Basic CSS -
About CSS

Basic CSS
About CSS


Imagine that you're building a house. You've already built the frame, so you have plain, wooden beams in the shape of a house, but it doesn't look like a home yet. To make it look livable, you'd need to fill out the rest: add some drywall and shingles, paint the walls, install the windows, and so on. That wooden frame may make up the skeleton of the house, but it needs the pieces you add around the frame to appear complete.

You can think of CSS as those pieces for a webpage. CSS is a computer language known as a stylesheet language, and the vast majority of the webpages you see on the Internet every day use CSS to make their HTML look stylish and pleasing to the eye.
The basic function of CSS is to change the way your existing HTML elements look. However, you shouldn't think of it as an extra or unnecessary layer on top of your webpage. Instead, think of it as a fundamental component of what makes your webpage organized, legible, and stylish. HTML may make up the basic structure of your webpage, but it doesn't look like much on its own. CSS will do the vast majority of the work when it comes to visual presentation.
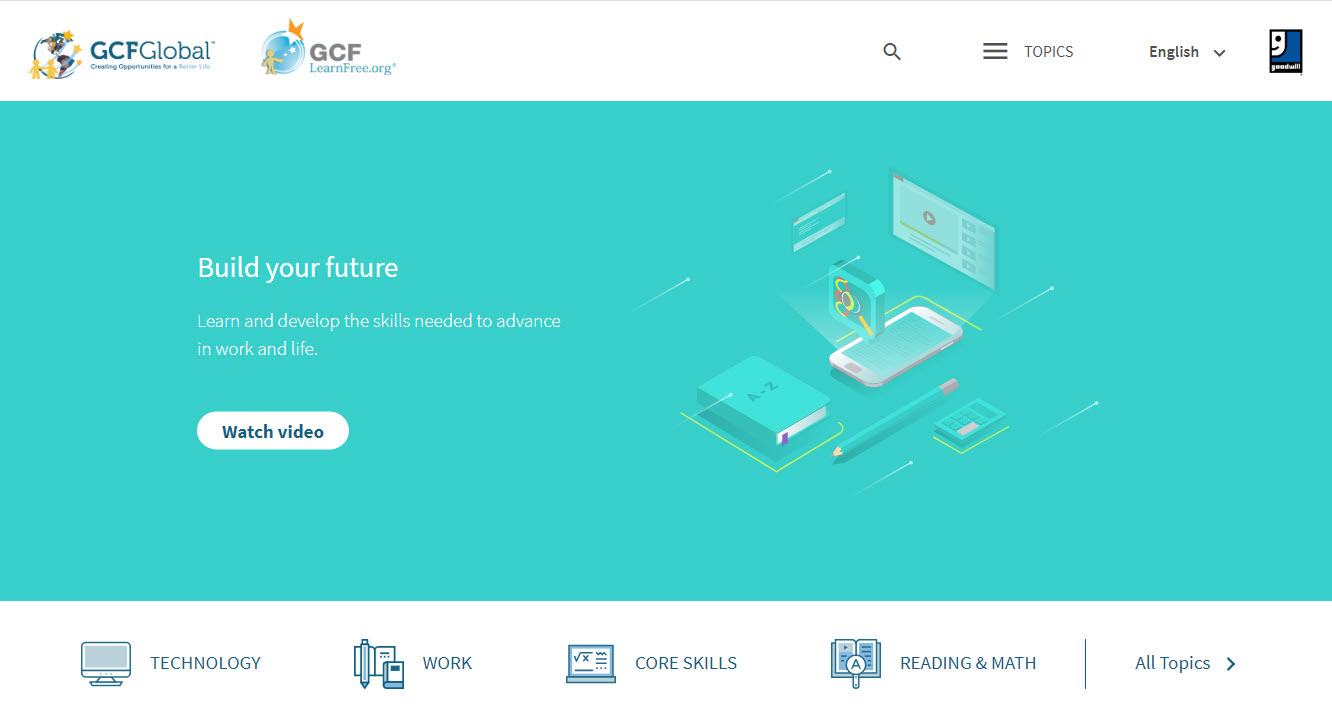
For example, consider the homepage of this website:

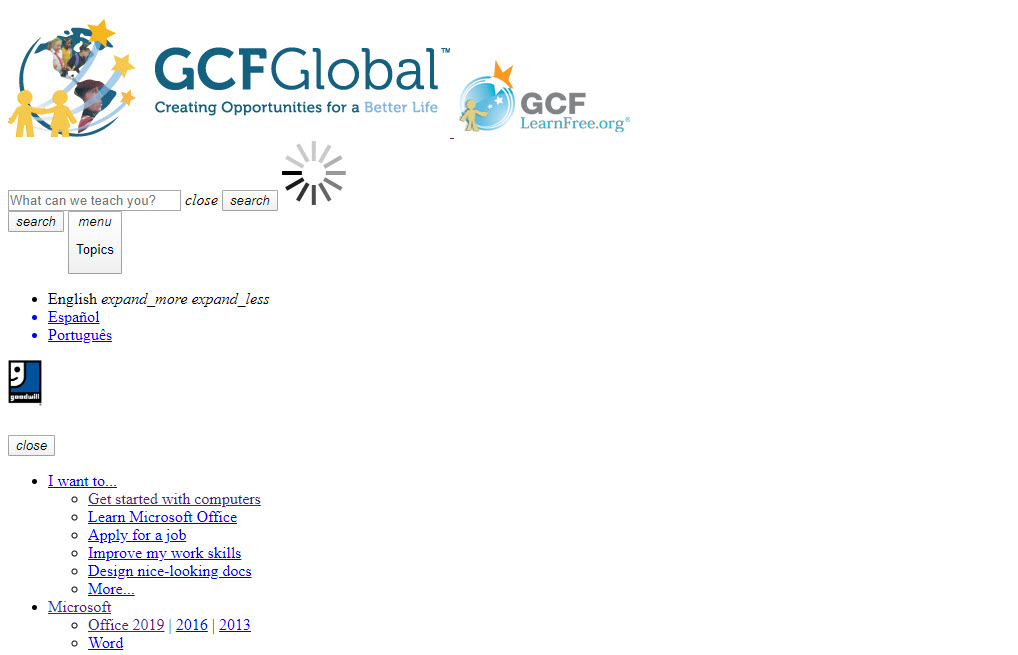
Then look at it without any CSS:

In terms of HTML, all the pieces are identical, and both versions contain the same content. As you can see, though, CSS is doing a lot of heavy lifting on that page. Without CSS, the page is like the frame of an unfinished house: you might recognize the rough shape of what the finished thing will be, but it definitely isn’t enough on its own.
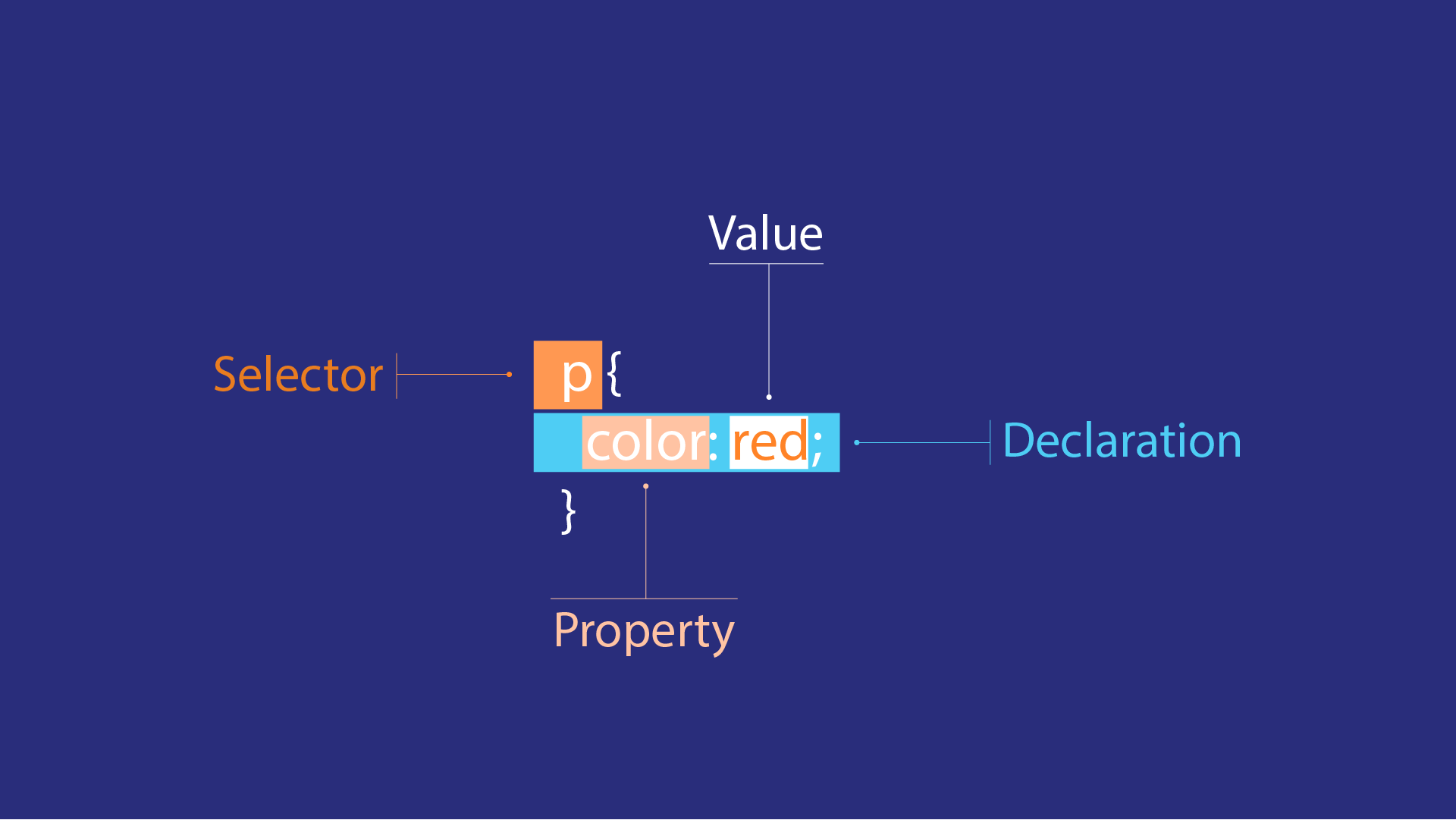
CSS is written in rulesets, each of which targets some part of your HTML in order to change its look. For example, imagine that you wanted every <p> element on your webpage to have red text. A simple CSS ruleset to accomplish that might look like this:
p {
color: red;
}
Each ruleset starts with a selector, which defines the HTML on your webpage that should receive the ruleset's changes. In this case, the selector is p, because we are targeting <p> elements. Every ruleset also includes a pair of curly brackets ({ and }), which wrap around at least one declaration consisting of:
: symbol divides the property and value.; symbol marks the end of your declaration. A single ruleset can contain multiple declarations, and without the ;, your browser won't know when one ends and the next begins.
Once you start learning individual CSS declarations and experimenting with them, you may start to feel overwhelmed and wonder how you could possibly remember all the different names and how to use them. We will cover quite a few in this tutorial, but it will still only be a fraction of what's available. Remember this, though:
Now that you’ve seen a CSS ruleset, you can try writing your own. The input below provides a selector and curly brackets for you, but you can add whatever declarations you want to style the element on the right. Try adding your own color declaration:
color: blue;
Then press the Update CSS button, and you should see the text on the right turn blue. Feel free to swap out “blue” for some other colors and try it again. As long as you stick to simple, common colors—something like green or yellow, for example—your browser should recognize most of them.
Congratulations, you just wrote CSS!
/en/basic-css/adding-css-to-a-webpage/content/