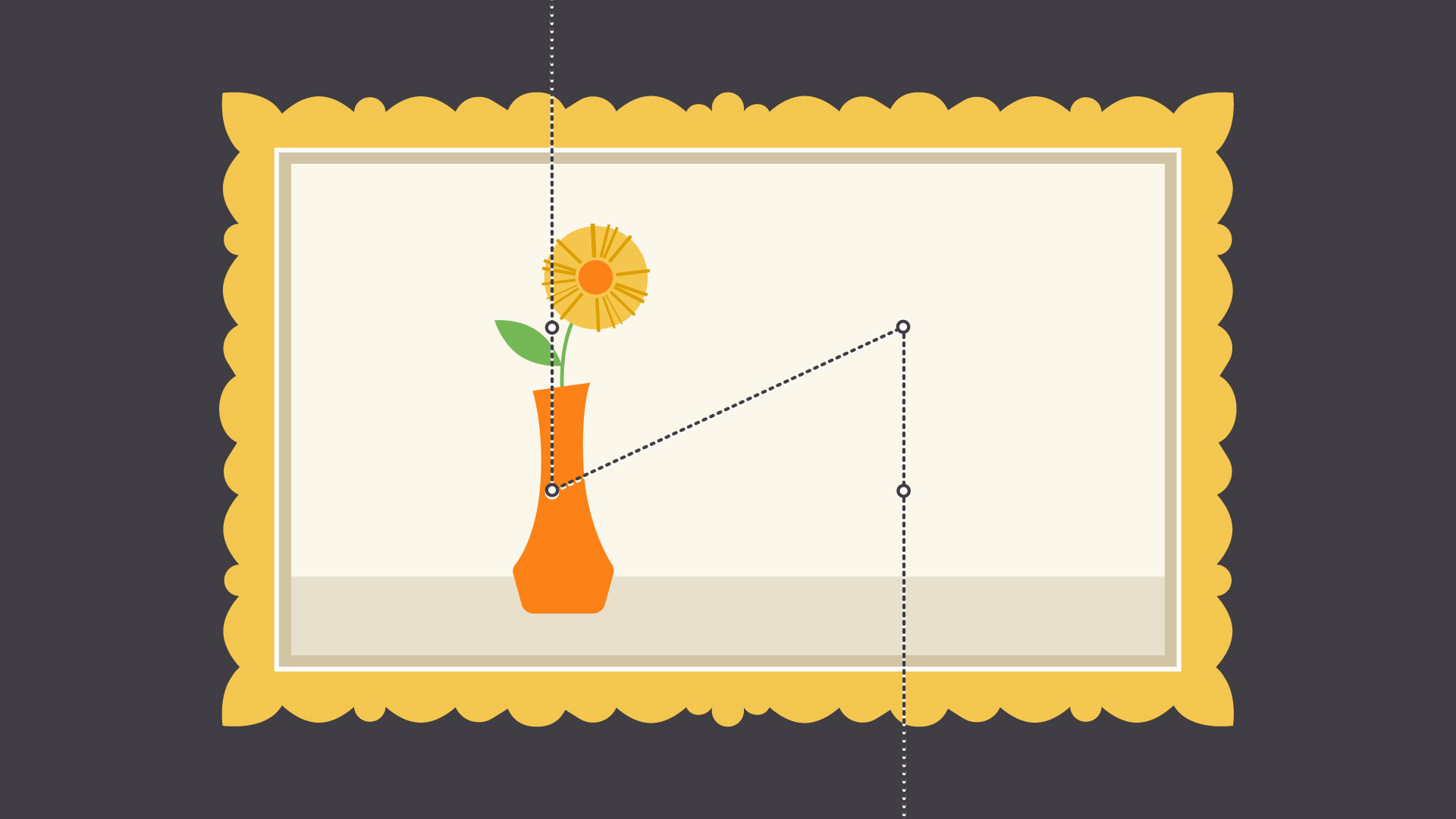
许多人,包括设计师和摄影师,都使用一种称为三分法的策略。它将你的作品区域划分为3x3网格。图像的焦点位于其中一个网格线上或附近,与空间的其余部分形成视觉平衡。

我们发现这种类型的构图很吸引人,因为根据研究,人眼在扫描设计时自然会遵循这条路径。

设计的原理都是关于大局。换句话说,它是关于学会欣赏构成每个构图的许多小细节。

这样的洞察力几乎可以应用于任何类型的项目,无论你是创建自己的图样还是只是寻找简单的方法来增强你的作品。

/en/tr_zh-cn-beginning-graphic-design/-branding-and-identity/content/