Basic CSS -
Colors in CSS

Basic CSS
Colors in CSS


/en/basic-css/text-styling-in-css/content/
By default, all of the HTML elements you add to your webpages appear in stark black and white. While that may sometimes be the look you're going for, the addition of color can add a lot of visual interest to a page, and CSS makes it easy to change. Altering the colors of both text and backgrounds in HTML elements can go a long way toward making your webpages more unique and readable.

Whether it's in a <p> element, a <button> element, or any other, the text you add to your webpage will be black by default. If you want to change the color of your text, you can use the CSS color declaration to set the color to whatever you want, like so:
color: red;
For example, let's consider a simple <p> element:
<p>Here is a paragraph.</p>
If you were to load that on a webpage, you'd see black text on a white background:

Let's say you wanted to make the text red, for example. All you would need to do is add a CSS ruleset that uses the color declaration with the desired color as the value:
p {
color: red;
}
If you were to load that on a webpage, you'd now see red text instead:

Keep in mind that the color declaration refers specifically to text. It doesn't change backgrounds, or outlines, or anything else. If applied to an HTML element that doesn't contain any text, it won't do anything.
Text isn't the only thing worth coloring, of course. If you want to color the rest of webpage—as in, the parts of your HTML elements that aren't text—you'll need to use the background-color CSS declaration instead. It looks like this:
background-color: black;
For example, let's consider another simple <p> element:
<p>Here is a different paragraph</p>
Again, if you were to load this element on a webpage, you'd see black text on a white background. Imagine that you wanted to reverse that, though, to white text on a black background. First you'd add your ruleset with a declaration to make the text white:
p {
color: white;
}
If you were to load that, though, you'd have white text on a white background, so you wouldn't be able to see anything. The next step, then, would be to add a declaration to change the background color:
p {
color: white;
background-color: black;
}
If you loaded that on a webpage, you'd see something more like this:

The results may look a little cramped for now, but you'll learn more CSS declarations to handle background sizing and spacing in later lessons.
All of the color and background-color values we've used so far have been plain-text English words, like "red" or "black." However, you can't define every possible color with a specific word. To specify exactly the color you want, you usually need to use hexadecimal color codes, which are commonly called hex codes (hex is short for hexadecimal).
A hex code is a six-character series of letters and numbers used to define an exact color. It's formatted with a number sign at the start, like so:
#4C4C4C
You may sometimes see three-character hex codes as well, but they are just shorthand and still ultimately represent a full six-character code. For example, #AA22DD might be shortened to #A2D.
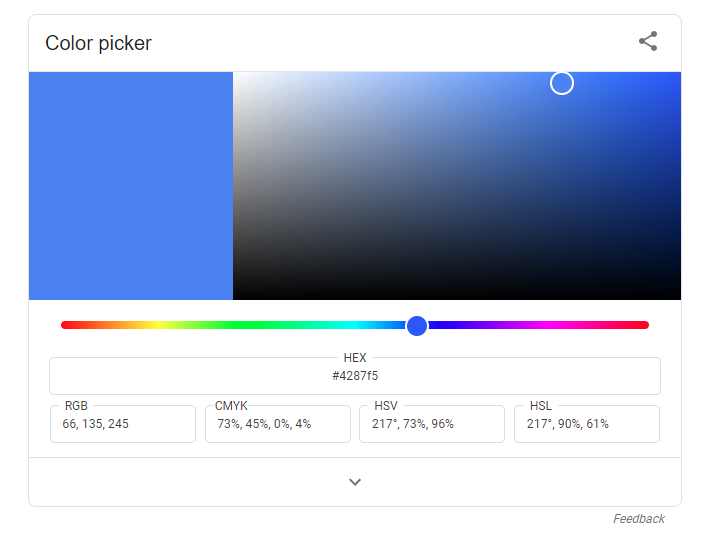
There is a logic behind which letters and numbers add up to which color, but hex codes generally aren't something one would memorize and be able to instantly recall. Instead, there are a wide variety of color picker tools that can help you find a color that looks like what you want, then tell you the applicable hex code. For example, if you Google "color picker," you will find a simple one embedded in the results:

You also might use:
Imagine that you made a paragraph with white text on a black background, like we did earlier, but you thought the background was a little too dark. Maybe you want it to be not quite black, but more of a dark gray. You could try to find a list of color names your browser will recognize and see if you could pick one—darkgray, maybe—but a more precise way to get exactly what you want would be to use a hex code.
The ruleset and declaration would be exactly the same as what you've seen so far, but instead of an English word for a value, you'd use a hex code:
p {
color: white;
background-color: #5E5D5D;
}
If you loaded that on a web page, you'd see a lighter background:

The English word values you've been using are actually just browser shorthand for hex codes. For example, instead of using red as a value, you could use #FF0000 to get the same color.
Try adding each of these declarations to the input below:
color: #FFF; background-color: #000;
The selector for the ruleset is already defined for you, and targets the paragraph to its right. Once you've tried those declarations, try changing some of the values yourself. For example, try substituting some color names like "green" or "blue," or try to find the hex code for your favorite color on a color picker site and enter it here.
When using a color name such as "green," do not include a number sign. For example, color: #green; is incorrect, so you should use color: green; instead.
Open the styles.css file in your GCF Programming Tutorials project in your text editor, and let's add some new color declarations. For the best understanding, be sure to actually type this code in, rather than copying and pasting it.
body ruleset you already made: background-color: #EEE;
div element that contains all of the review text. Eventually we'll have more than one div on the page, so let's make a new ruleset that uses the class we added as the selector: .review {
background-color: white;
}
#header id, so we can just add these declarations there: background-color: #333; color: white;
button elements, so go ahead and add these declarations to that one: color: white; background-color: #28A745;
If you load your index.html file in your browser or refresh the page, you should now see a variety of new colors. It should look something like this.
Congratulations, you've added color to your webpage!
/en/basic-css/cascading-specificity-and-inheritance-in-css/content/