Basic HTML -
Lists in HTML

Basic HTML
Lists in HTML


/en/basic-html/text-elements-in-html/content/
This lesson is part of a series on computer programming. You can go to Intro to Programming if you'd like to start at the beginning.
Another HTML element meant to help you structure the content on your page is the list element. You probably see lists on webpages all the time—rows of content marked by bullet points, or numbers, or Roman numerals—and sometimes you may be looking at lists without even realizing that the underlying structure is an HTML list. In all of these cases, one of two HTML elements is behind it: the unordered list or the ordered list.

Unordered lists
An unordered list element looks like this:
<ul></ul>
However, unlike what you've seen so far, these tags don't do anything on their own. To display content as a list, you need two HTML elements working together: the list itself, like the <ul> element above, and the list item element, which goes inside:
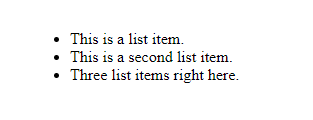
<ul> <li>This is a list item.</li> <li>This is a second list item.</li> <li>Three list items right here.</li> </ul>
In an unordered list like this one, your browser would not actually display anything for the <ul> and </ul> tags themselves. Instead, it would treat them as instructions for how to display the <li> elements inside. An unordered list tells the browser to display each list item with a bullet point by default. If you were to load that example in your browser, it would look like this:

An ordered list element looks like this:
<ol></ol>
The structure of an ordered list element is basically the same as that of an unordered list: the <ol> element is the root, and any number of <li> elements go inside of it:
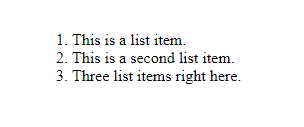
<ol> <li>This is a list item.</li> <li>This is a second list item.</li> <li>Three list items right here.</li> </ol>
However, in an ordered list, your browser counts the list items inside and automatically adds numbers next to them, rather than bullet points. If you were to load this example in your browser, it would look like this:

Try adding each of those example lists in the input below.
Try clicking the Add our CSS checkbox as well. You'll notice that the look on our site is very different from the browser default. We're using CSS to change the style, which can lead to dramatically different results. Sometimes, CSS is even used to make lists go sideways, rather than up and down, to hide the bullet points or numbers altogether, or to change them into different formats, like Roman numerals. Whatever the look may be, the important thing is that the underlying structure is the same in all of those cases.
Open the index.html file of your GCF Programming Tutorials project in your text editor, and let's add a list. For the best understanding, be sure to actually type this code in, rather than copying and pasting it.
<p> element you added:<p>From director <b>Vicki Fleming</b> comes the heartwarming tale of a boy named Pete (Trent Dugson) and his dog Rover (voiced by Brinson Lumblebrunt). You may think a boy and his dog learning the true value of friendship sounds familiar, but a big twist sets this flick apart: Rover plays basketball, and he's great at it.</p>
<p>This movie has everything you could ask for:</p>
<li> elements indented within the <ul> element for readability:<ul> <li>A basketball</li> <li>A dog</li> <li>Nail-biting suspense</li> </ul>
Once you've added the list, your full code should look like this:
<html>
<body>
<h1>Cinema Classics Movie Reviews</h1>
<h2>Review: Basketball Dog (2018)</h2>
<p><i>4 out of 5 stars</i></p>
<p>From director <b>Vicki Fleming</b> comes the heartwarming tale of a boy named Pete (Trent Dugson) and his dog Rover (voiced by Brinson Lumblebrunt). You may think a boy and his dog learning the true value of friendship sounds familiar, but a big twist sets this flick apart: Rover plays basketball, and he's doggone good at it.</p>
<p>This movie has everything you could ask for:</p>
<ul>
<li>Basketball</li>
<li>A dog</li>
<li>Nail-biting suspense</li>
</ul>
<p>While it may not have been necessary to include all 150 minutes of Rover's championship game in real time, Basketball Dog will keep your interest for the entirety of its 4-hour runtime, and the end will have any dog lover in tears. If you love basketball or sports pets, this is the movie for you.</p>
<p>Find the full cast listing at the Basketball Dog website.</p>
</body>
</html>
Open the File Explorer or Finder and navigate to your GCF Programming Tutorials project, then double-click your index.html file. Your web page should open in your default browser, and you should see this. Congratulations, your webpage now has a list!
/en/basic-html/links-and-images-in-html/content/