Image Editing 101 -
Making Basic Adjustments

Image Editing 101
Making Basic Adjustments


/en/imageediting101/image-editing-software/content/
Image editing is all about adjusting your images to make them look better. We'll cover some of the most basic image adjustments, along with some common problems to watch out for when making these changes. The adjustments we'll cover in this lesson include:
If you'd like to follow along, you can download some or all of our example images. Just click any of the images below to open a full-sized version, then right-click the full-sized version and select Save Image As to save it to your computer.
Throughout this lesson, we'll show you how to make these adjustments with Pixlr X, a free web-based image editor you can use from almost any computer with an Internet connection. If you're using a mobile device, you can use the free Pixlr mobile app.
If you have a different image editing program, you can still follow along. These features will work roughly the same way for most image editors.

Here are a few important things to keep in mind as you start working with images. If you're new to image editing, we also recommend reading the first lesson in this tutorial.
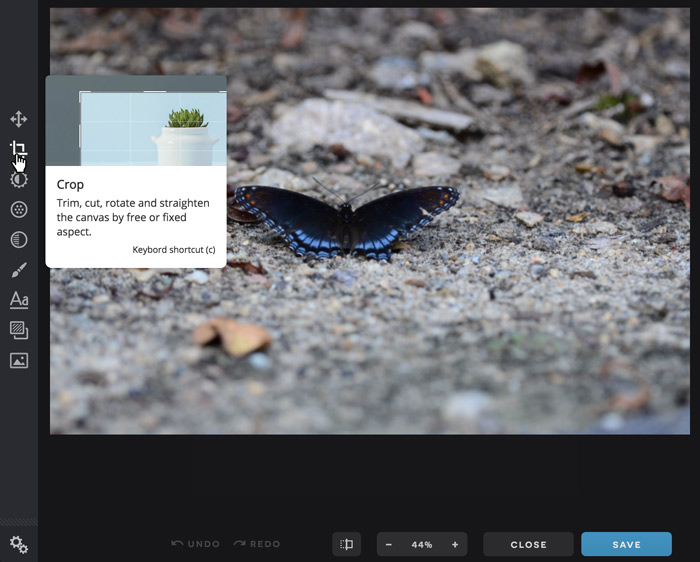
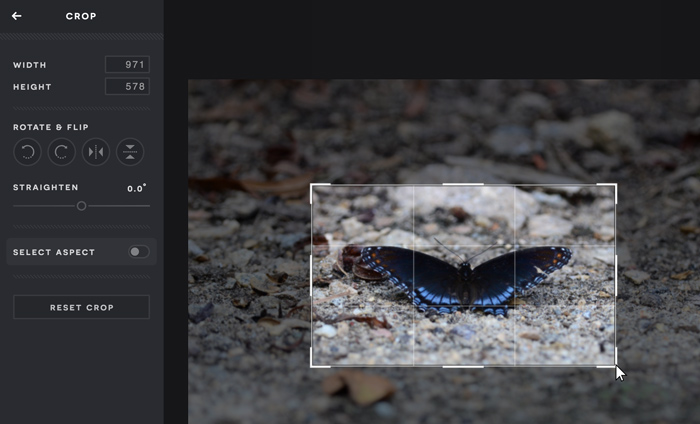
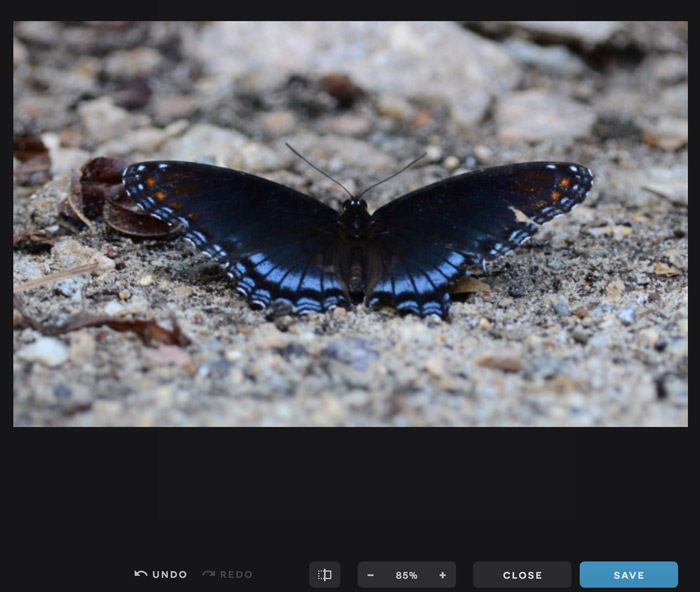
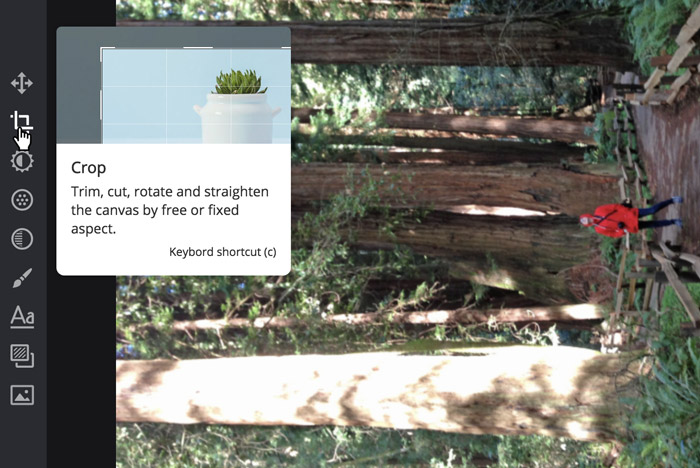
There will often be times when an image includes a lot of extra space or content you'd like to remove. You can solve this problem by cropping the image. In the example below, we cropped the image to show less of the background and emphasize the butterfly.

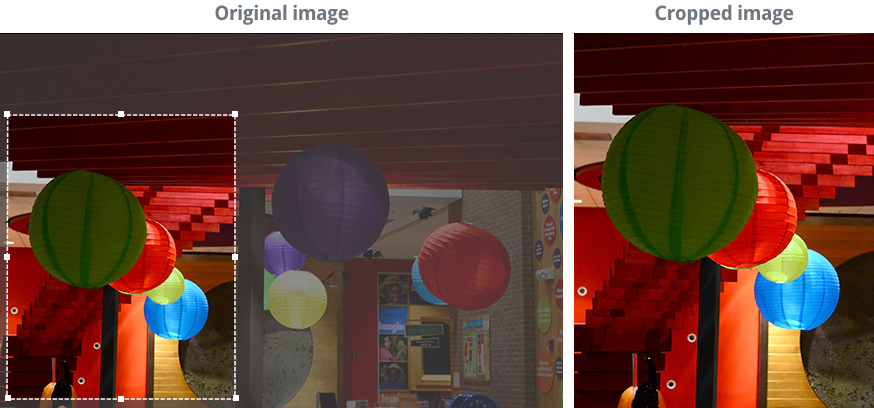
You can also use cropping to completely change the composition or subject of an image. In the example below, we focused in on just one part of the image—the lanterns on the left—and cropped out everything else. You may have also noticed that by cropping this way, we changed the image's orientation from landscape to portrait.

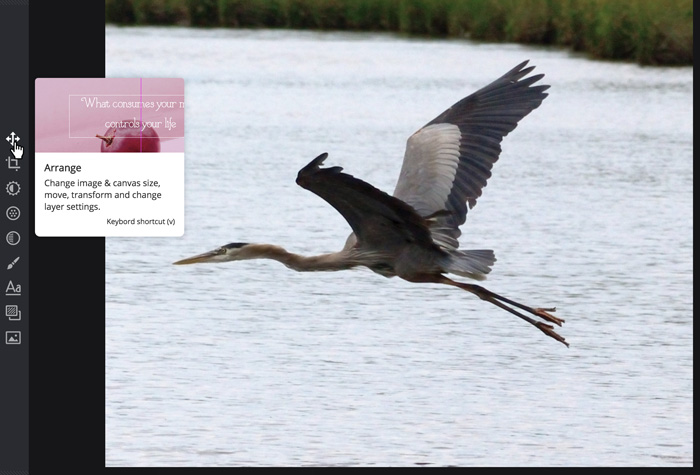
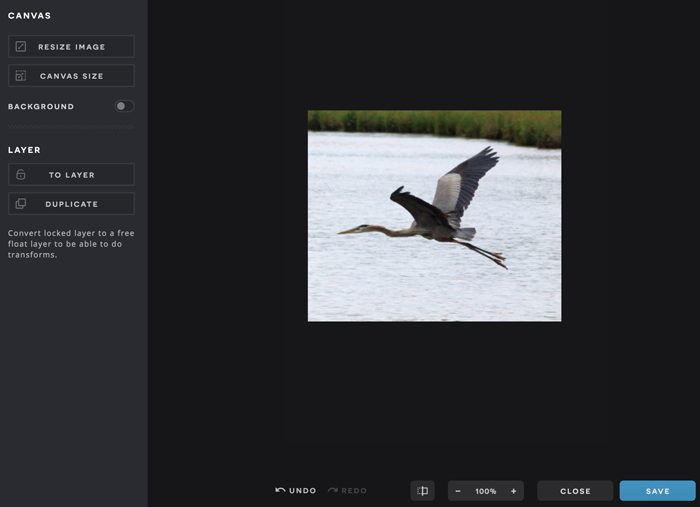
Remember, we'll be using Pixlr X throughout this lesson, so this process may vary depending on the software you're using.



In some applications like Microsoft Paint, you may need to select the part of the image you want to keep before clicking Crop.
In the example above, locate the zoom level at the bottom of the screen. You'll see that in step 2 we were viewing the image at 44% of its actual size, and in step 4 we zoomed in to 85%. This is because our image has a high resolution, which allows us to zoom in (up to 100%) without losing detail. High-resolution images will give you more flexibility to crop and resize the image without reducing its quality.
Remember, cropping will remove pixels from an image, so you'll always need to make sure the cropped version is still large enough for your needs. If you want to print the image or display it at a large size, you'll generally need more resolution.
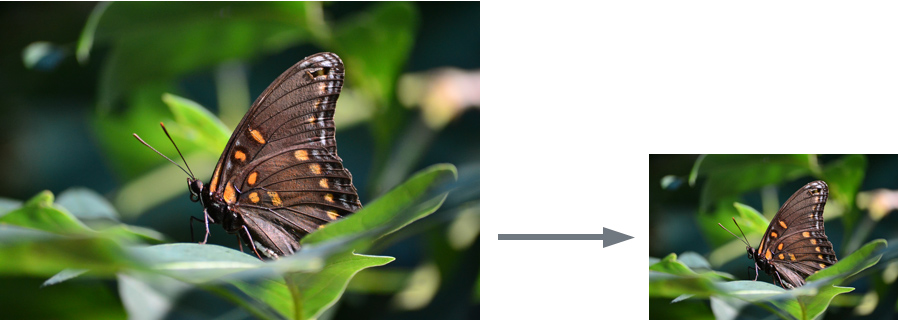
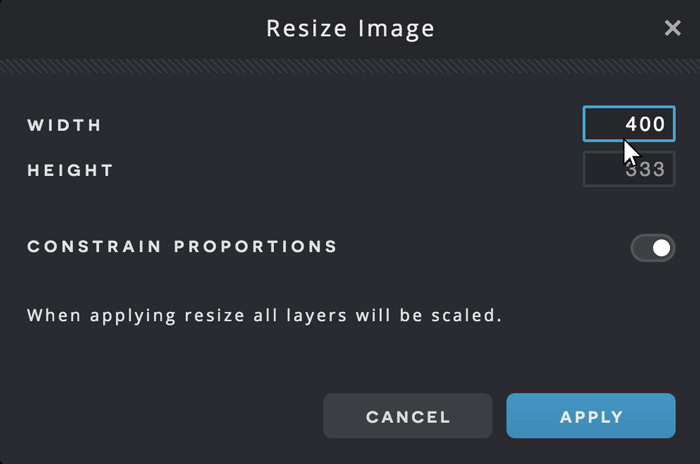
Because digital images can be displayed at different sizes, you probably won't need to resize your images most of the time. However, resizing is an easy way to reduce the file size of an image, which can be helpful if you want to send an image as an email attachment or upload it. You can see an example of resizing below.

Remember, you should avoid making images larger than their original size. When you do this, the image simply won't have enough detail to look good at the larger size. As you can see in the example below, the resized image is blurry and doesn't have a lot of detail.





Some programs like Microsoft PowerPoint require you to click and drag sizing handles until the image is the desired size. You can review this lesson on inserting pictures from our PowerPoint tutorial to learn more.
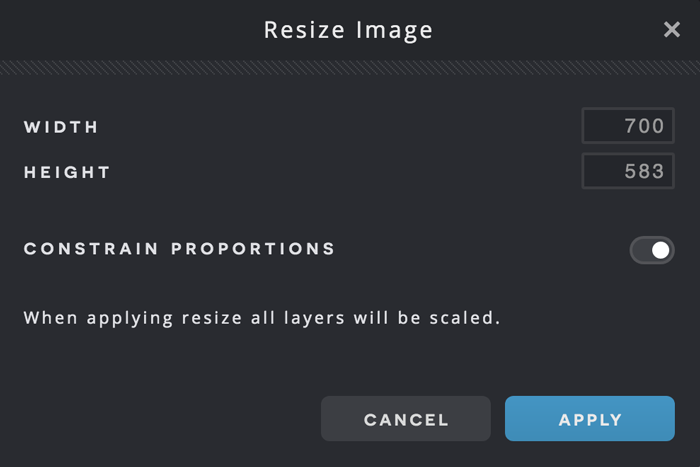
When resizing an image, it's important to make sure the new version uses the same proportions, or aspect ratio, as the original. For example, take a look at this image.

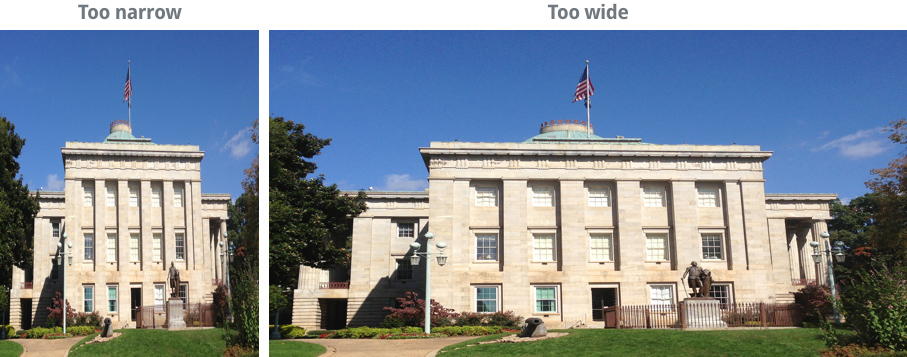
If you want to resize it while maintaining the same aspect ratio, you'll need to change both the height and width by equal proportions. Most image editing programs can do this automatically when you resize an image. However, if you simply try to guess which proportions to use, or if you're using sizing handles, it's easy for an image to become distorted. A distorted image may look too wide or too narrow, as in the examples below.

While it may not always be this obvious, these examples illustrate why it's so important to preserve the original aspect ratio when resizing an image. There are a few easy ways to make sure a resized image will use the same aspect ratio as the original:

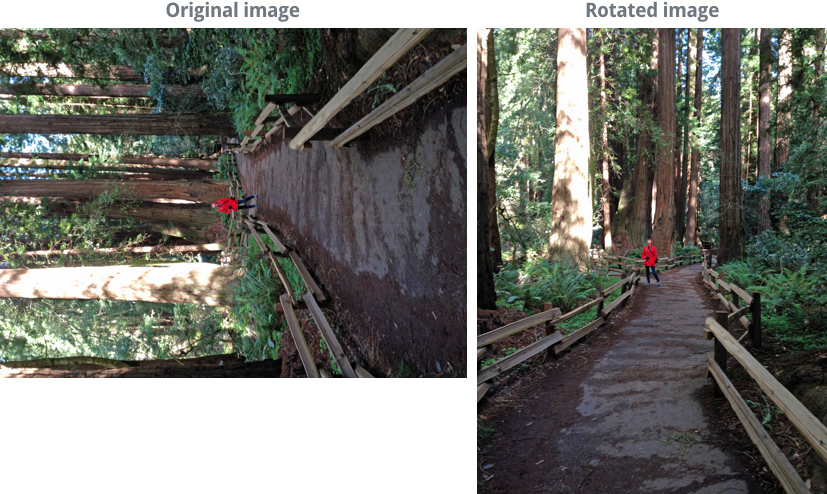
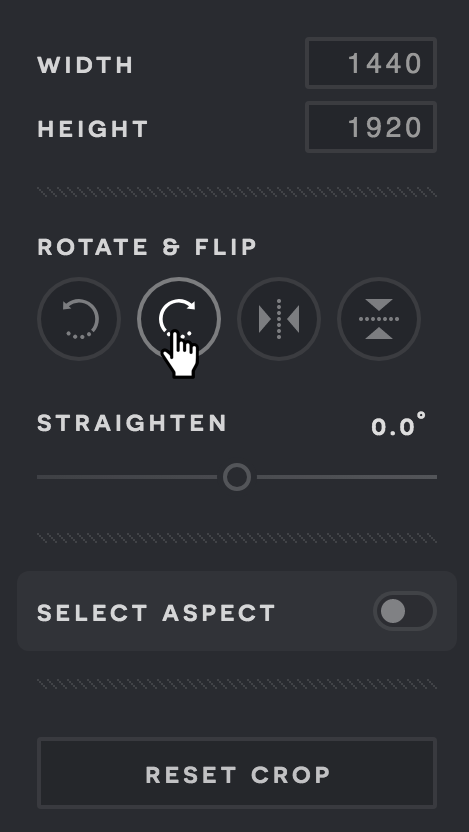
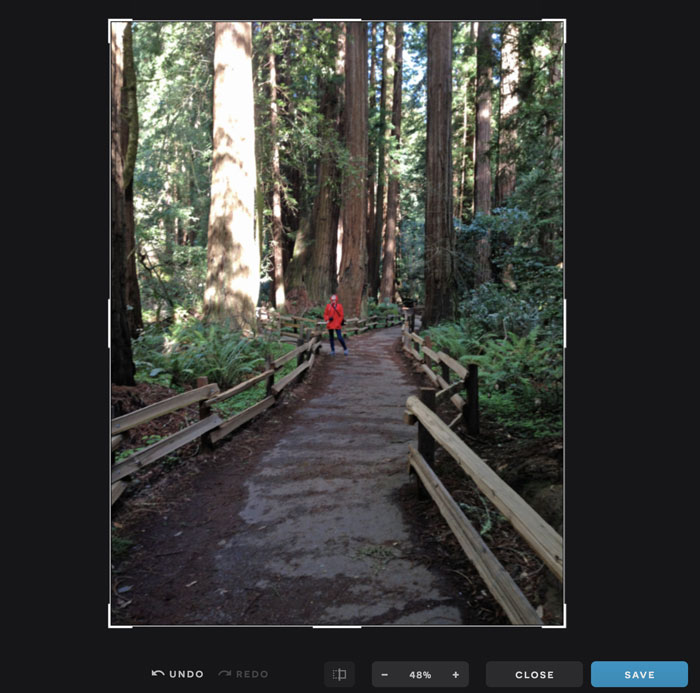
Sometimes an image may be rotated the wrong way. This can happen if the camera was turned on its side when taking the original image. It's easy to fix this by rotating the image, as in the example below.




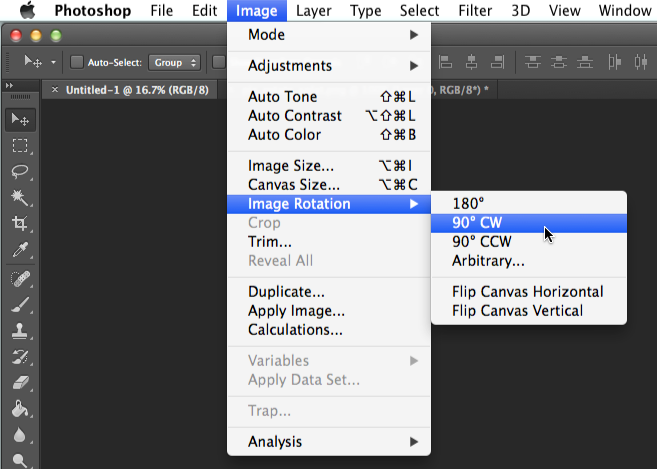
In some programs, the Rotate tool will be a menu option. In Photoshop, for example, it can be found by clicking the Image menu, then selecting Image Rotation.

So far, we've covered some of the most basic image adjustments, like cropping, resizing, and rotating. In the next lesson, we'll cover other common adjustments you can use to improve your images, like brightness and contrast, saturation, and sharpening.
If you want to practice making the adjustments we cover in this lesson, you can download some or all of our example images. Just click any of the images below to open a full-sized version, then right-click the full-sized version and select Save Image As to save it to your computer.
/en/imageediting101/fixing-common-problems/content/