Basic HTML -
Exploring HTML on Live Webpages

Basic HTML
Exploring HTML on Live Webpages


/en/basic-html/metadata-and-the-head-element/content/
This lesson is part of a series on computer programming. You can go to Intro to Programming if you'd like to start at the beginning.
Once you have a grasp of how to write basic HTML, you might be wondering how it relates to the websites you look at every day. Fortunately, you can view the HTML that makes up any given webpage in your browser, and it doesn't require any special tools. All you need to use are the built-in view page source and inspect element options.

What you'll see
Before you start exploring the HTML of other websites, it's important to have some context for what you're seeing. Some websites have straightforward HTML that looks similar to what you've been doing so far, but many others don't. For example, the HTML of big-name websites like Amazon or Google may be so dense and unreadable that it looks like something else entirely. Depending on the website, there may be a variety of different reasons for this, but one of the biggest and most common is minification.
Minification refers to a process through which computer code—HTML, like you've been writing, or even CSS or JavaScript—is automatically compressed to reduce file size. Any formatting that has been included to make code more easily readable by a human is removed, because your browser doesn't need it. Removing things also makes the file smaller, and the smaller a file is, the faster your browser can load it. For example, you could minify the project you've been working on, and it might look more like this:
<!DOCTYPE html><html> <head> <title>Cinema Classics Movie Reviews</title> </head> <body> <div> <h2>Review: Basketball Dog (2018)</h2> <img src="https://media.gcflearnfree.org/global/coding/basketballdog.png"> <p><i>4 out of 5 stars</i> <p>From director <b>Vicki Fleming</b> comes the heartwarming tale of a boy named Pete (Trent Dugson) and his dog Rover (voiced by Brinson Lumblebrunt). You may think a boy and his dog learning the true value of friendship sounds familiar, but a big twist sets this flick apart: Rover plays basketball, and he's doggone good at it.</p><p>This movie has everything you could ask for:</p><ul> <li>Basketball</li><li>A dog</li><li>Nail-biting suspense</li></ul> <p>While it may not have been necessary to include all 150 minutes of Rover's championship game in real time, Basketball Dog will keep your interest for the entirety of its 4-hour runtime, and the end will have any dog lover in tears. If you love basketball or sports pets, this is the movie for you.</p><p>Find the full cast listing at the <a href="https://edu.gcfglobal.org">Basketball Dog</a> website.</p><button>Show Next Review</button> </div></body></html>
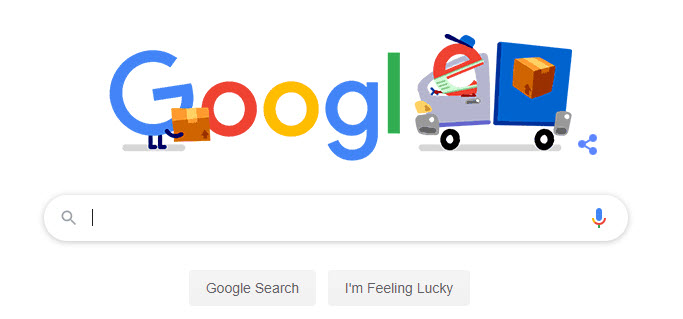
More commonly, though, you'll see websites including minified JavaScript or CSS along with their HTML. For example, you might look at a website like Google and think it looks fairly simple because there isn't all that much on the page:

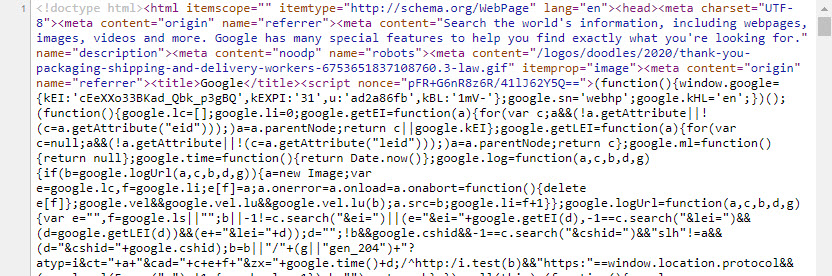
If you were to look at the page source, though, you'd immediately be met with what looks like an incomprehensible jumble of code:

The important thing to remember is that you shouldn't be intimidated or overwhelmed when you see something like that. It's easy to imagine that some genius programmer wrote it all exactly as you see it, but the reality is that a lot of things have been done to the code you see on popular websites in order to make it load faster. Everything that originally made it readable has often been removed, and it would look like an incomprehensible jumble of code even to an experienced programmer.
In short, it can be very useful to look at the underlying code of existing websites, but don't let any of what you see discourage you. It's rarely as complicated as it looks, even if that seems impossible at first glance.
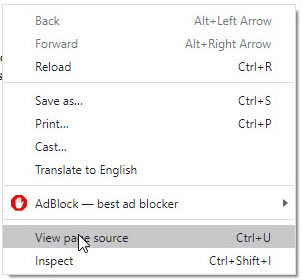
The simplest way to look at a webpage's HTML is the view page source or view source option. Most mainstream browsers—Chrome, Firefox, or Edge—includes it as a basic browser option without any setup necessary. The process is similar in most browsers, but in Chrome you can simply right-click anywhere on the webpage and choose View page source.

This gives you a view of the exact HTML document your browser is reading. Depending on the webpage, it might be a useful view of the structure of the HTML. In some cases, though, it can be very messy.
A more streamlined and feature-rich tool for viewing a webpage's HTML is the inspect element tool. This tool is also built in to most mainstream browsers, although some—Safari, in particular—require some configuration of settings to make it available. In Chrome, all you need to do is right-click anywhere on the webpage for which you want to see the HTML, then choose Inspect.
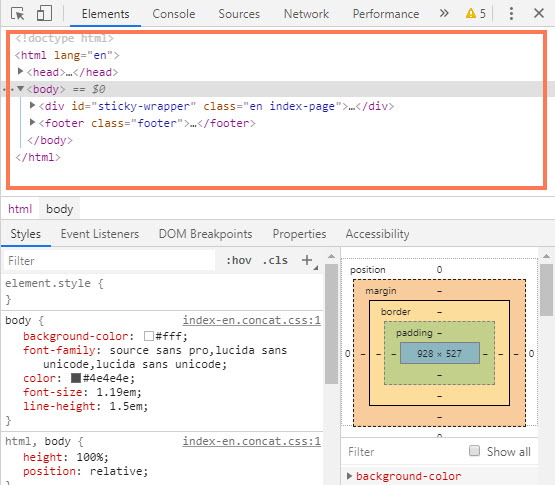
An inspector window will open, usually attached to the bottom or right side of your browser window. It looks a little different in each browser, but the basic functions are always the same. There is a lot to see, but don't worry, because only the HTML portion of it is relevant to you right now. In Chrome, it looks like this:

Don't be overwhelmed by how much you see in the inspector window that you don't understand. It's meant to provide a variety of tools one might eventually need for web development in all sorts of different situations, but the vast majority of it won't be relevant to you until you get into CSS and JavaScript, and some not even then.
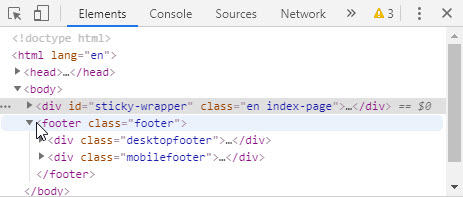
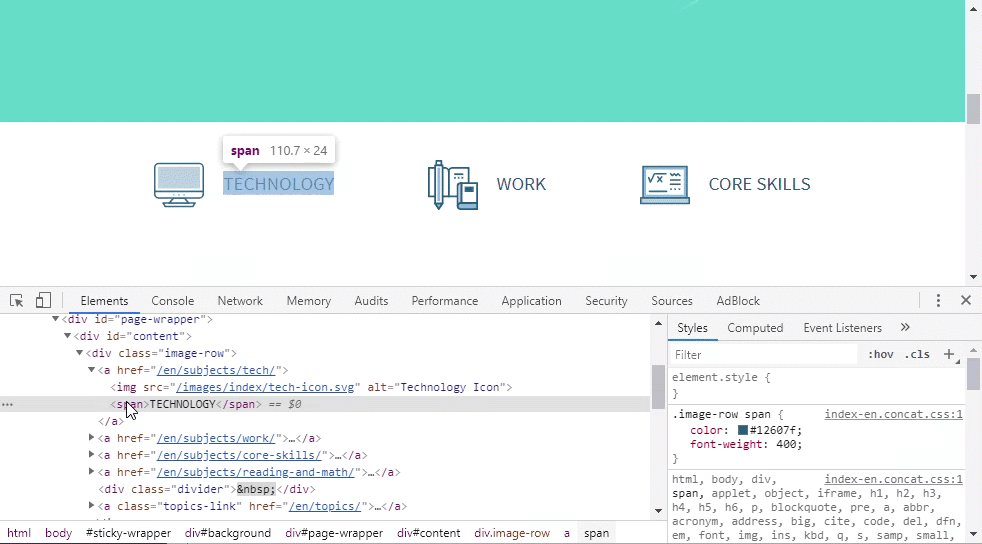
In the inspector window, you can see all the HTML of the page laid out with neat, readable indentations. You can also use the arrows next to each element to expand and collapse them, allowing you to show or hide the elements they contain:

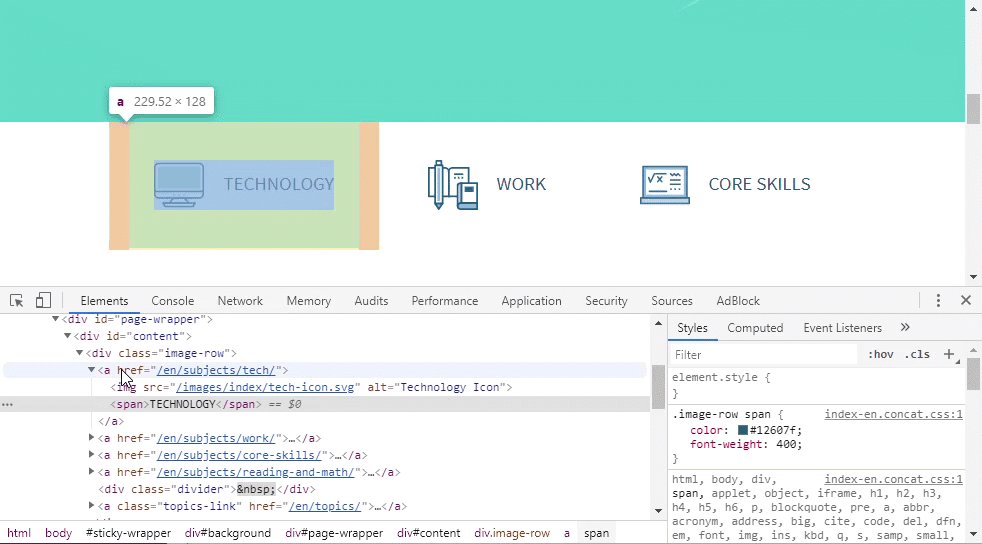
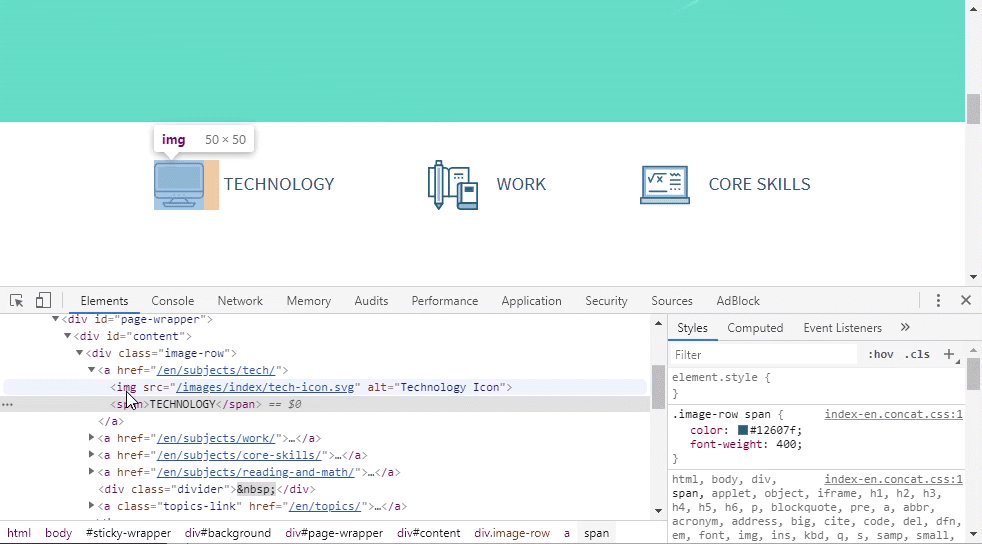
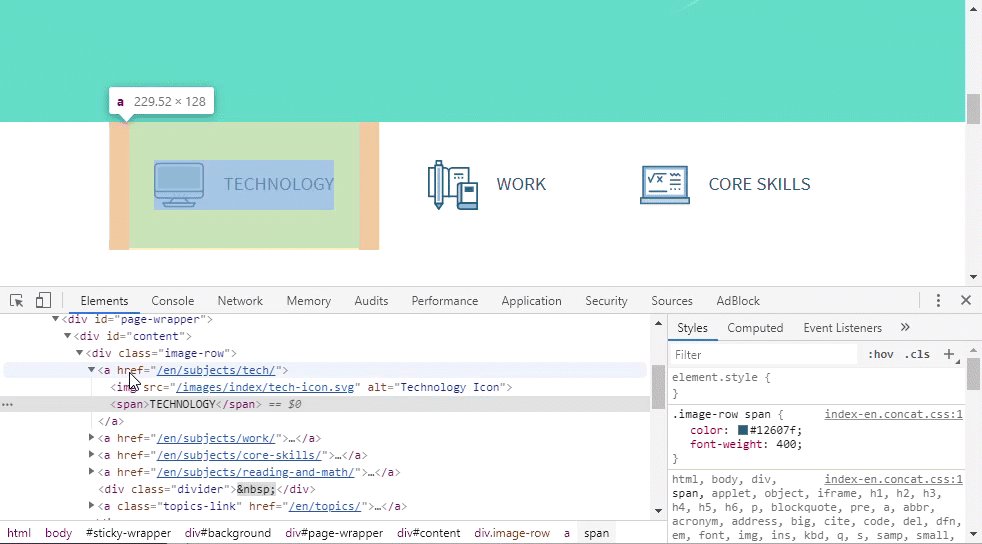
One of the most useful things about the inspector window, though, is that you can use it to see the connection between an HTML element and how it appears on the page in real time. When you hover your cursor over an element in the inspector window, the corresponding element will be highlighted on the actual webpage:

Once you get comfortable with the inspector window, you'll be able to freely explore the HTML of the websites you visit every day and see how their underlying structure makes up what you see on the page.
For a test of your new HTML inspection skills, let's revisit the project you've been working on. Follow these steps:
Congratulations, you've inspected some HTML!
/en/basic-html/more-html-resources/content/