Computer Programming Basics -
Introduction to Computer Programming

Computer Programming Basics
Introduction to Computer Programming


Computer programming is the process of designing and writing computer programs. As a skill set, it includes a wide variety of different tasks and techniques, but our tutorials are not intended to teach you everything. Instead, they are meant to provide basic, practical skills to help you understand and write computer code that reflects things you see and use in the real world.

What you need to know
Our computer programming tutorials assume that you have no programming experience whatsoever. They do, however, require basic familiarity with the use of computers and web browsers. For example, you should be comfortable downloading and opening files, and using text editing software. If you don't feel confident in those skills, consider spending some time with these tutorials first:
As long as you are comfortable with those basics, you should be prepared to begin learning programming.
These tutorials focus on one particular type of programming: web development. When you visit websites, whether you use a laptop, a smartphone, or anything else, you're actually looking at computer code, which a web developer likely wrote, and which your web browser is interpreting to show you what you see on the screen.
These tutorials will show you how to begin writing three common types of code used in web development, which combined make up the average website that you see every day: HTML, CSS, and JavaScript.
Imagine that every website you visit is a person. Every person is different in how they look, act, and speak, but they're generally made up of the same basic pieces.
If you imagine a website as a person, you can think of HTML as being the skeleton.

HTML is at the center of almost everything you see on the Internet. While it doesn't look like much on its own, it forms the building blocks on top of which all the other pieces rest. The HTML for an extremely simple website might look something like this:
<!DOCTYPE html>
<html>
<head>
<title>An Extremely Simple Website</title>
</head>
<body>
<p>This is an extremely simple website.</p>
</body>
</html>
And if you loaded that in your browser, you'd see this:

You can test some HTML yourself. Use this as a starting example:
<button>This is a button</button>
Try entering that HTML in the input box below, then press the "View HTML" button. Make sure to type it in exactly as you see it.
You should see a button with the text you entered appear in the box above. It looks fairly plain, and it doesn't do anything yet, but you will learn about that later!
Congratulations, you just wrote HTML!
If HTML is the skeleton, you can think of CSS as making up all the muscle, skin, and so on that make a person actually look like a person.

CSS doesn't do anything on its own. Instead, it takes plain HTML and styles it to look different. It can make what you see in the browser bigger or smaller, reorganize the pieces on the page, add colors, and more. Some CSS for an extremely simple website might look something like this:
p {
font-style: italic;
padding: 25px;
background-color: #00acd7;
color: white;
border: solid 1px black;
text-align: center;
}
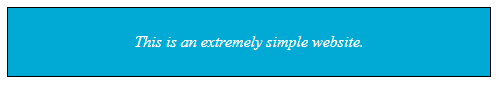
If you were to apply the above CSS to the same extremely simple website you saw before, it would look like this:

You can test that CSS yourself. Use this as a starting example:
font-style: italic;
Try entering that snippet of CSS in the input box below, then press the "Update CSS" button. Make sure to type it in exactly as you see it.
You should see words in the box to the right become italicized. If you do, then congratulations! You just wrote CSS!
If HTML and CSS have combined to make a person that looks like a person, you can think of JavaScript as being the brain. Without it, a person just sits there, but with it, they are active and alive.

JavaScript can change the HTML and CSS of a website in real time after it has loaded. It can hide things, add new things, change what things look like, and more. Any time something on a website changes while you are looking at it, there is a good chance that JavaScript is being used to do it.
For example, imagine that you wanted the browser to create a pop-up greeting whenever somebody loaded the extremely simple website from before. One way would be to write some code that looks like this:
alert("Oh, hi there.");
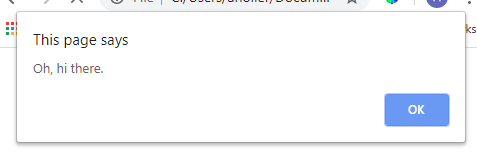
And when you loaded the website, you would see something like this:

You can test that JavaScript yourself. Use this code as an example:
alert("Hello, world!");
Try entering that snippet of code in the input box below, then press the "Run Code" button. Make sure to type it in exactly as you see it.
You should see a pop-up just like in the example above, only with a different message. Congratulations, you just wrote JavaScript!
/en/computer-programming-basics/tools-to-start-programming/content/